前から気になっていた専用パーツを使って基板に直接固定されているメカニカルキースイッチをホットスワップ化できるか工作してみました。
続きを読む メカニカルキーボードのスイッチをホットスワップ化してみた3Dプリント ホワイトベース 操縦ユニット 製作日誌(1日目)3Dデザイン作成
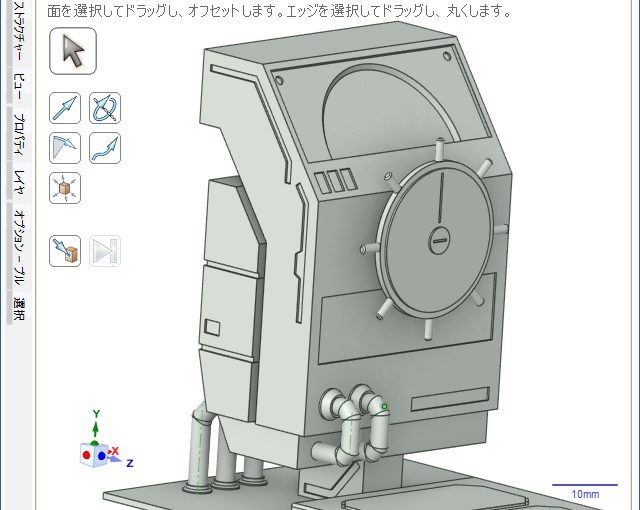
新しく発売された[G.M.G. COLLECTION 12 機動戦士ガンダム 地球連邦軍 ミライ・ヤシマ 可動フィギュア]を飾るための装飾としてホワイトベースの操縦ユニットを3Dプリントで造形してみます。今回は3Dデザインの作成しました。
続きを読む 3Dプリント ホワイトベース 操縦ユニット 製作日誌(1日目)3Dデザイン作成Jellyfinのコレクション再生時に[再生できる有効なメディアソースが見つかりません]が表示される原因
Ubuntuで[Jellyfin]をインストール後に、保存したメディアのコレクションを作成する際に、少しハマったので[再生できる有効なメディアソースが見つかりません]が表示される場合の備忘録的な投稿です。
続きを読む Jellyfinのコレクション再生時に[再生できる有効なメディアソースが見つかりません]が表示される原因Jellyfinのページ操作をマウスホイールで行うChrome拡張機能を作ってみた(その2)
Ubuntuなどにインストールして動画や画像を管理できる[Jellyfin]。先回自作した、マウスのホイール操作でページ送りが使えるChrome拡張機能を改良してWindowsジェスチャーに対応を行いました。
続きを読む Jellyfinのページ操作をマウスホイールで行うChrome拡張機能を作ってみた(その2)XPPen ACK-05 のローラーホイールにノブを後付けしてみたら便利だった
Amazonのセールで購入した「XPPen 左手デバイス ショートカットリモート 片手キーボード Bluetooth対応 ワイヤレス ペンタブ 液タブ用 ノートパソコン対応 作業効率向上 イラスト 画像 動画編集 ACK05」の俺的な改造してみたので紹介します。
続きを読む XPPen ACK-05 のローラーホイールにノブを後付けしてみたら便利だったDesignSpark Mechanical のファイル名ニューが正しく表示されない場合の対処法
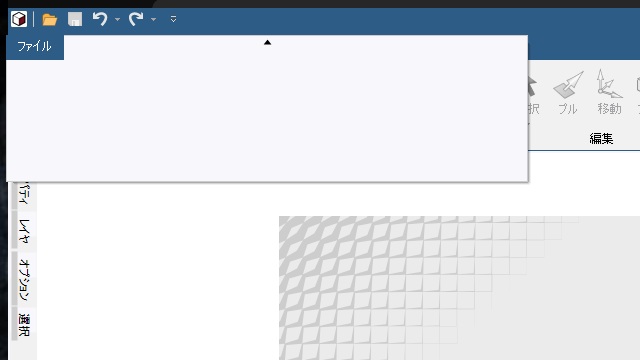
プラモデルの改造パーツを3Dプリンターで造形する際に、データ作成に「DesignSpark Mechanical」を使っています。ファイルメニューが正しく表示されなる場合が多く、対処できた方法を紹介していきます。
続きを読む DesignSpark Mechanical のファイル名ニューが正しく表示されない場合の対処法Davinci Resolveのプロジェクトが保存されている場所を確認する手順(Windows版)
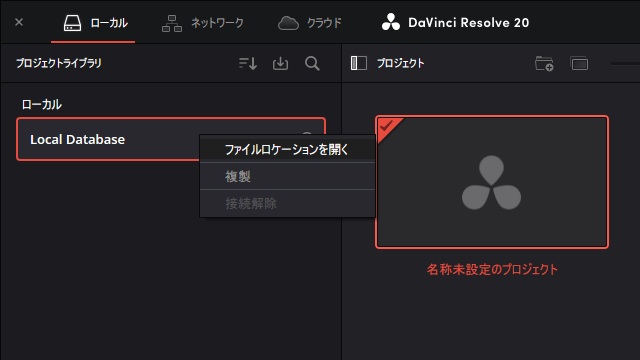
脱Adobeをすべく、Davinci Resolveを使い始めて手順が分からなかった部分を備忘録的に投稿します。今回はプロジェクトが保存される場所についてです。
続きを読む Davinci Resolveのプロジェクトが保存されている場所を確認する手順(Windows版)C# WinUI3で、Xaml内にコードで追加した要素を後からアクセスしたい場合の対処法
C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はコードからXamlに追加した要素([Button]など)を後からコードで利用したい場合にアクセスするの方法です。
続きを読む C# WinUI3で、Xaml内にコードで追加した要素を後からアクセスしたい場合の対処法C# WinUI3で、同期メソッドから非同期メソッドを一時的に呼び出したい場合の対処法
C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで非同期メソッドを同期メソッドから一時的に呼び出す場合の対処法です。
続きを読む C# WinUI3で、同期メソッドから非同期メソッドを一時的に呼び出したい場合の対処法C# WinUI3でZipファイル内の画像ファイルのBitmapを取得したい場合の対処法
C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトでZipファイル内の画像ファイルを、Bitmapオブジェクトとして取得する場合の対処法です。
続きを読む C# WinUI3でZipファイル内の画像ファイルのBitmapを取得したい場合の対処法


![Jellyfinのコレクション再生時に[再生できる有効なメディアソースが見つかりません]が表示される原因](https://blog.janjan.net/wp/wp-content/uploads/2025/12/jellyfin-set-library-path-not-found-01-640x510.jpg)