Creative Cloudをサブスクしていると、利用できるフォントライブラリである「Adobe Fonts」ですが、インストール時に[フォントの競合:同じ名前のフォントが既にインストールされています]が表示されてしまう場合の対処法を備忘録的に投稿します。
続きを読む Adobe Fontsで[フォントの競合]でインストールされない場合の対処法タグ: フォント
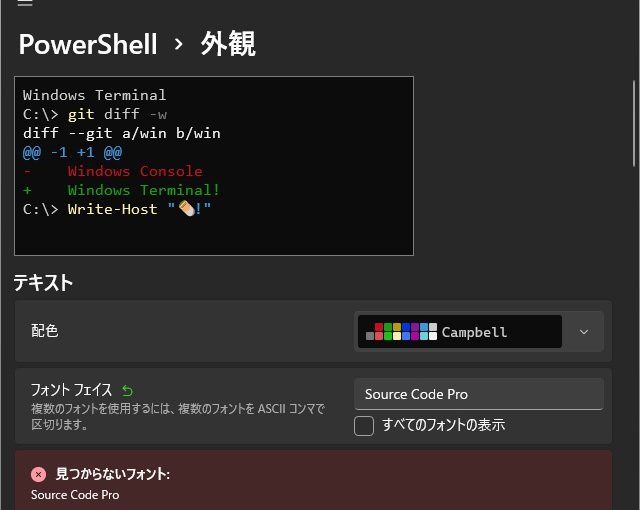
Adobe Fontsでインストールした書体がアプリで使えない場合の対処法
Creative Cloudをサブスクしていると、利用できるフォントライブラリである「Adobe Fonts」ですが、他アプリでも使えるようにインストールしたはずなのにフォント名の一覧に表示されない場合の対処法を備忘録的に投稿します。
続きを読む Adobe Fontsでインストールした書体がアプリで使えない場合の対処法Adobe Fontsがインストールされる場所とファイル名の確認方法
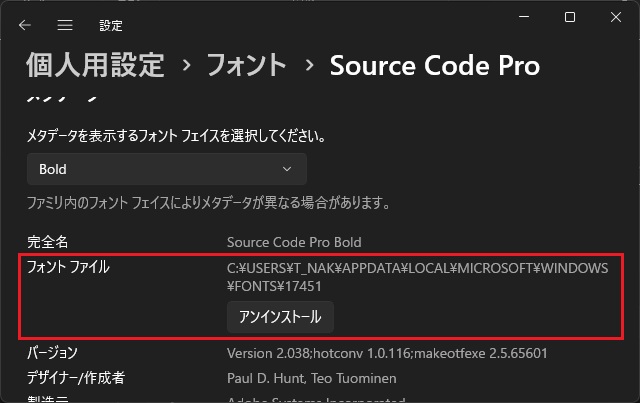
Creative Cloudをサブスクしていると、利用できるフォントライブラリである「Adobe Fonts」でインストールしたフォントの場所をファイル名を確認する手順を備忘録的に投稿します。
続きを読む Adobe Fontsがインストールされる場所とファイル名の確認方法CSSのfont-sizeで指定する px % em rem そして vw vh (レスポンシブルデザイン)
最近のWeb画面では対応が不可避のレスポンシブルデザイン。途中で引き継いだHTMLコードの修正を行う時に結構悩む場合があります。昔はpxか%で制御しておけば良かったものですが、スマホやタブレット画面にも対応するとなると、vw/vhです。そんな、font-sizeに関わる備忘録的な記事。
続きを読む CSSのfont-sizeで指定する px % em rem そして vw vh (レスポンシブルデザイン)
![Adobe Fontsで[フォントの競合]でインストールされない場合の対処法](https://blog.janjan.net/wp/wp-content/uploads/2025/02/adobe-confrict-fonts-01-640x510.jpg)