Python + Django でアプリケーションにユーザーがアカウントのサインアップ画面を作る際に手順を備忘録的に投稿します。
UserCreationFormをオーバーライド
Djangoには、ユーザー管理機能が標準で搭載されています。その機能を流用することでユーザーのログイン(サインイン)機能をカスタマイズしてWebアプリ内で利用することができますが、ログインするアカウントをユーザーが作成する機能は含まれていません。
[django.contrib.auth.forms]に[UserCreationForm]クラスがあるので、継承することで、ユーザーのサインアップ画面をテンプレートに追加することができます。
実装も短期間でできるので、独自でサインアップ用の画面や機能を実装するよりも簡単にアプリに追加することができます。
サインアップ機能のセットアップ手順
Djangoではライブラリ内にあるAbstractUserをカスタマイズすることでアプリ内のユーザーのサインイン(ログイン)機能を実装することができます。AbstractUserを使ったサインインの追加については別記事をご覧ください。
AbstractUserでカスタマイズしたアカウントは[UserCreationForm]クラスを拡張することで管理画面と同様に追加(サインアップ)させることができます。
具体的には次の手順で進めます。(djangoプロジェクト[site01]アプリケーション[app01]が作成されてサインイン機能が追加されている前提です)
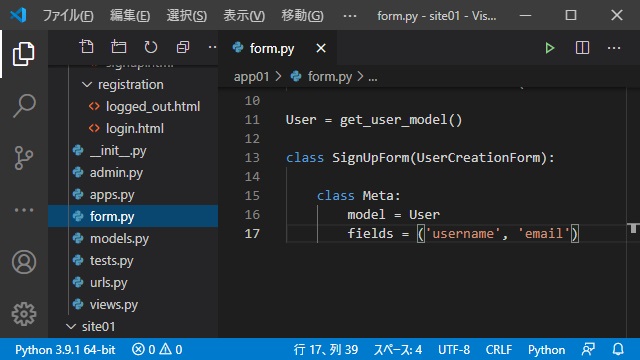
1. VSCodeを起動してアプリケーション[app01]フォルダー内の[forms.py]ファイルを開き、次のコードを追加します。
from django import forms
from django.contrib.auth.forms import UserCreationForm
from django.contrib.auth import get_user_model
User = get_user_model()
class SignUpForm(UserCreationForm):
class Meta:
model = User
fields = ('username', 'email')[Meta]クラスで設定している[fields]については、AbstractUserでカスタマイズした部分で追加したアカウントの属性を追加します。
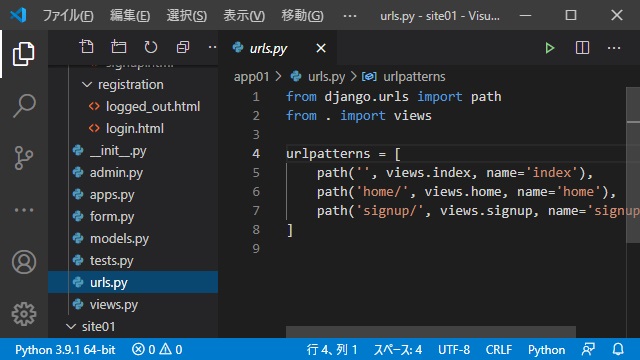
2.[app01]フォルダー内の[urls.py]ファイルの内容を次のように編集します。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('home/', views.home, name='home'),
path('signup/', views.signup, name='signup'),
]
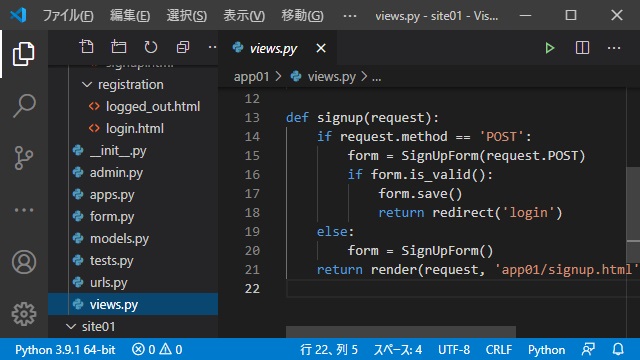
3. アプリケーション[app01]フォルダー内の[views.py]ファイル開き、次のコードを最後の部分に追加します。
from django.shortcuts import render, redirect
from django.contrib.auth.decorators import login_required
from .form import SignUpForm
def index(request):
return render(request, 'app01/index.html')
@login_required
def home(request):
return render(request, 'app01/home.html')
def signup(request):
if request.method == 'POST':
form = SignUpForm(request.POST)
if form.is_valid():
form.save()
return redirect('login')
else:
form = SignUpForm()
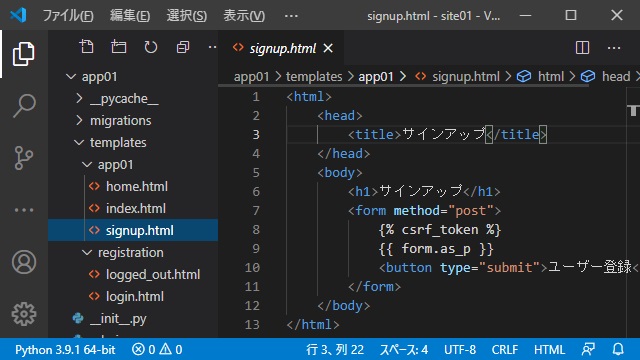
return render(request, 'app01/signup.html', {'form': form})4.[templates]フォルダー内の[app01\signup.html]ファイルを作成して次のHTMLを追加します。(app01部分はアプリケーション名に置き換えが必要)
<html>
<head>
<title>サインアップ</title>
</head>
<body>
<h1>サインアップ</h1>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">ユーザー登録</button>
</form>
</body>
</html>5.[ターミナル]画面に次のコマンドを入力して実行します。
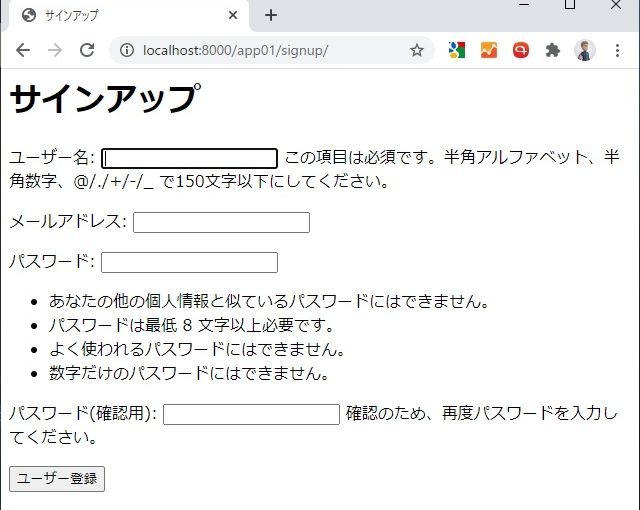
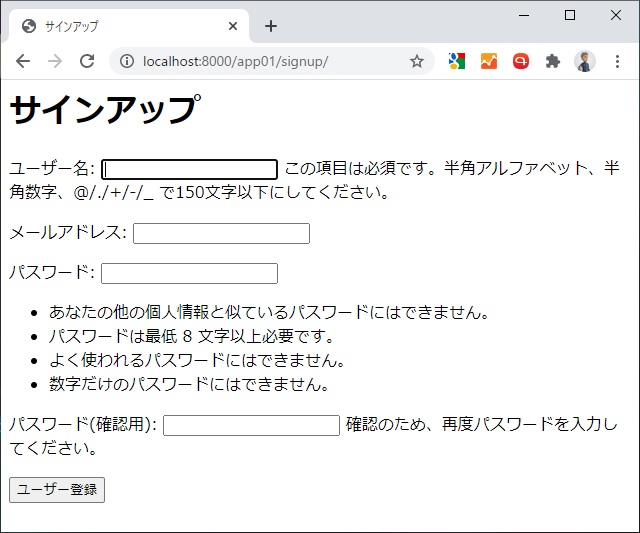
python manage.py runserver6. ブラウザのURL画面に[http://localhost;8000/app01/signup/]と入力します。
8. ユーザー名やパスワードを入力して[ユーザー登録]をクリックします。
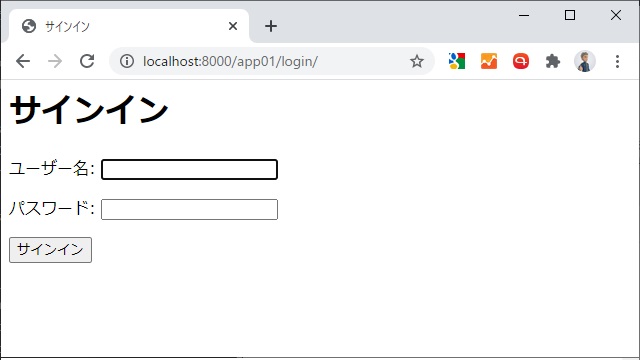
9. 画面が遷移して[サインイン]画面が表示されます。
10. ブラウザのURL画面に[http://localhost;8000/admin/]と入力して表示された管理画面でユーザーが登録されているか確認します。
[UserCreationForm]クラスを拡張することで、管理画面を利用せずにユーザー登録を行う画面を追加することができます。
まとめ
Djangoの[UserCreationForm]クラスを拡張することでユーザー登録機能をカスタマイズしてテンプレートに追加し、ユーザー登録をサイトに簡単に実装することができます。
既存のテンプレート(HTML)ファイルを使って、データベースのスキーマや独自の登録機能などを開発する必要がなく短期間で、ユーザー機能を追加したWebアプリケーションの開発を進めることができます。
Python + Djangoのプロジェクトでユーザーのサインアップ機能を追加する際の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。