CSSで[prefers-color-scheme]を利用してダークモードでの配色を設定できます。その際、ブラウザーで表示されたページ画面の切り替えを確認するための方法を備忘録として投稿します。
CSS[prefers-color-scheme]で切り替え
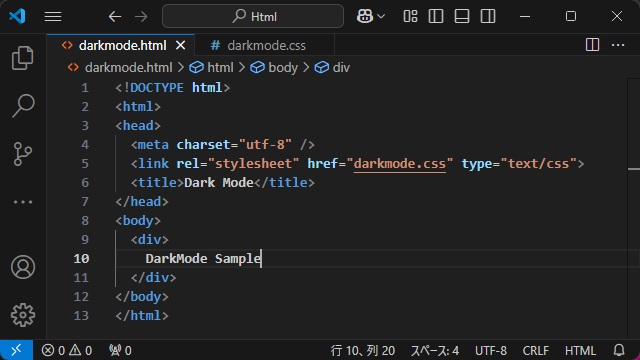
ダークモードの配色テストのためのHTMLを作成していきます。
今回は単純化したHTMLで、テキストのみを <div> 内に追加しています。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="darkmode.css" type="text/css">
<title>Dark Mode</title>
</head>
<body>
<div>
DarkMode Sample
</div>
</body>
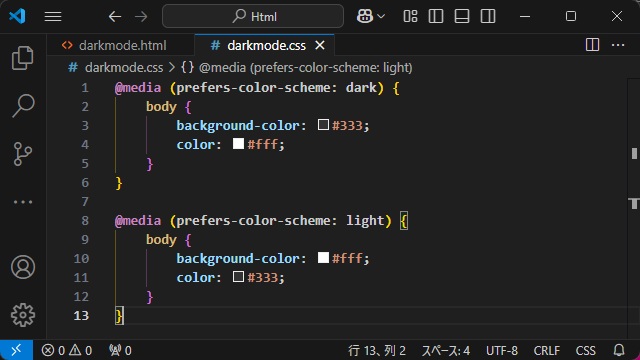
</html>CSSでは、[prefers-color-scheme]を追加して “dark” と “light” の場合に[background-color]と[color]の値をそれぞれ設定しました。
@media (prefers-color-scheme: dark) {
body {
background-color: #333;
color: #fff;
}
}
@media (prefers-color-scheme: light) {
body {
background-color: #fff;
color: #333;
}
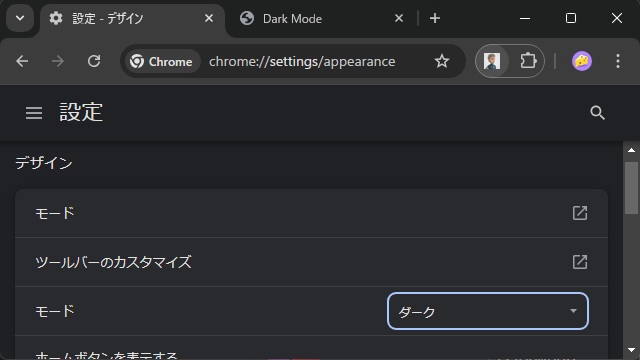
}このHTMLファイルをブラウザーで表示後に、Chromeの[設定|デザイン|モード]画面の一覧から切り替えても反映されません。(なぜなのかは不明)
デベロッパーツールでの確認方法
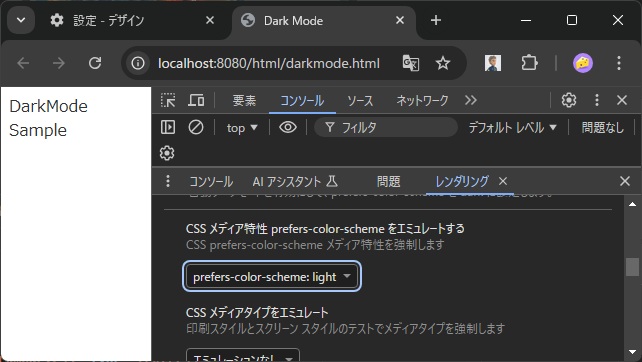
[prefers-color-scheme]の設定をブラウザー上で確認するには[デベロッパーツール]の[レンダリング]から確認できます。
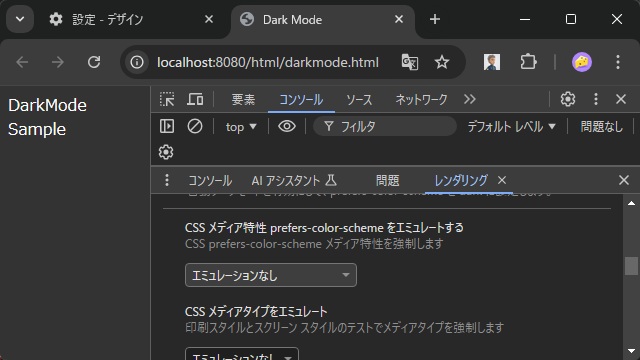
[デベロッパーツール]を開いて[レンダリング]タブ内の[CSS メディア特性 prefers-color-scheme をエミュレートする]を利用します。
一覧内の[prefers-color-scheme: light]でライト設定が反映され
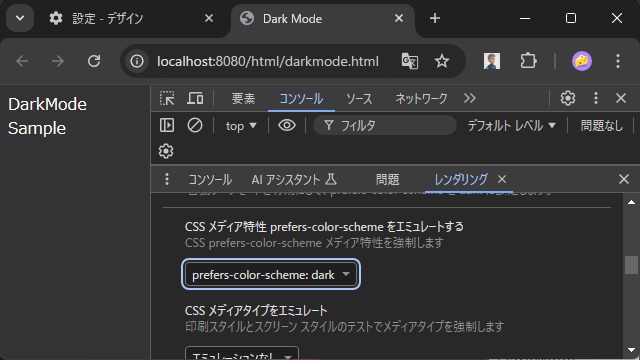
[prefers-color-scheme: dark]に切り替えると、表示しているHTML内のCSS設定が反映されるようになります。
個人用設定での確認方法
[デベロッパーツール]以外でも、Windowsの場合は[個人用設定|色]画面内の[モードを選ぶ]一覧でも確認が可能です。
こちらの場合は、Windows全体にダークモードが適用されてしまうため、適用範囲を最小限にするには[デベロッパーツール]の方が適しています。
まとめ
今回は短い記事ですが、CSSで要素のスタイルの[prefers-color-scheme]を利用してダークモードに対応した色設定の確認方法を紹介しました。
ブラウザーの[設定|デザイン|モード]画面はダークモードの切り替えを確認することができません。
[デベロッパーツール]画面の[CSS メディア特性 prefers-color-scheme をエミュレートする]設定でCSSの反映が確認できます。
また、Windowsの場合は[個人用設定|色]画面内の[モードを選ぶ]一覧でも確認が可能でした。
CSSの[prefers-color-scheme]を利用したダークモードでの配色設定を確認したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。