Visual StudioなどのASP.NETプロジェクトでデバッグする際にブラウザーを表示しないで実行したい場合の対処法を備忘録的に投稿します。
デバッグ時にブラウザーを表示しないで実行
ASP.NETなどWebアプリのプロジェクトを実行する場合、既定ではウェブブラウザーが表示され、プロジェクトで設定している[index.html]などのホームページが表示されます。
しかし、PCのブラウザーではなくてスマートフォン用のサイトや、ウェブサービスを製作しているような際に、ブラウザーを起動したくない場合があります。
ASP.NETプロジェクトでブラウザーの起動を無効にするには[launchSetting.json]ファイルを編集します。
具体的には次の手順で行います。
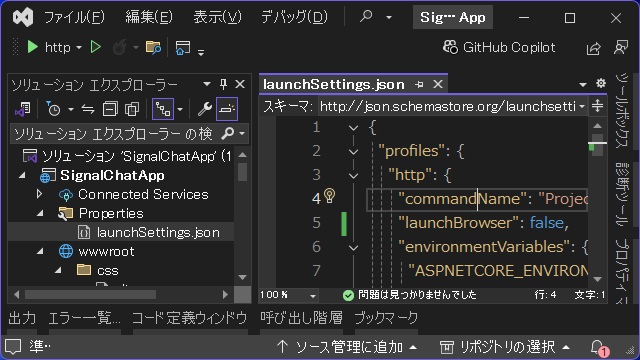
1.[ソリューション エクスプローラー]画面で[Properties]フォルダー内の[launchSetting.json]を開きます。
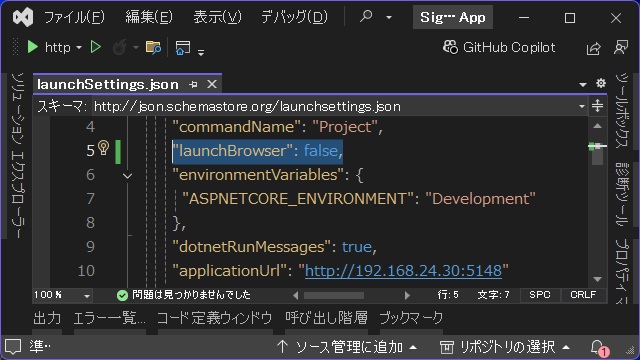
2. 表示されたコードの “launchBrowser” を “false” に変更します。
{
"profiles": {
"http": {
"commandName": "Project",
"launchBrowser": false,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"dotnetRunMessages": true,
"applicationUrl": "http://localhost:5148"
},
"https": {
"commandName": "Project",
"launchBrowser": false,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"dotnetRunMessages": true,
"applicationUrl": "https://localhost:7149;http://localhost:5148"
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
},
"$schema": "http://json.schemastore.org/launchsettings.json",
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:57259",
"sslPort": 44384
}
}
}
デバッグ時に利用する “http” “https” などの実行環境毎に “launchBrowser” が用意されています。
まとめ
短い記事になりましたが、ASP.NETプロジェクトでデバッグする際にブラウザーを表示しないで実行したい場合の対処法について書きました。
ASP.NETプロジェクトでブラウザーの起動を無効にするには[launchSetting.json]ファイルを編集します。
ASP.NETプロジェクトで、デバッグ時にブラウザーを表示させたくない人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。