
WordPress使ってますか?テーマの更新をした時に、せっかくカスタマイズした部分が元に戻ってしまわないように、子テーマを作っていますが、「外観|テーマ」で表示してみるとサムネイルが表示されないので、寂しく感じてました。今回はオリジナルで作ったテーマのサムネイル画像を表示する方法を紹介します。
テーマのサムネイル画像を表示
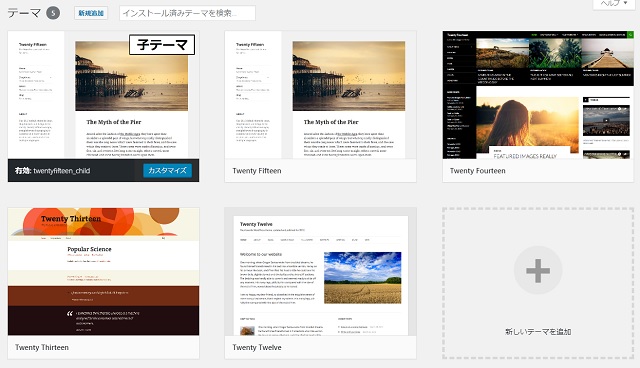
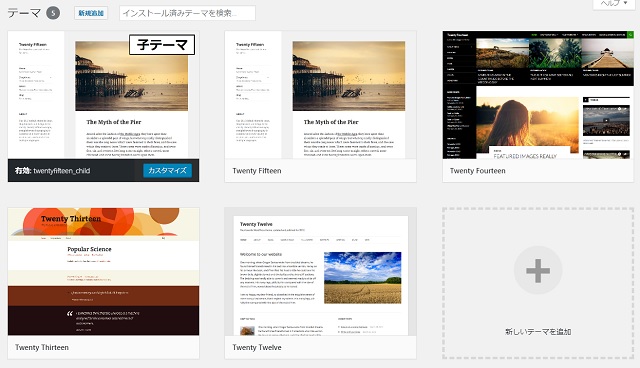
テーマを表示してみると、こんな感じになります。元は、WordPressの「Twenty Fifteen」がベースになっています。

テーマを更新すると、カスタマイズした内容(CSSやPHP)が初期化されてしまうのを防止するために子テーマを作って対応しています。
通常サムネイルが表示される部分は、白とグレーの市松模様になってしまっています。
サムネイルを作って表示
サムネイルを表示するには、画像ファイルをWordPressにアップロードする必要があります。そのため、サーバーに直接FTPなどのツールで接続できる必要があります。オリジナルのテーマや子テーマが作れるような環境であれば、問題無いです。
まずサムネイル用の画像を作成します。画像は1200×900(ピクセル)のサイズでPNG/JPG形式で作ります。
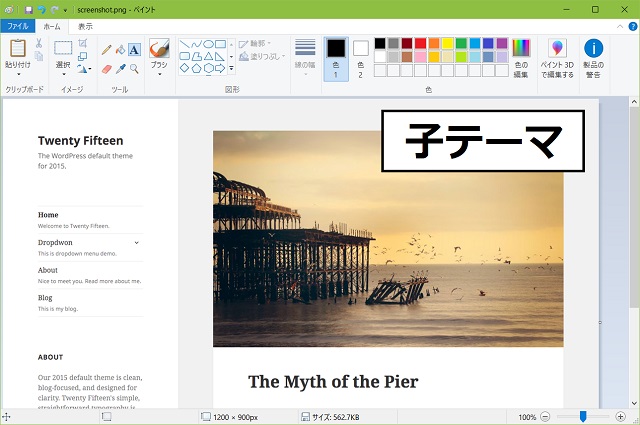
元ネタが必要な場合には、サーバー上の各テーマが保存されているフォルダ(wp-content/themes/テーマ名)内に保存されている「screenshot.png」を探して編集します。

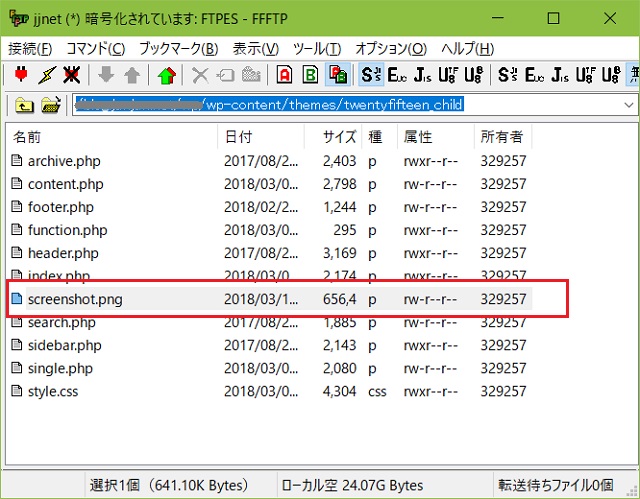
こんな感じでペイントなどで編集を加えます。画像が出来上がったら、FTPソフトなどでサーバーのテーマ用のフォルダに保存します。

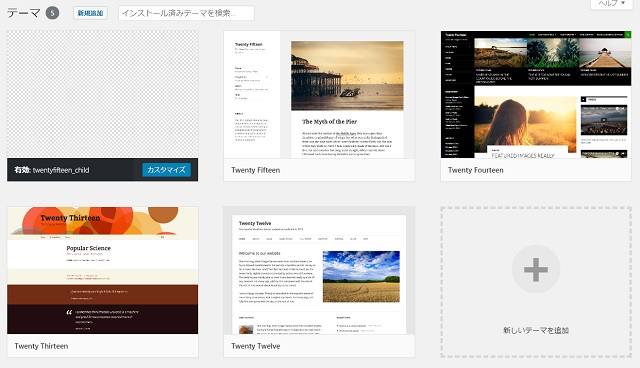
確認のため、WordPressの管理画面で「外観|テーマ」メニューを選択して、テーマ一覧を表示します。

サムネイルが無かったテーマに、作成した画像が表示されるようになりました。やはりサムネイルが表示されていた方が、どんなテーマなのか一目瞭然になります。
短いですが、今回の投稿は終了です。
スポンサーリンク
最後までご覧いただき、ありがとうございます。
