Python + Django で利用するWebページの表示モデル(MTV)を実装したテンプレートに変数を受け渡すための手順を備忘録的に投稿します。
view.pyのrender時にパラメータ受け渡し
色々調べてた結果、MTVの表示部分を受け持つ、[view.py]内でテンプレートのHTMLファイルをレンダリングする部分のrender関数の引数として変数を受け渡す方法が一番シンプルで簡単でした。
複数の変数を受け渡す場合には、変数配列にすれば問題ありません。
view.pyで変数を受け渡す手順
先回同様に、Python + Django の仮想環境を Visual Studio Codeを使ってで作成しプロジェクトのWebページを表示するには次の手順で行います。
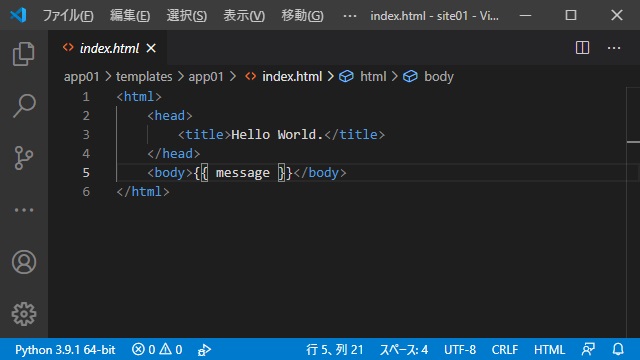
1. VSCodeを起動して変数を利用するテンプレート(HTMLファイル)を開きます。
2. 表示されたHTMLの[body]タグの部分を次のように編集します。
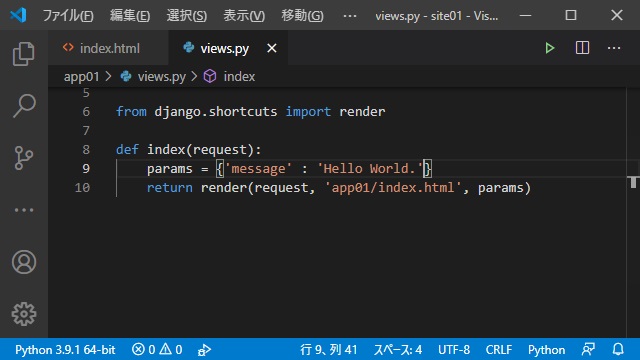
<body>{{ message }}</body>3. 変数を受け渡す[view.py]を開き、テンプレートを指定して表示している部分を次のように修正を行います。
def index(request):
params = {'message' : 'Hello World.'}
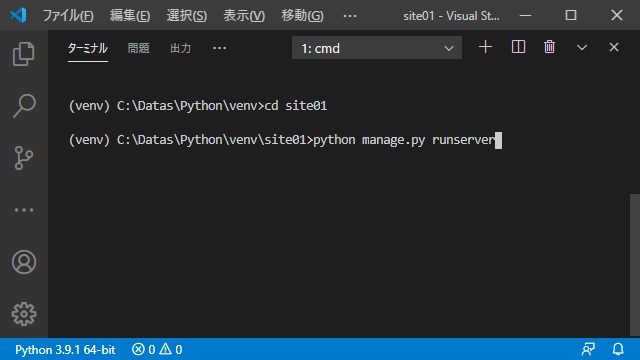
return render(request, 'app01/index.html', params)4. 編集したファイルを保存し[表示|ターミナル]メニューを選択します。
5. 表示された[ターミナル]パネルでプロジェクト(例:[site01]フォルダー)に移動し次のコマンドを入力します。
python manage.py runserver6.[ターミナル]パネルに “Quit the server with CTRL-BREAK.” が表示されるまで待ちます。
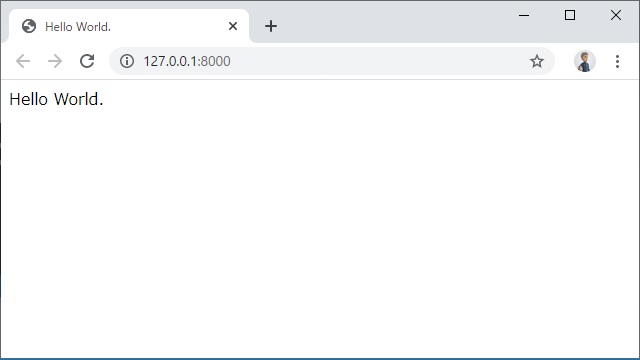
7. ブラウザのURLに “localhosta:8000” を入力して django の既定画面の表示を確認します。
ブラウザに変数(’message’)の内容(’Hello World.’)が表示されれば受け渡しが成功しています。
複数の変数を受け渡す手順
複数の変数を受け渡す場合も簡単です。[view.py]で受け渡す変数を配列にします。
具体的には次のようなコードに変更します。
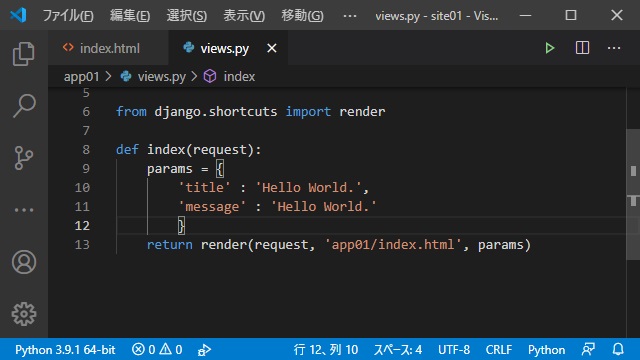
def index(request)
params = {
'title' : 'Hello World.',
'message' : 'Hello World.'
}
return render(request, 'app01/index.html', params)変数を増やす場合は、配列変数に追加していきます。
まとめ
Djangoのテンプレートで指定したHTMLファイルに変数を表示する場合には[view.py]ファイル内でテンプレートを指定して表示する[render]関数の引数として受け渡すことで実現することができます。
受け渡した変数は、HTMLファイル内で “{{ }}” で囲んだ部分に表示することができます。
また複数の変数を受け渡す場合には、変数を配列にすることで同様に[render]関数の引数として利用することができます。
Python + Djangoのプロジェクトで表示するHTMLファイルに変数を受け渡したい場合の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。