ICカードリーダー「PaSoRi RC-S380」に、ChromeなどブラウザーのJavaScriptなどから直接接続する手順を紹介します。
続きを読む PaSoRiにChromeブラウザーから接続するカテゴリー: Javascript
Javascript関連のネタ
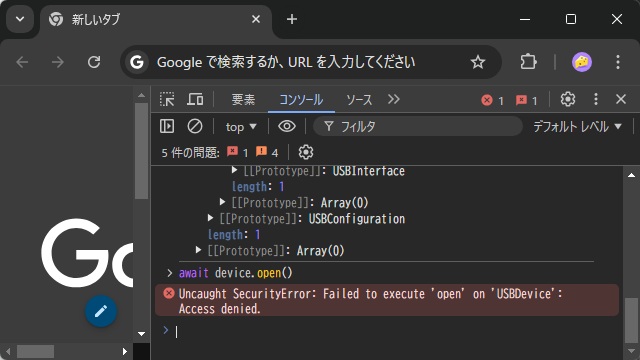
PaSoRiにJavaScriptから接続した際に[Failed to execute ‘open’ on ‘USBDevice’ : Access denied.]が表示される場合の対処法
ICカードリーダー「PaSoRi RC-S380」に、ChromeなどブラウザーのJavaScriptなどから直接接続した際に[Failed to execute ‘open’ on ‘USBDevice’ : Access denied.]が表示される場合の対処法を紹介します。
続きを読む PaSoRiにJavaScriptから接続した際に[Failed to execute ‘open’ on ‘USBDevice’ : Access denied.]が表示される場合の対処法JavaScriptでHTMLからタグ情報以外のテキストを抜き出す
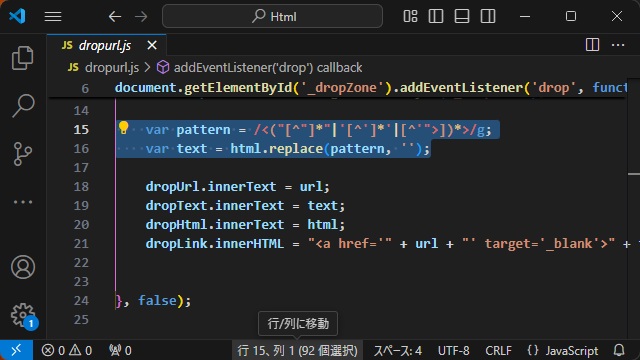
特定のHTMLソースからタグ情報を除外してテキストのみを抜き出すJavaScriptで、少しハマった部分を備忘録として投稿します。
続きを読む JavaScriptでHTMLからタグ情報以外のテキストを抜き出すJavaScriptでドラッグされたリンクテキストからURLを取得
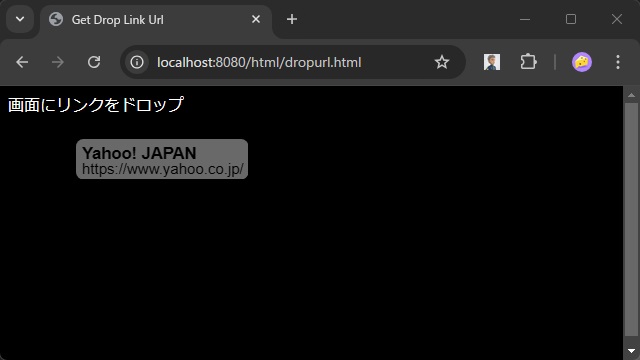
他ページからドラッグしたリンクテキストを取得してURLを取得する部分でハマってしまった部分を備忘録として投稿します。
続きを読む JavaScriptでドラッグされたリンクテキストからURLを取得WordPressのアイキャッチ画像をマウスのホバーでアニメーションさせる(スマホ対応版)
先回、YouTubeや動画の視聴サイトで、サムネイル画像にマウスカーソルを重ねた時にプレビューが表示されるように、アイキャッチ画像を動かす仕組みをタッチスクリーンなどに対応したスマホ対応版として投稿します。
続きを読む WordPressのアイキャッチ画像をマウスのホバーでアニメーションさせる(スマホ対応版)WordPressのアイキャッチ画像をマウスのホバーでアニメーションさせる(最終版)
先回から作っているWordPressのアイキャッチ画像にマウスカーソルを重ねた時にプレビューが表示されるように、JavaScriptを使った仕組みで最後の仕上げをした部分を最終版として投稿します。
続きを読む WordPressのアイキャッチ画像をマウスのホバーでアニメーションさせる(最終版)JavaScriptのイベント追加コードでthisキーワードの使用
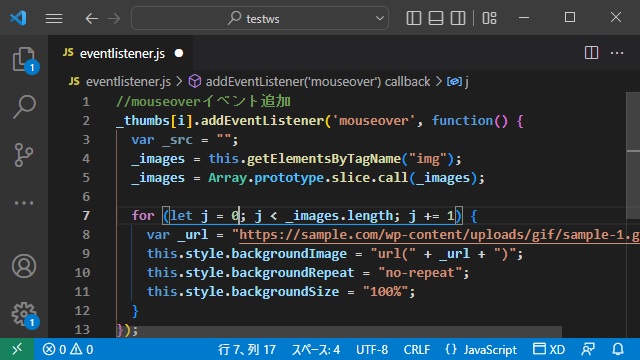
先回、WordPressサイトでアイキャッチ画像にマウスカーソルを重ねた時にプレビューが表示されるように、JavaScriptでコードを書いている時によく分からない部分でハマってしまった部分を備忘録として投稿します。
続きを読む JavaScriptのイベント追加コードでthisキーワードの使用WordPressのアイキャッチ画像をマウスのホバーでアニメーションさせる(改良版)
先回、YouTubeや動画の視聴サイトで、サムネイル画像にマウスカーソルを重ねた時にプレビューが表示されるように、JavaScriptを使って変更した部分を実際に動かしてみたら、思いもよらない部分が出てきたので、修正した部分を改良版として投稿します。
続きを読む WordPressのアイキャッチ画像をマウスのホバーでアニメーションさせる(改良版)WordPressのアイキャッチ画像をマウスのホバーでアニメーションさせる
最近のYouTubeや動画の視聴サイトで、サムネイル画像にマウスカーソルを重ねた時にプレビューが表示される挙動になっているのを、WordPressのアイキャッチ画像でやってみようと調べたところ、記事を見かけなかったので実際にやってみた記録を備忘録的に投稿します。
続きを読む WordPressのアイキャッチ画像をマウスのホバーでアニメーションさせるDebugger for ChromeでブレイクポイントがUnbound breakpointになる際の対処法
Visual Studio Codeで、拡張機能「Debugger for Chrome」を使ってJavaScriptをデバッグする際に、設定したブレイクポイントで停止せずに「Unbound breakpoint」が表示される場合の対処法です。
続きを読む Debugger for ChromeでブレイクポイントがUnbound breakpointになる際の対処法