Visual Studio Codeで、拡張機能「Debugger for Chrome」を使ってJavaScriptをデバッグする際に、設定したブレイクポイントで停止せずに「Unbound breakpoint」が表示される場合の対処法です。
続きを読む Debugger for ChromeでブレイクポイントがUnbound breakpointになる際の対処法タグ: デバッグ
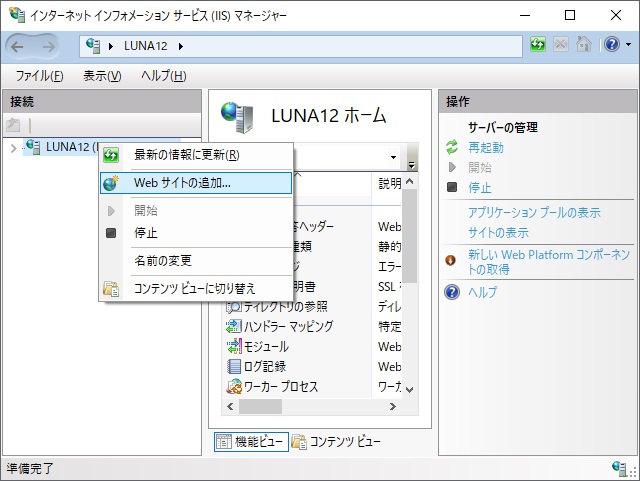
VSCodeで利用するデバッグ用のWebサイトをIISで作成する
先回は、「VSCodeでIIS上のJavaScriptのブレイクポイントを設定する」でIIS上で動作するアプリケーションのデバッグ方法について紹介しましたが、今回はデバッグ用のWebサイトをIIS上で構成してみます。
続きを読む VSCodeで利用するデバッグ用のWebサイトをIISで作成するVSCodeでIIS上のJavaScriptのブレイクポイントを設定する
先回は、ローカルで保存されているHTMLファイルと「Debugger for Chrome」でブレイクポイントを設定してデバッグする場合の設定方法について紹介しましたが、今回はWebサーバー上で動作する場合の設定方法です。
続きを読む VSCodeでIIS上のJavaScriptのブレイクポイントを設定するVSCodeでローカルHTMLのJavaScriptのブレイクポイントを設定する
「Visual Studio Code」の機能拡張「Debugger for Chrome」でHTMLやJavaScriptをローカルファイルでブレイクポイントを設定してデバッグする場合の設定方法について紹介します。
続きを読む VSCodeでローカルHTMLのJavaScriptのブレイクポイントを設定するVisualStudioCodeでNode.jsを使ってJavaScriptのデバッグを行う手順

Visual Studio Code使ってますか?先回までに、Debugger for ChromeやDebugger for Edgeを使って、HTML内のJavaScriptをデバックする手順を紹介してきました。今回は、Node.jsを使ったデバッグも紹介します。 続きを読む VisualStudioCodeでNode.jsを使ってJavaScriptのデバッグを行う手順
VisualStudioCodeでDebugger for Edgeを使う(JavaScriptのデバッグ)

Visual Studio Code使ってますか?先回は、Debugger for Chromeを使ったJavaScriptのデバッグ方法を紹介していきました。今回は、Edgeを使ったHTML内のJavaScriptをデバックする手順を紹介します。 続きを読む VisualStudioCodeでDebugger for Edgeを使う(JavaScriptのデバッグ)
VisualStudioCodeでDebugger for Chromeを使う(JavaScriptのデバッグ)

Visual Studio Code使ってますか?今回は、拡張機能でセットアップできるDebugger for Chromeを使って、HTML内のJavaScriptをデバックする手順を紹介します。 続きを読む VisualStudioCodeでDebugger for Chromeを使う(JavaScriptのデバッグ)
Visual Studio CodeでC++のデバック環境を手に入れる

Visual Studio Code使ってますか?今回は、C++をデバックする環境について紹介していきます。C#やJavaScriptより、若干セットアップするソフトがありますが、VSCodeでもC++をデバックすることが可能です。 続きを読む Visual Studio CodeでC++のデバック環境を手に入れる
Visual Studio CodeでC#をデバッグする

Visual Studio Code使ってますか? 今回は、C#のデバック方法を紹介したいと思います。 続きを読む Visual Studio CodeでC#をデバッグする
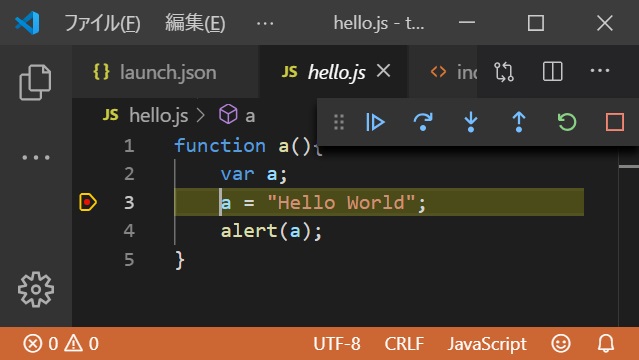
Visual Studio Codeで拡張機能を使わずにJavaScriptをデバッグする
Visual Studio Code使ってますか? 今回は、機能拡張を使わずに簡単に.jsファイルのデバック方法を紹介したいと思います。 続きを読む Visual Studio Codeで拡張機能を使わずにJavaScriptをデバッグする