Google Chromeの拡張機能の[chrome.omnibox]を利用してアドレスバーに独自の検索候補を表示する手順について備忘録的に投稿しておきます。
続きを読む Chrome 拡張機能の[chrome.omnibox]を利用する方法タグ: javascript
Chrome 拡張機能のアイコンを切り替える方法
Google Chromeの拡張機能のアイコンをクリックして別の画像に切り替えて表示する手順について備忘録的に投稿しておきます。
続きを読む Chrome 拡張機能のアイコンを切り替える方法Chrome 拡張機能のuserSettingChangedイベントを試してみた
Google Chromeの拡張機能の[国際化]機能を利用して利用する文章や項目の英語と日本語を切り替えて表示する手順について備忘録的に投稿しておきます。
続きを読む Chrome 拡張機能のuserSettingChangedイベントを試してみたChrome 拡張機能のアイコンにバッジを表示する方法
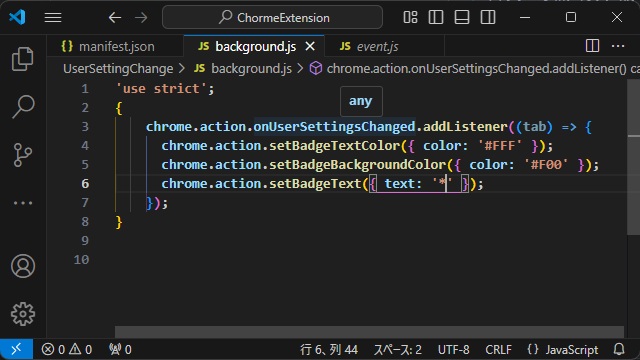
Google Chromeの拡張機能のアイコンにバッジを追加する手順について備忘録的に投稿しておきます。
続きを読む Chrome 拡張機能のアイコンにバッジを表示する方法Chrome 拡張機能のストレージを編集する方法
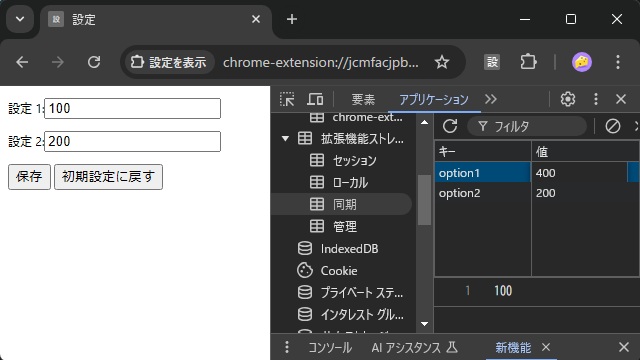
Google Chromeが更新されて拡張機能のストレージ内容を確認・編集が可能になりました。デベロッパーツールを使ってストレージを編集する手順について備忘録的に投稿しておきます。
続きを読む Chrome 拡張機能のストレージを編集する方法Chrome 拡張機能の国際化(ローカライズ)を使う方法
Google Chromeの拡張機能の[国際化]機能を利用して利用する文章や項目の英語と日本語を切り替えて表示する手順について備忘録的に投稿しておきます。
続きを読む Chrome 拡張機能の国際化(ローカライズ)を使う方法Chrome 拡張機能の通知画面のボタンのクリックを受け取る方法
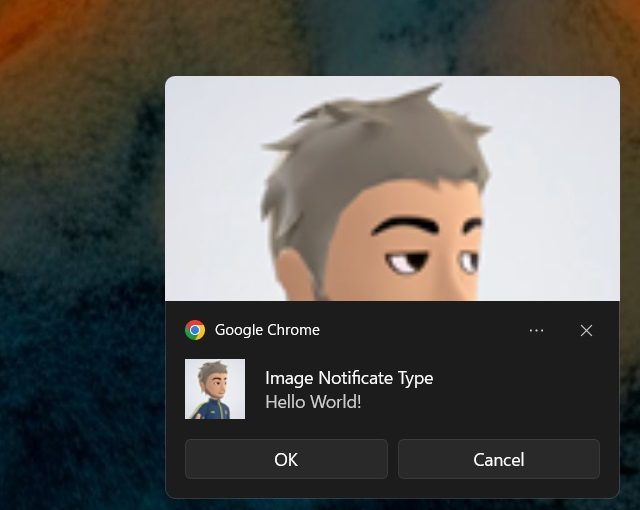
Google Chromeの拡張機能の[通知]機能を利用してタスクトレイ上の各種の通知画面を表示する手順について備忘録的に投稿しておきます。
続きを読む Chrome 拡張機能の通知画面のボタンのクリックを受け取る方法Chrome 拡張機能の通知(Notifications API)を使う方法
Google Chromeの拡張機能の[通知]機能を利用してタスクトレイ上の各種の通知画面を表示する手順について備忘録的に投稿しておきます。
続きを読む Chrome 拡張機能の通知(Notifications API)を使う方法Chrome 拡張機能のオフスクリーンでクリップボードを使う方法
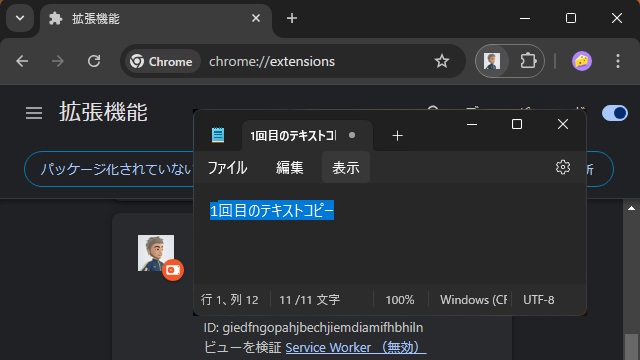
Google Chromeの拡張機能の[オフスクリーン]を利用して非表示のウェブページを利用してクリップボードに文字をコピーする手順について備忘録的に投稿しておきます。
続きを読む Chrome 拡張機能のオフスクリーンでクリップボードを使う方法Chrome 拡張機能のショートカットを切り替える方法
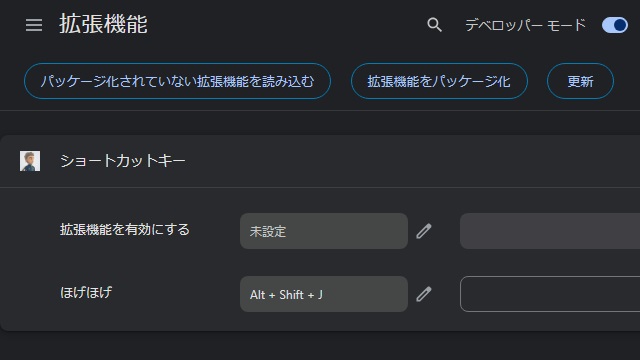
Google Chromeの拡張機能の[キーボード ショートカット]にショートカットキーを表示される手順について備忘録的に投稿しておきます。
続きを読む Chrome 拡張機能のショートカットを切り替える方法
![Chrome 拡張機能の[chrome.omnibox]を利用する方法](https://blog.janjan.net/wp/wp-content/uploads/2025/06/chrome-extension-omnibox-keyword-enter-02.jpg)