Google Chromeの拡張機能の[国際化]機能を利用して利用する文章や項目の英語と日本語を切り替えて表示する手順について備忘録的に投稿しておきます。
ローカライズ(国際化)
Chromeの[拡張機能]には、多言語に対応する機能があり利用する文章や設定に対応する言語ファイルを用意することができます。
ローケルファイルの実装
実際に、言語に対応した画面を表示する機能に実装していきます。
具体的には次の手順で行います。
1. 必要なファイルとフォルダーを作成しておきます。(拡張子が無いのはフォルダー)
[Localize]
|-[_locales]
| |-[en]
| | |-[messages.json]
| |-[ja]
| | |-[messages.json]
|-[manifest.json]
|-[background.js][_locales]フォルダーと[message.json]ファイルの名前は固定で[en]や[ja]など言語別にファイルを保存するフォルダー名は[言語 / 地域コード]で決められているのコードを設定します。
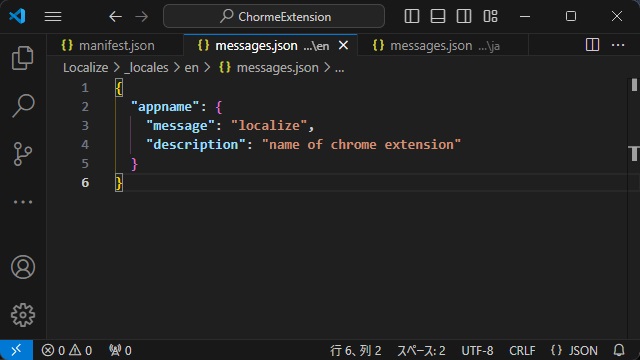
2.[jp\messages.json]を編集して次のコードを追加します。
{
"appname": {
"message": "localize",
"description": "name of chrome extension"
}
}
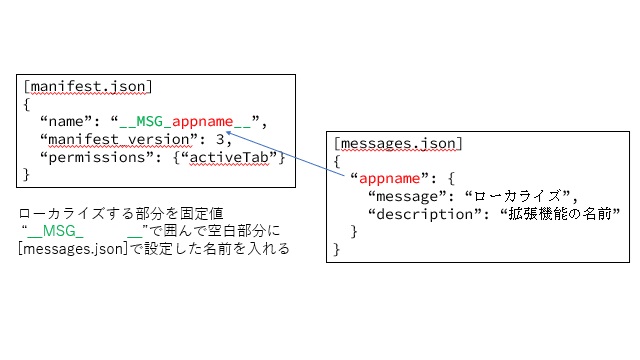
“appname” は拡張機能で利用する”manifest.json”などで利用する設定値の名前で、”message” は利用する文字、”description” は実際には利用されずに国際化を進めるための説明文として利用します。
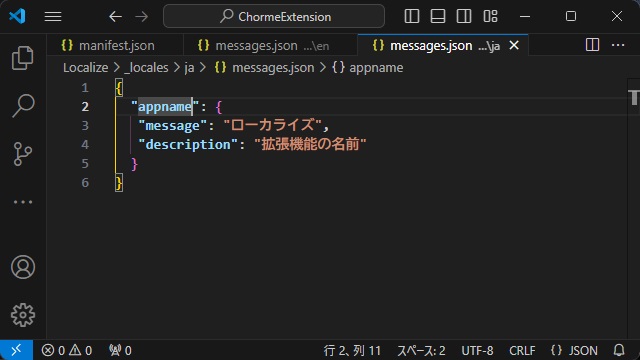
2.[jp\messages.json]を編集して次のコードを追加します。
{
"appname": {
"message": "ローカライズ",
"description": "拡張機能の名前"
}
}3. 実際に動作するスクリプトを[background.js]を編集して次のコードを追加します。
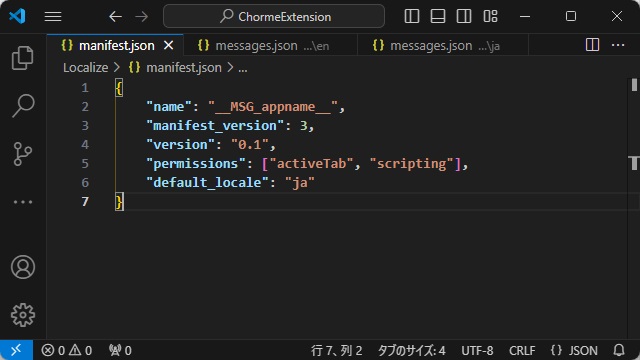
{
"name": "__MSG_appname__",
"manifest_version": 3,
"version": "0.1",
"permissions": ["activeTab", "scripting"],
"default_locale": "ja"
}
“default_locale” は必須で既定の言語として言語コードを設定しておきます。
また、”messages.json”で設定した文章を表示させる部分に次の形式で文字を設定します。
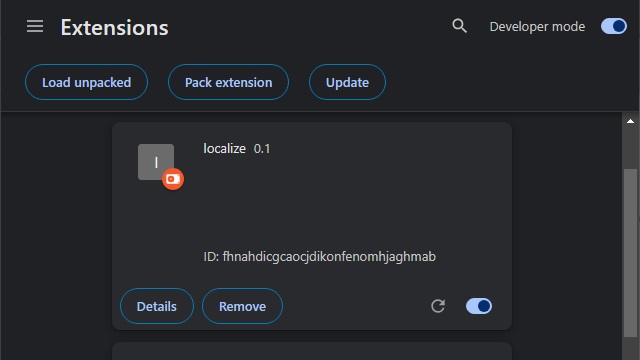
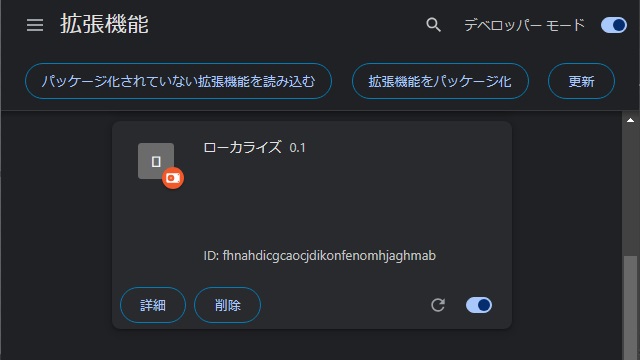
4.[拡張機能]画面に[Localize]フォルダーをドラッグしてインストールします。
Chromeの言語設定に応じて名前の部分が日本語で表示されます。
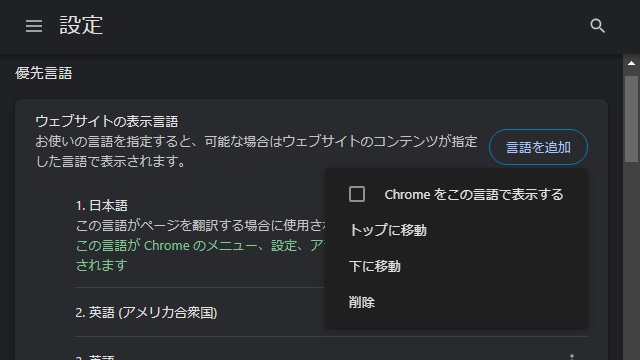
5. Chromeブラウザーの[設定|言語]で英語を右クリックして表示されたポップアップメニューから[Chromeをこの言語で表示する]を選択してチェックボックスを付けます。
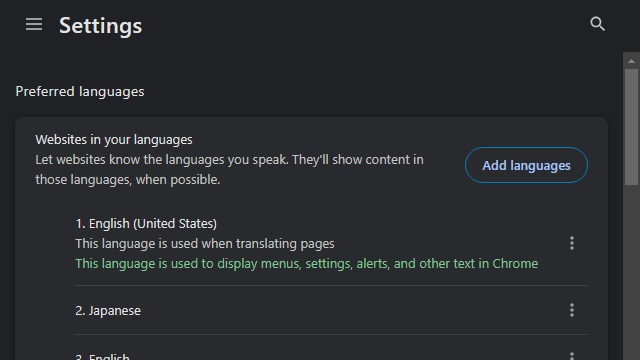
6. ブラウザーを再起動するとメニューなどの表示項目が英語に切り替わります。
7. [拡張機能]画面を表示すると名前が英語表記に切り替わります。
まとめ
今回は、Google Chromeの拡張機能の国際化を利用してブラウザーの言語設定で表示が切り替える手順について書きました。
[機能拡張]に関係するファイルに “_locales” フォルダーを追加して、言語コードに必要な文字をJSON形式で追加しておくことでブラウザーの言語設定に応じて表記を切り替えが可能です。
Google Chromeの拡張機能でローカライズして画面表示をしたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。