C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、Xamlに追加したFlipViewコントロールにC#コードから複数の画像を追加する場合の手順です。
FlipViewコントロールに画像を追加
WinUI3プロジェクトでFlipViewコントロールにC#コードから画像を追加するには[Items]に[Add]メソッドを使います。
Xamlに[FlipView]を追加して、コードから取得できるように “Name” を追加します。
<Grid>
<FlipView Name="fv_main" MaxWidth="480">
</FlipView>
</Grid>C#コードでは画像クラスを作成して[FlipView]クラスの[Items]プロパティに[Add]メソッドで設定します。
public ScrollView()
{
this.InitializeComponent();
Microsoft.UI.Xaml.Controls.Image img = new Microsoft.UI.Xaml.Controls.Image();
String path = "H:\\Users\\t_nak\\Downloads\\001.jpg";
Uri uri = new(path);
BitmapImage bitmapImg = new BitmapImage();
bitmapImg.UriSource = uri;
img.Source = bitmapImg;
fv_main.Items.Add(img);
}
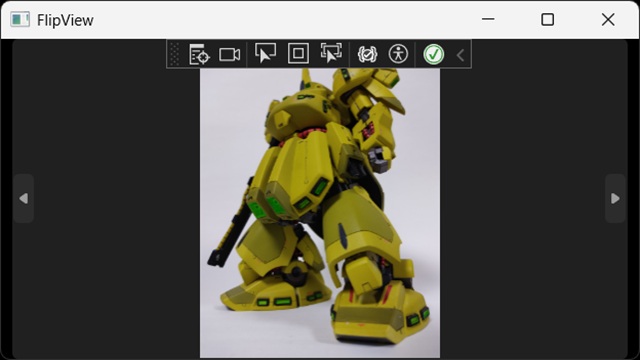
実行すると画面に、指定した画像が表示されます。
複数の画像を追加
複数の画像を追加する場合、GridViewなどのレイアウトコントロールと同様にテンプレートを利用した方が楽に実装できました。
<Grid>
<FlipView Name="fv_main" MaxWidth="480">
<FlipView.ItemTemplate>
<DataTemplate>
<Grid VerticalAlignment="Stretch" HorizontalAlignment="Stretch">
<Image Source="{Binding ImageUrl}"/>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
</Grid>
新しい画面を[ImageList]クラスとして表示するコードを追加します。
List<ImageList> imglist = new List<ImageList>();
public FlipView()
{
this.InitializeComponent();
imglist.Add(new ImageList() { Name = "1", ImageUrl = "001.jpg" });
imglist.Add(new ImageList() { Name = "2", ImageUrl = "002.jpg" });
imglist.Add(new ImageList() { Name = "3", ImageUrl = "003.jpg" });
imglist.Add(new ImageList() { Name = "4", ImageUrl = "004.jpg" });
imglist.Add(new ImageList() { Name = "5", ImageUrl = "005.jpg" });
Image_GridView.ItemsSource = imglist;
}
class ImageList
{
public string Name { get; set; }
public string ImageUrl { get; set; }
}
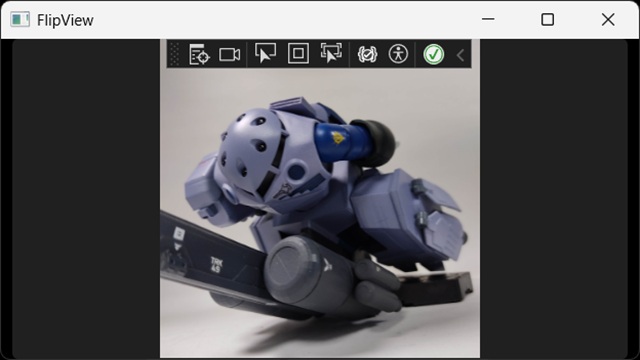
実行すると左右の[矢印]で画像を切り替えて表示が可能になります。
縦方向に表示切替を変更
デフォルトは、横方向に切り替えを行う表示を[VirtualizingStackPanel]の[Orientation]で縦方向に変更できます。
Xamlを次のように変更します。
<Grid>
<FlipView Name="fv_main" MaxWidth="480">
<FlipView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</FlipView.ItemsPanel>
<FlipView.ItemTemplate>
<DataTemplate>
<Grid VerticalAlignment="Stretch" HorizontalAlignment="Stretch">
<Image Source="{Binding ImageUrl}"/>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
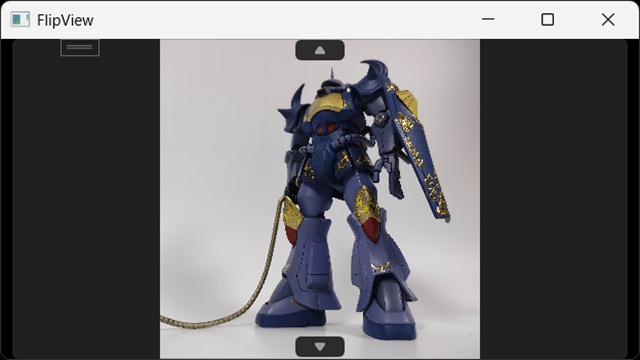
</Grid>実行すると左右の[矢印]が画面の上下に表示されます。
ページャーを追加
[PipsPager]コントロールを利用してページング操作を追加できます。
Xamlを次のように変更します。
<Grid>
<FlipView Name="fv_main" MaxWidth="480">
<FlipView.ItemTemplate>
<DataTemplate>
<Grid VerticalAlignment="Stretch" HorizontalAlignment="Stretch">
<Image Source="{Binding ImageUrl}"/>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
<PipsPager
VerticalAlignment="Bottom"
HorizontalAlignment="Center"
NumberOfPages="{x:Bind fv_main.Items.Count}"
SelectedPageIndex="{x:Bind Path=fv_main.SelectedIndex, Mode=TwoWay}" />
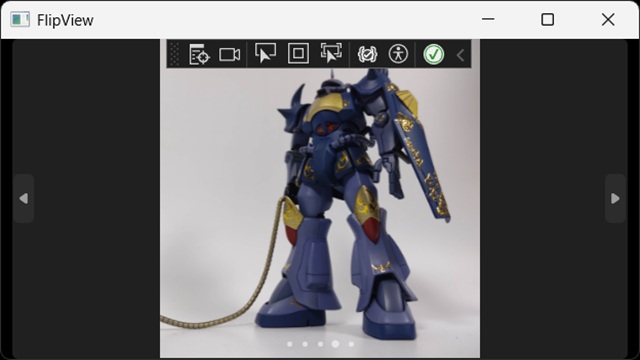
</Grid>実行すると画面の下部にドット表示でページャーが追加されます。
まとめ
今回は短い記事ですが、Visual StudioのWinUI3プロジェクトで、Xamlに追加したFlipViewコントロールにC#コードから複数の画像を追加する場合の手順について紹介しました。
単一の画像を追加する場合は[FlipView]クラスの[Items]プロパティに設定することが表示が可能です。
複数の画像を追加する場合は[GridView]などのレイアウトコントロールと同様にテンプレートを利用して追加が可能です。
WinUI 3アプリで[FlipView]に複数の画像を追加して表示したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。