先回は、ローカルで保存されているHTMLファイルと「Debugger for Chrome」でブレイクポイントを設定してデバッグする場合の設定方法について紹介しましたが、今回はWebサーバー上で動作する場合の設定方法です。
Debugger for Chrome
編集中のスクリプトやHTMPファイルをGoogle Chromeを使って表示やデバッグ作業ができる強力な拡張機能で、Visual Studio Codeを使ってWebアプリケーション開発をする際には、ほぼ必須です。
インストールや設定方法については別記事をご覧ください。
IISのセットアップ
Windows10を使っている場合にはインターネットインフォメーションサービス(IIS)をWebサーバーとしてセットアップできます。他のWebサーバーでも構いませんが、せっかく機能として用意されているので、使わない理由はありません。
以下、簡単にセットアップ方法を記載します。
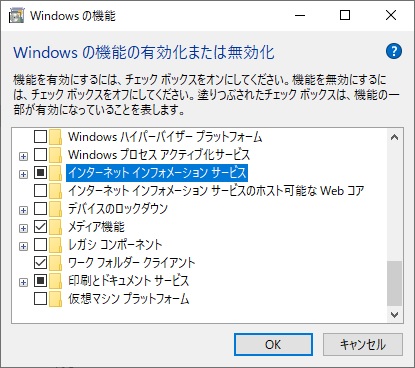
1. 「Windows の機能の有効化または無効化」画面で、「インターネット インフォメーション サービス」の項目にチェックを入れ「OK」ボタンをクリックします。

2. 必要なファイルがコピーされます。

3. しばらくするとセットアップが完了します。

4. Google Chromeなどでアドレスに「localhost」と入力して、「Internet Information Services」ホーム画面を確認します。

デバッグ用の仮想ディレクトリ設定
後でデバッグする時のために「仮想ディレクトリ」の設定を行います。
1. Windows10の「管理ツール|インターネット インフォメーション サービス」を表示します。
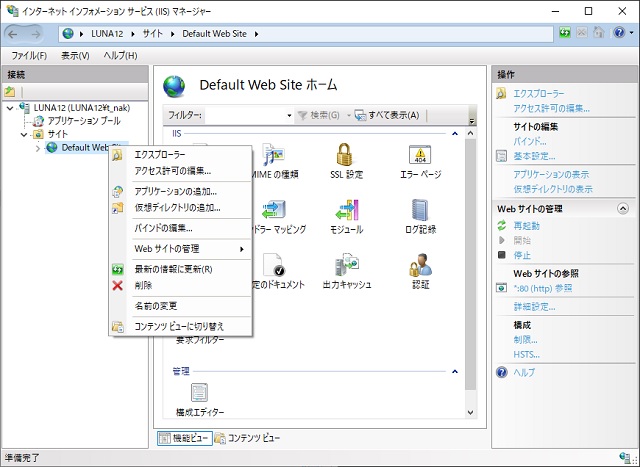
2.「Default Web Site」部分でマウスの右ボタンをクリックして表示されたポップアップメニューから「仮想ディレクトリの追加」を選択します。

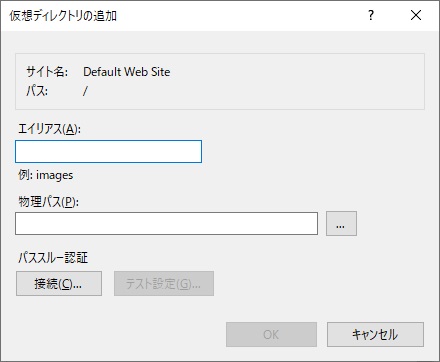
3.「仮想ディレクトリの追加」画面で「物理パス」にデバッグで利用するワークスペースのフォルダ、「エイリアス」にはURLで利用する名前を入力して「OK」ボタンをクリックします。

以上の作業でデバッグに利用する仮想ディレクトリが用意できました。
launch.jsonは”url”指定

編集中のファイルをデバッグ対象にするには「.vscode」フォルダー内に「launch.json」のurl属性を指定します。
既定値のままだと、こんな感じで記載されています。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}
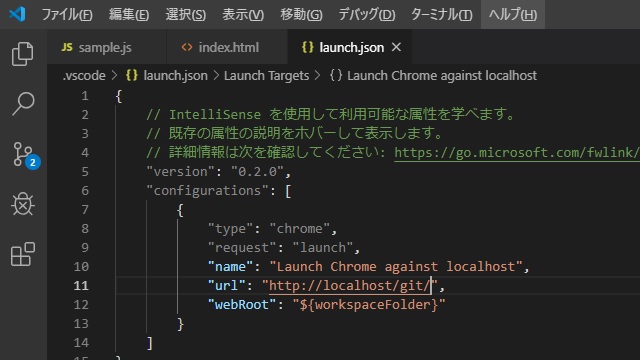
次のようにファイルを編集します。“sample”部分は仮想ディレクトリの「エイリアス」に設定した名前と読み替えてください。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost/sample",
"webRoot": "${workspaceFolder}"
}
]
}
HTMLファイルはブレイクポイント不可
ローカル同様に、JavaScript内でブレイクポイントはHTMLファイル内では設定が出来ません。HTML内のJavaScriptにブレイクポイントを追加する場合には、スクリプト部分をJSファイルのような外部ファイル化を行う必要があります。
例えば、「hello.js」を新しく作成して、次のようにスクリプトを追加します。
function a(){
var a;
a = "Hello World";
alert(a);
}
その後に、HTMLファイルに「hello.js」を読み込ませるように、以下のように編集します。
<html>
<head>
<title>Sample.HTML</title>
<script src="hello.js"></script>
</head>
<body onload=a()>
</body>
</html>
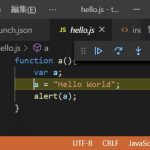
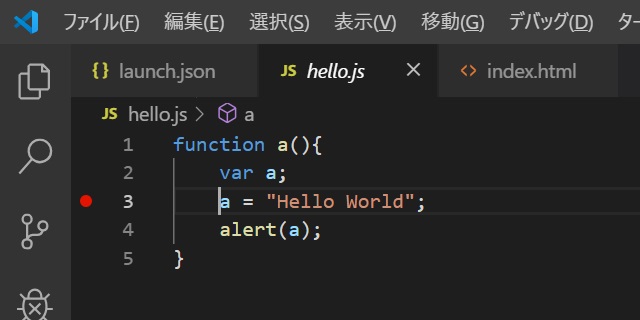
編集したJSファイルにブレイクポイントを追加します。

正しく追加出来れば、ブレイクポイント(赤い丸)が追加されます。
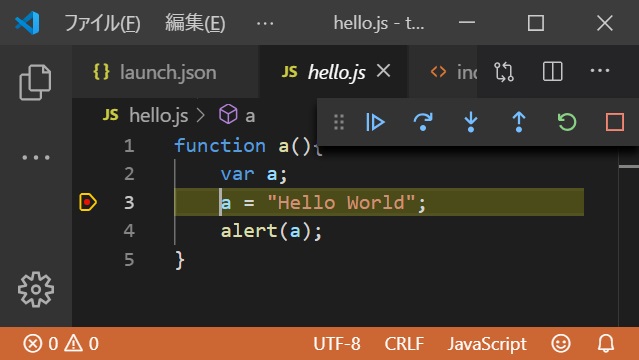
「デバッグ|デバッグの開始」メニューでスクリプトを実行すると、追加したブレイクポイントの場所でスクリプトが停止します。

まとめ
思いついたコードを試すのにローカルファイルの状態でデバッグするのは簡単ですが、実際のサーバー上での動作を確認するためにはWebサーバーを使ったデバッグが必要になってきます。
Visual Studio Codeの場合、「launch.json」を使い分けることでローカル、ウェブサーバーを使ったデバッグ方法を切り替えることが出来るので覚えておいて損は無いです。
ローカルHTMLファイルでデバッグする方法は別記事をご覧ください。
スポンサーリンク
最後までご覧いただき、ありがとうございます。