記事にソースコードを表示する際に便利なプラグインです。HTMLとCSSを使えば見栄えの良いソースコードを記事内に表示することはできますが、プラグインを使えば、そんな手間も無くなり、記事を編集する時間が短縮されます。
調べると、よく使われているプラグイン「SyntaxHighlighter Evolved」と「Crayon Syntax Highlighter 」の2種類ありました。私がよく見るのは「SyntaxHighlighter Evolved」のようなので、今回は「SyntaxHighlighter Evolved」を使ってみました。
インストールは、WordPressの管理画面から行います。インストール後は、設定画面で表示する内容を変更します。
主な変更点は次の通りでした。
[バージョン]:2と3からの選択で、2の場合は表示しきれない行の長さの場合、マウスオーバーでツールバーが表示され行の折り返しなどの操作ができ、3の場合にはスクロールバーが表示されるようです。
[テーマ]:表示するスタイルを選びます。
その他に設定が沢山ありますが、ただ単にソースコードを表示するのであれば、これだけ設定すれば十分です。
後は記事に表示コードを埋め込みます。 [php] <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <div style="height:48px;"></div> <?php // Post thumbnail. twentyfifteen_post_thumbnail(); ?> <header class="entry-header"> [/php]
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <div style="height:48px;"></div> <?php // Post thumbnail. twentyfifteen_post_thumbnail(); ?> <header class="entry-header">
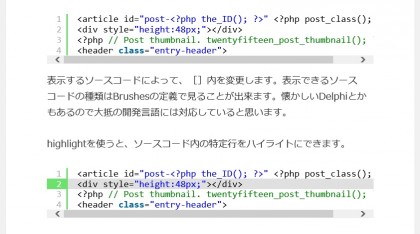
表示するソースコードによって、[]内を変更します。表示できるソースコードの種類はBrushesの定義で見ることが出来ます。懐かしいDelphiとかもあるので大抵の開発言語には対応していると思います。
highlightを使うと、ソースコード内の特定行をハイライトにできます。
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <div style="height:48px;"></div> <?php // Post thumbnail. twentyfifteen_post_thumbnail(); ?> <header class="entry-header">