C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、Xamlに追加した[BreadcrumbBar]コントロールのアイテムの間に表示されるマーク[Chevron]をクリック可能に変更する手順の続きです。
[Chevron]シェブロン
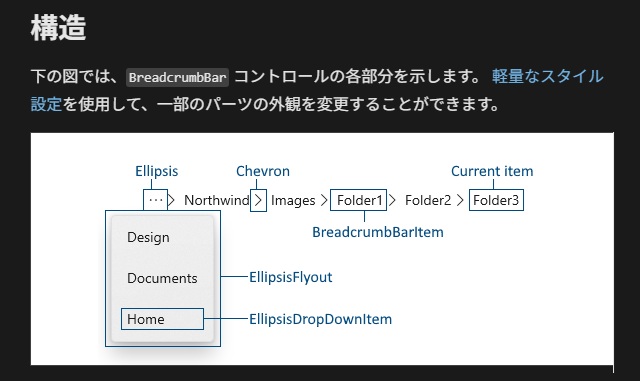
WinUI3プロジェクトに追加できる[BreadcrumbBar]コントロールのドキュメント[階層リンク バー]には次のような記載があります。
[構造]の解説によるとアイテムの間に表示されるパーツ名は[Chevron]です。
過去にもツールバーの表示領域が足りない際に、まだツールボタンが存在するのをユーザーに知らせる表示として同じ名前の機構がありました。
[Chevron]は軍服などに表示される階級章という意味のようです。
[BreadcrumbBar]コントロールは[BreadcrumbBarItem]パーツを追加すると[Chevron]が自動的に追加されて連結されていきます。
また[BreadcrumbBarItem]には[ItemClick]イベントが用意されマウスのクリックした際に処理が可能ですが[Chevron]にはイベントが用意されていません。
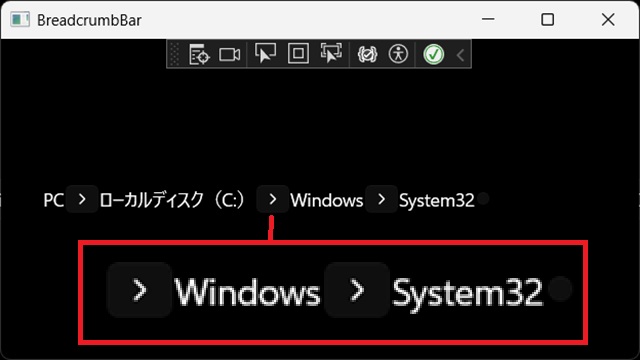
具体的には、下のイメージのようにされます。
[LastItem]のスタイルを変更
今回は[軽量なスタイル設定(Lightweight styling)]で[LastItem]の状態を編集します。
[軽量なスタイル設定(Lightweight styling)]の詳しい内容は、別記事をご覧ください。
[Chevron]マークのボタン化
先回は、[TextBlock]で構成されている[Chevron]パーツを[Button]コントロールで囲んで、ボタンとして表示してクリックを可能にしました。
この方法だと、その後にクリックイベントを取得する場合などの手段に苦労したので別方法を考えました。
今回は既定の[Chevron]パーツを非表示にして[BreadcrumbBarItem]として[Chevron]を追加する方法を紹介します。
具体的には、次の手順で行います。
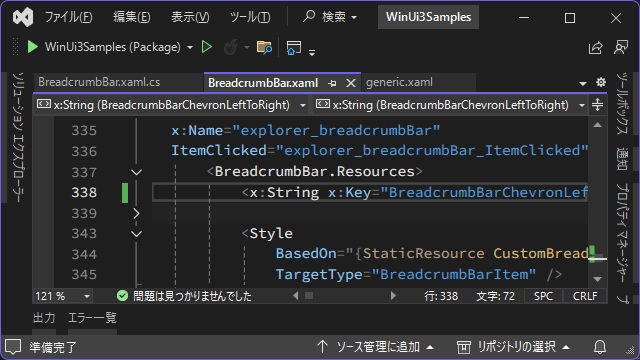
1. Xaml 編集画面で[BreadcrumbBar]コントロールの部分を変更します。
[BreadcrumbBarChevronLeftToRight]キーに空文字を設定することで[Chevron]を非表示にします
<BreadcrumbBar x:Name="explorer_breadcrumbBar">
<BreadcrumbBar.Resources>
<x:String x:Key="BreadcrumbBarChevronLeftToRight"></x:String>
<Style
BasedOn="{StaticResource CustomBreadcrumbBarItemStyle}"
TargetType="BreadcrumbBarItem" />
</BreadcrumbBar.Resources>
<BreadcrumbBar.ItemTemplate>
<DataTemplate x:DataType="local:StorageFolder">
<TextBlock Text="{x:Bind DisplayName}"/>
</DataTemplate>
</BreadcrumbBar.ItemTemplate>
</BreadcrumbBar>
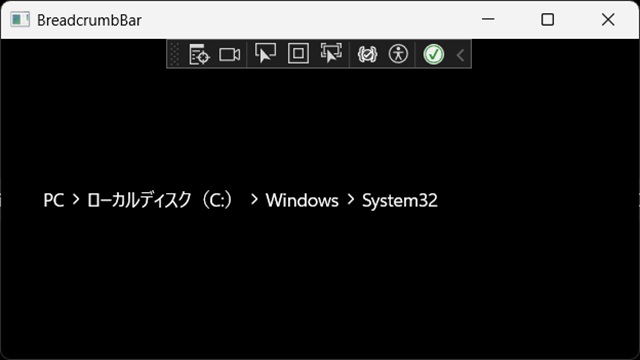
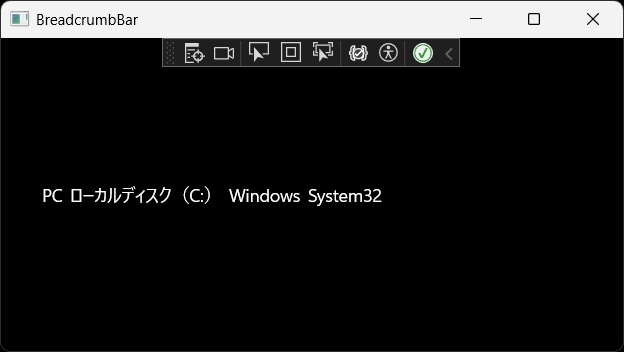
2. ビルドして実行すると[Chevron]パーツが非表示になります。
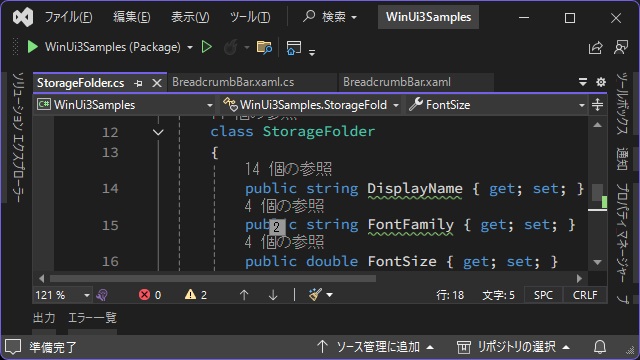
3. [BreadcrumbBar]コントロールに変数をバインドしているクラスに[FontFamily]と[FontSize]の2つのプロパティを追加します。
class StorageFolder
{
public string DisplayName { get; set; }
public string FontFamily { get; set; }
public double FontSize { get; set; }
}4.[BreadcrumbBar]コントロールに追加したプロパティをバインドするXamlを追加します。
<BreadcrumbBar x:Name="explorer_breadcrumbBar">
<BreadcrumbBar.Resources>
<x:String x:Key="BreadcrumbBarChevronLeftToRight"></x:String>
<Style
BasedOn="{StaticResource CustomBreadcrumbBarItemStyle}"
TargetType="BreadcrumbBarItem" />
</BreadcrumbBar.Resources>
<BreadcrumbBar.ItemTemplate>
<DataTemplate x:DataType="local:StorageFolder">
<TextBlock
Text="{x:Bind DisplayName}"
FontSize="{x:Bind FontSize}"
FontFamily="{x:Bind FontFamily}" />
</DataTemplate>
</BreadcrumbBar.ItemTemplate>
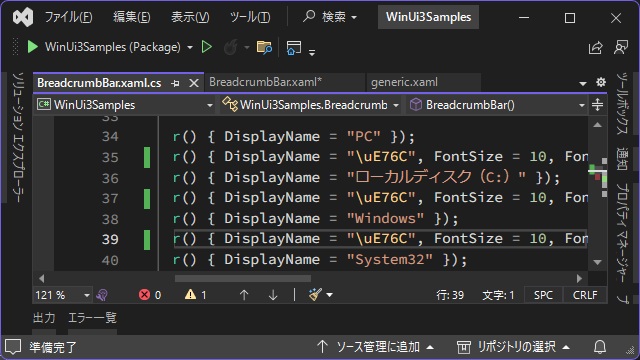
</BreadcrumbBar>5. Xamlのコード画面で追加したプロパティにバインドするコードを追加します。
ObservableCollection<StorageFolder> folderlist = new ObservableCollection<StorageFolder>();
public BreadcrumbBar()
{
this.InitializeComponent();
folderlist.Add(new StorageFolder() { DisplayName = "\uE76C", FontSize = 12, FontFamily = "Segoe Fluent Icons" });
folderlist.Add(new StorageFolder() { DisplayName = "PC" });
folderlist.Add(new StorageFolder() { DisplayName = "\uE76C", FontSize = 12, FontFamily = "Segoe Fluent Icons" });
folderlist.Add(new StorageFolder() { DisplayName = "ローカル ディスク(C:)" });
folderlist.Add(new StorageFolder() { DisplayName = "\uE76C", FontSize = 12, FontFamily = "Segoe Fluent Icons" });
folderlist.Add(new StorageFolder() { DisplayName = "Windows" });
folderlist.Add(new StorageFolder() { DisplayName = "\uE76C", FontSize = 12, FontFamily = "Segoe Fluent Icons" });
folderlist.Add(new StorageFolder() { DisplayName = "System32" });
explorer_breadcrumbBar.ItemsSource = folderlist;
}
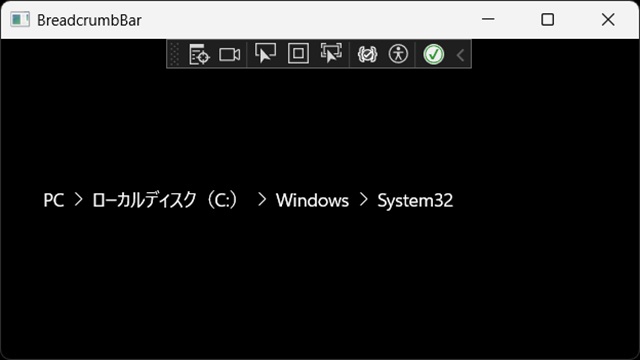
5. ビルドして実行すると[BreadcrumbBarItem]として[Chevron]と同じマークが追加されます。
Windows11のエクスプローラーのアドレスバーに表示される[階層リンク バー]の区切りマークは、クリック可能な他にマークがアニメーションしたりポップアップでメニューを表示する機能も実装されています。
そのため、コントロールで用意されている[Chevron]パーツを使わずに[BreadcrumbBarItem]として追加した方が後で機能追加が用意になるため、今回はその手順を紹介してみました。
まとめ
今回は短い記事ですが、Visual StudioのWinUI3プロジェクトで、Xamlに追加した[BreadcrumbBar]コントロールのアイテムの間に表示されるマーク[Chevron]をクリック可能に変更する手順を紹介しました。
Windows11で提供されているエクスプローラーの[アドレスバー]のような表示が行える[階層リンク バー]ですが、既定値では[BreadcrumbBarItem]の間に挿入される[Chevron]はテキストとして表示されるためクリックなどのイベントが発生しません。
[BreadcrumbBar]コントロールで表示される[Chevron]パーツは[TextBlock]として実装されているためクリックなどの動作やイベント処理に不向きです。
またコントロールには[ItemClick]イベントが用意されているため既定の[Chevron]パーツを非表示にして[BreadcrumbBarItem]として区切りマークを表示する方が、後の機能実装が用意になりそうです。
WinUI 3アプリで[BreadcrumbBar]で表示される[Chevron](区切り文字)をクリック可能なボタンとして表示したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。