CSSで要素のスタイルの[height]属性を “100%” に指定して画面全体に広げて表示する方法を備忘録として投稿します。
CSSでheight:100%で画面全体に表示
画面内の <div> などの高さをCSSで調整する際に “height:100%” を指定しても大抵の場合ブロックの高さ以上に広がることはありません。
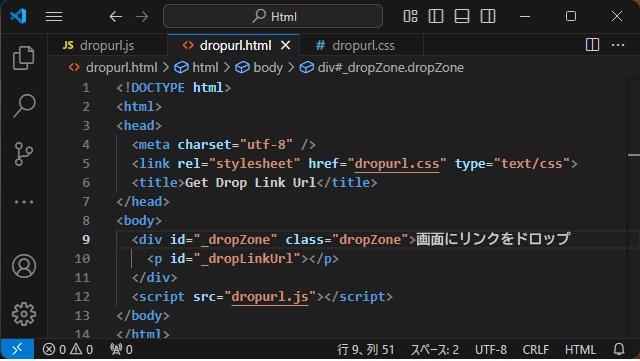
例えば、次のようなHTMLで指定した <div> の高さをCSSで調整します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="dropurl.css" type="text/css">
<title>Get Drop Link Url</title>
</head>
<body>
<div id="_dropZone" class="dropZone">画面にリンクをドロップ
<p id="_dropLinkUrl"></p>
</div>
<script src="dropurl.js"></script>
</body>
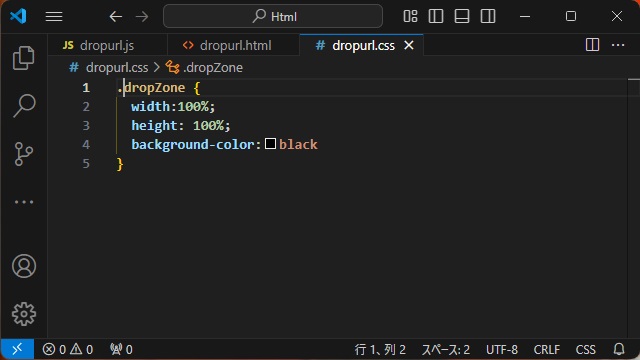
</html>CSSでは、設定したクラス名に対して “height:100%” に設定します。
.dropZone {
width:100%;
height: 100%;
background-color:black
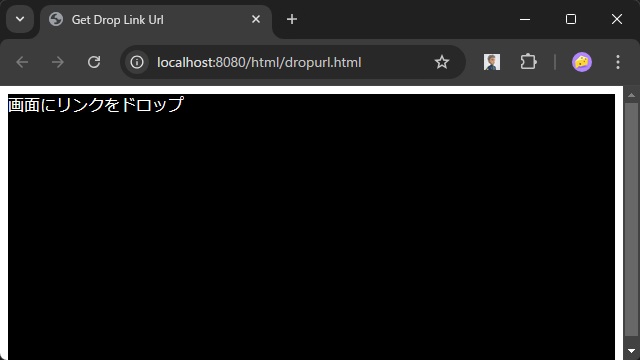
}このHTMLファイルをブラウザーで表示すると、画面全体に広がらず、こんな感じになります。
基準となる要素も100%に
上記のように要素の高さが思った通りにならない場合、100%の基準になっている要素も100%にします。
例えば、html と body 要素のCSSを新しく追加してそれぞれのheight属性を100%に設定します。
html {
height: 100%;
}
body {
height: 100%;
color:white;
background-color:black;
}
.dropZone {
width:100%;
height: 100%;
background-color:black
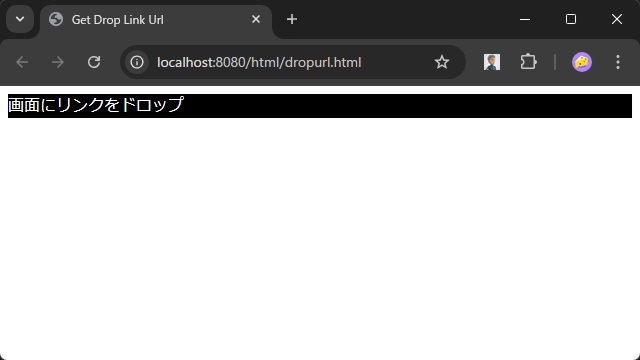
}修整したCSSを適用すると、こんな感じに画面一杯に要素が広がりました。
まとめ
今回は短い記事ですが、CSSで要素のスタイルの[height]属性を “100%” に指定して画面全体に広げて表示する方法を紹介しました。
要素に設定した “height:100%” の基準になる親要素も “height:100%” にすることで正しく画面一杯に表示されるようになります。
CSSで要素のスタイルの[height]属性を “100%” に指定して画面全体に広げて表示したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。