C# WinUI 3アプリを作っていく途中で、躓いた部分を備忘録的に投稿します。今回はWinUI3プロジェクトでXaml上のImageコントロールで表示している画像をマウスのホイールで拡大と縮小する処理を実装する方法です。
Scaleを使うと拡大・縮小が簡単
C#のWinUI 3プロジェクトでメインウィンドウはXamlで構成しますが、配置するImageコントロールには拡大・縮小用に使えるScaleプロパティがあります。
このプロパティを知る前は、Imageコントロールの幅や高さを変更して画像の拡大や縮小を試みていたのですが、上手く処理できない状態でした。
しかし、ScaleプロパティとCenterPointプロパティを使うことで簡単にImageコントロールの画像を拡大・縮小が可能です。詳しい方法は別記事をご覧ください。
マウスのホイールイベントで画像のサイズ変更
さっそく、マウスのホイールイベントを追加していきます。
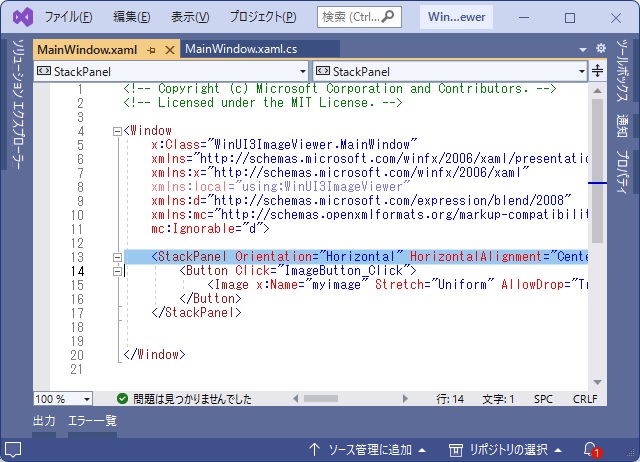
最初に追加するのはXamlファイル。
配置されているImageコントロールの外側(マウスのイベントを拾うため、なるべく画面の外側まで配置されるタグ)にホイールのイベントを追加していきます。
今回はStackPanelに、こんな感じで追加しました。
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center" PointerWheelChanged="Wheel_Changed">
</StackPanel>[PointerWheelChanged]の部分が今回追加したマウスホイール関連のプロパティ。
次にCSファイルに、処理するためのイベントハンドラーを追加します。
private void Wheel_Changed(object sender, PointerRoutedEventArgs e)
{
//ホイールが回転した際の処理
}これでマウスのホイールが動いた際にイベントが発生します。
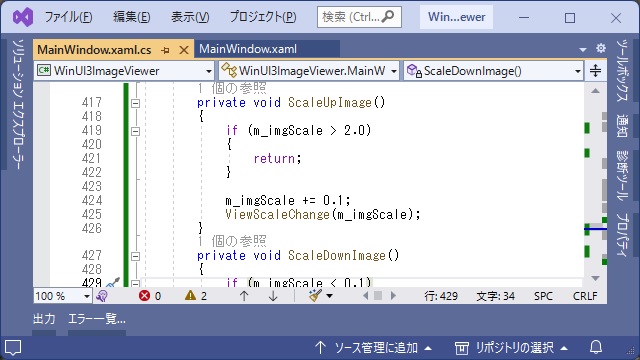
実際にImageコントロールの拡大と縮小をする関数を次のように追加します。ScaleやCenterPointの詳細は、別記事をご覧ください。
private void ViewScaleChange(double scale)
{
Vector3 cp = new Vector3((float)(myimage.ActualWidth / 2), (float)(myimage.ActualHeight / 2), (float)1);
Vector3 sc = new Vector3((float)scale, (float)scale, (float)1);
myimage.CenterPoint = cp;
myimage.Scale = sc;
}
ViewScaleChange(2.0) のように呼び出すとImageコントロールに表示された画像が2倍に拡大されます。
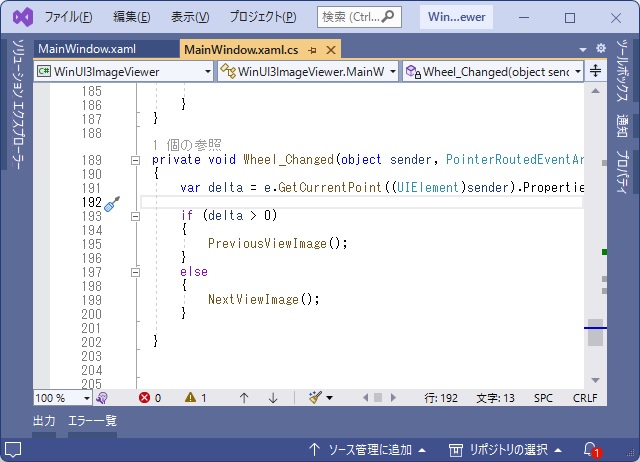
あとは画像のスケールに応じて拡大・縮小をする処理をWheel_Changedイベントに追加します。
private void Wheel_Changed(object sender, PointerRoutedEventArgs e)
{
//ホイールが回転した際の処理
var delta = e.GetCurrentPoint((UIElement)sender).Properties.MouseWheelDelta;
System.Numerics.Vector3 sc = myimage.Scale;
double scale = sc.X;
if (delta > 0)
{
//ホイールが上に回転
scale += 0.1;
}
else
{
//ホイールが下に回転
scale -= 0.1;
}
ViewScaleChange(scale);
}後は、画像の最大や最小のサイズを設定して処理するスケールの範囲を調整するなどが必要ですが、今回はサンプルコードなので割愛しています。
実行すると、Imageコントロールの中心を基準にしてマウスホイールの回転方向で表示されている画像が、拡大(または縮小)表示されるようになります。
まとめ
今回は短い記事ですが、WinUI 3 アプリでXamlに配置したImageコントロールに表示されている画像の拡大・縮小をマウスほホイールで方法について書きました。
WinUI3(Windows App SDK)で利用できるImageコントロールのScaleプロパティで簡単に拡大・縮小が可能でした。
XamlとCSファイルに、自前で実装するPointerWheelChangedイベントハンドラーを利用してマウスの上下の回転でImageコントロールに表示されている画像の拡大と縮小が行えます。
C#のWinUI 3アプリでマウスホイールで画像の拡大・縮小をしたい場合の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。