
Visual Studio Code使ってますか?先回は、Debugger for Chromeを使ったJavaScriptのデバッグ方法を紹介していきました。今回は、Edgeを使ったHTML内のJavaScriptをデバックする手順を紹介します。
Debugger for Edgeのインストール

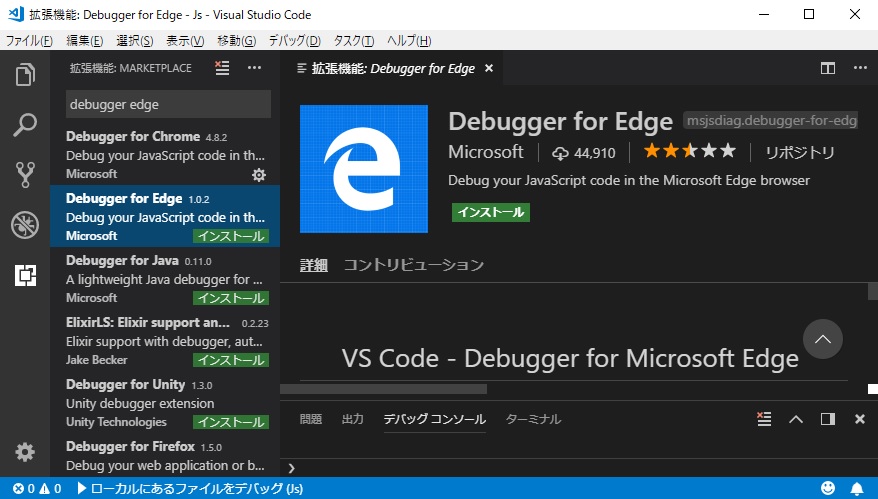
拡張機能をセットアップする必要があるので、VSCを起動して、左側のメニューから一番下の[拡張機能]を選択します。
検索ボックスに、[Debugger for Edge]と入力して表示された拡張機能で[インストール]を選択してセットアップを行います。

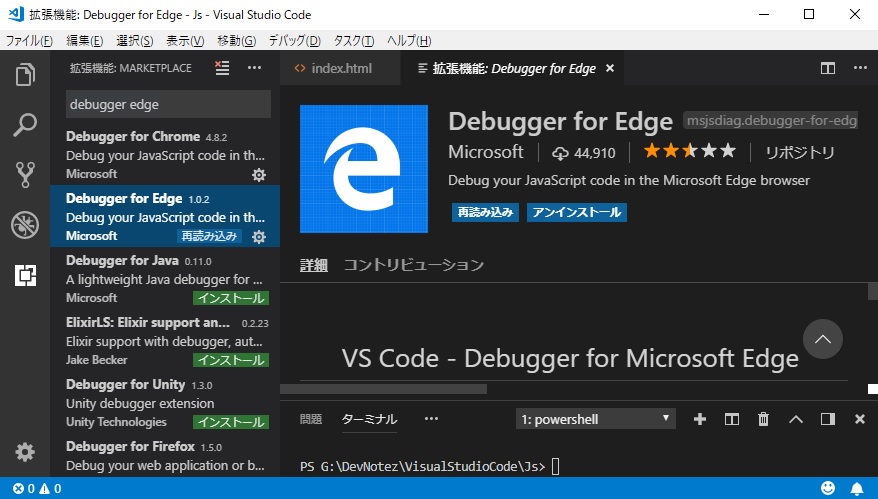
セットアップが完了したら、[再度読み込み]を選択して、拡張機能を有効にしておきます。
環境設定
拡張機能をインストールしたら、環境設定を行っていきます。
-
- プロジェクトのフォルダを開きます。
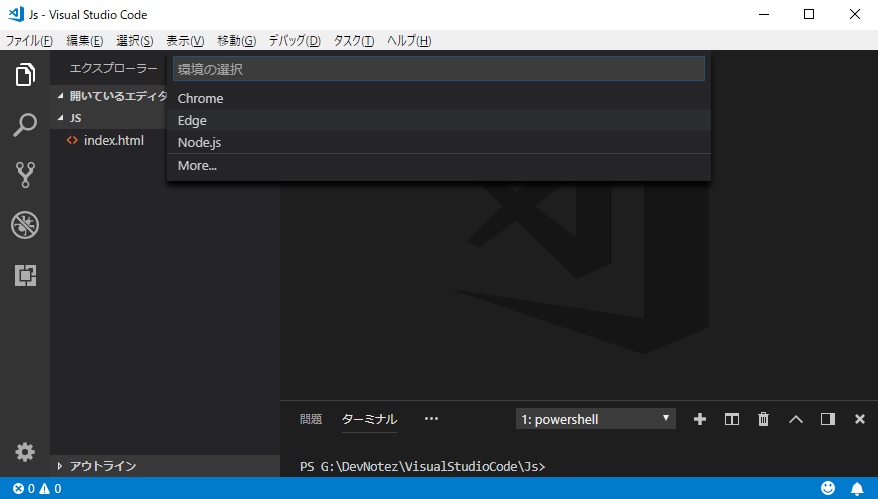
- [デバック|構成の追加]メニューを選択します。
- 表示された[環境の選択]一覧から[Edge]を選択します。

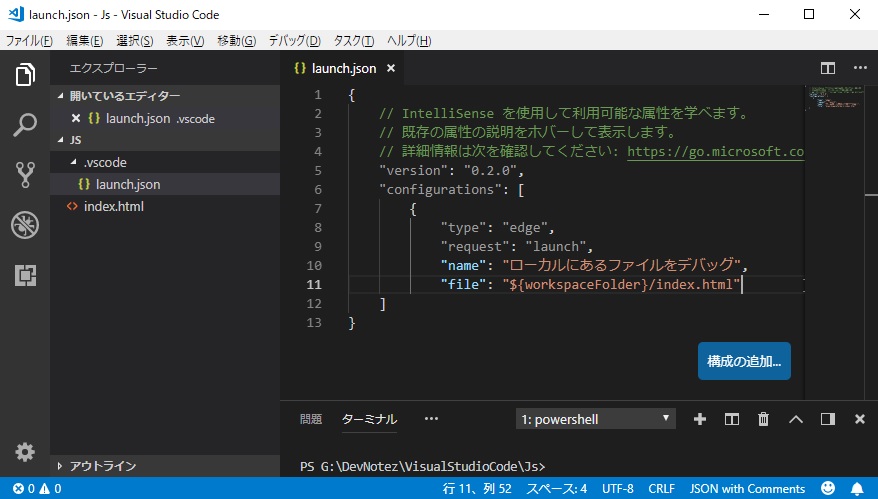
- [launch.json]が新しく作成され設定画面が表示されます。
- 構成ファイルを以下のように編集します。

{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "edge",
"request": "launch",
"name": "ローカルにあるファイルをデバッグ",
"file": "${workspaceFolder}/index.html"
}
]
}
コードを追加してデバッグ
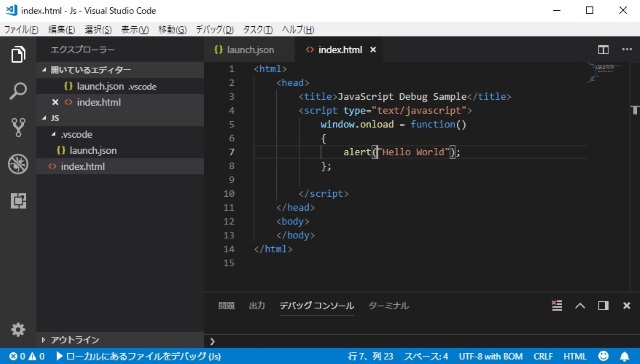
プロジェクトのフォルダに、デバッグ用の[index.html]を追加して適当なJavaScriptを追加します。

<html>
<head>
<title>JavaScript Debug Sample</title>
<script type="text/javascript">
window.onload = function()
{
alert("Hello World");
};
</script>
</head>
<body>
</body>
</html>
[デバッグ|デバッグの開始]メニューを選択します。

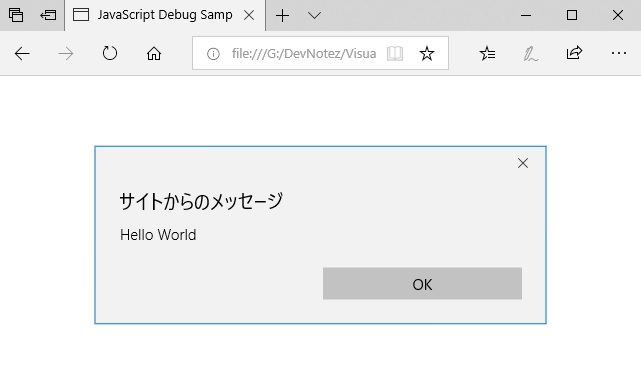
Microsoft Edgeが起動してスクリプトが実行されます。
まとめ
同様に、Node.jsやChromeを使ってJavaScriptをデバッグする方法もありますが、機能拡張を使うとEdgeを使ってデバッグすることもできます。
Microsoftさんは、同様にChrome用の機能拡張も用意しているのでEdge以外のブラウザを利用したデバッグも可能です。
Chrome向けのデバッグ方法については、過去記事をご覧ください。
スポンサーリンク
最後までご覧いただき、ありがとうございます。
