Python + Django で利用するWebページの表示モデル(MTV)を実装したテンプレートに文字や数値、チェックボックスなどのフォームを追加して変数を受け渡すための手順を備忘録的に投稿します。
view.pyのrender時にパラメータ受け渡し
先回同様に、[view.py]内でテンプレートのHTMLファイルをレンダリングする部分のrender関数の引数として変数にフォームを追加して、ページで入力された文字列や数値などの変数を受け渡す方法で実装を行います。
複数の変数を受け渡す場合には、変数配列にすれば問題ありません。
view.pyで変数を受け渡す手順
先回同様に、Python + Django の仮想環境を Visual Studio Codeを使ってで作成しプロジェクトのWebページを表示するには次の手順で行います。
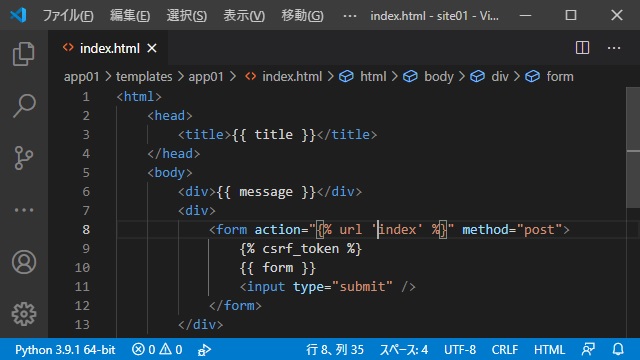
1. VSCodeを起動して変数を利用するテンプレート(HTMLファイル)を開きます。
2. 表示されたHTMLの[body]タグの部分を次のように編集します。
<body>
...
<div>
<form action "{% url 'index' %}" method="post">
{% csrf_token %}
{{ form }}
<input type="submit" />
</form>
</div>
...
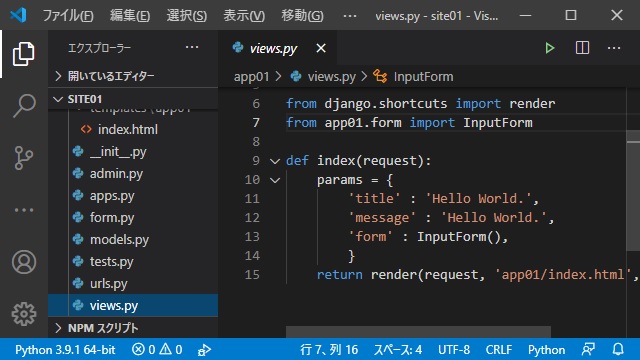
</body>3. 変数を受け渡す[view.py]を開き、テンプレートを指定して表示している部分を次のように修正を行います。
from django.shortcuts import render
from app01.form import InputForm
def index(request):
params = {
'title' : 'Hello World.'
,
'message' : 'Hello World.',
'form' : InputForm(),
}
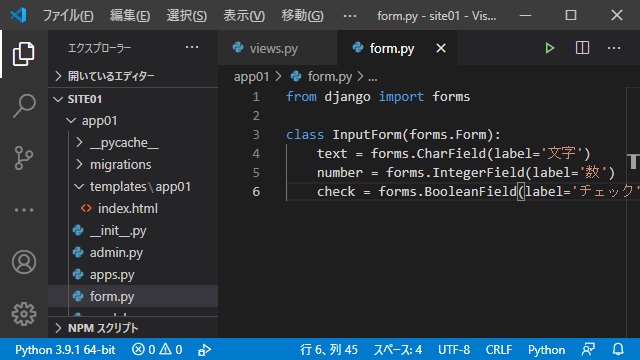
return render(request, 'app01/index.html', params)4. アプリケーションのフォルダー(例:app01)に新しく[form.py]ファイルを追加して、次のコードを追加します。
from django import forms
class InputForm(forms.Form):
text = forms.CharField(label='文字')
number = forms.IntegerField(label='数')
check = forms.BooleanField(label='チェック')5. 編集したファイルを保存し[表示|ターミナル]メニューを選択します。
6. 表示された[ターミナル]パネルでプロジェクト(例:[site01]フォルダー)に移動し次のコマンドを入力します。
python manage.py runserver6.[ターミナル]パネルに “Quit the server with CTRL-BREAK.” が表示されるまで待ちます。
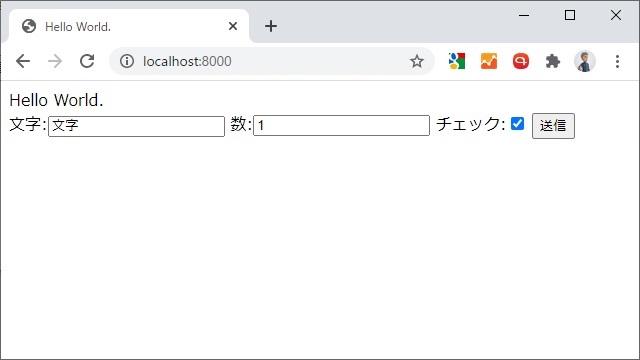
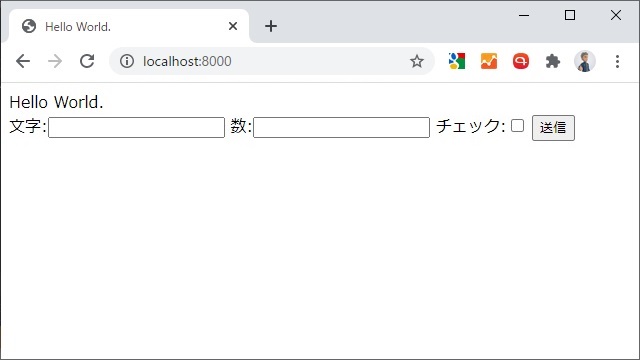
7. ブラウザのURLに “localhosta:8000” を入力して django の既定画面の表示を確認します。
ブラウザに文字や数値の入力ボックスやチェックボックスが表示されていれば入力フォームの追加は完了です。
フォーム入力を変数を受け渡す手順
ページにフォームを追加したままでは入力した文字や数字を受け取ることができません。試しに、何か文字を入力して[送信]ボタンをクリックするとフォームの内容は消えてしまいます。
このままではアプリケーションでは使えないので、フォームに入力された文字などを変数として受け取る部分を追加します。
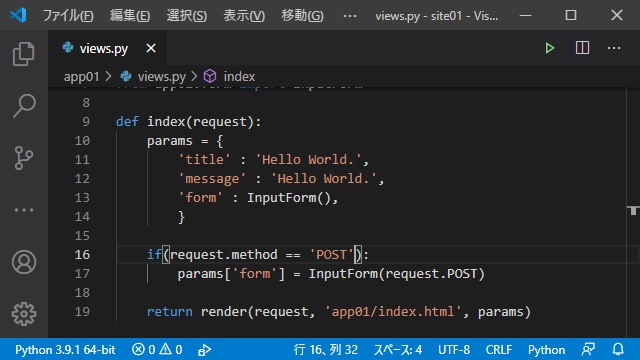
具体的には[view.py]部分を次のようなコードに変更します。
def index(request)
params = {
'title' : 'Hello World.',
'message' : 'Hello World.',
'form' : InputForm(),
}
if(request.method == 'POST'):
params['form'] = InputForm(request.POST)
return render(request, 'app01/index.html', params)request.POSTにはページで入力されたフォームの内容が送られてくるので、それをフォームの初期値として使うように変更しました。
入力フォームの内容を個別に受け取るためには次のようなコードで受け取ります。
request.POST['text']
request.POST['number']
request.POST['check']python manage.py runserverサーバーを起動してページを表示後に[送信]ボタンをクリックすると、今度は入力した値(文字やチェックボックスの状態)が初期値として表示されるようになります。
まとめ
Djangoのテンプレートで指定したHTMLファイルにフォームを表示する場合には、CharFieldやIntegerFieldなどのformsライブラリで定義されているオブジェクトを使うのが簡単で便利です。
他の変数同様に[view.py]ファイル内でテンプレートを指定して表示する[render]関数の引数として受け渡すことでページ内に、テキストボックスやチェックボックスなどの入力フォームを実現することができます。
また、入力フォームの内容は request.POST で受け取ることができるので、アプリケーションの変数として簡単に再利用することができます。
Python + Djangoのプロジェクトで表示するHTMLファイルに入力フォームを追加する際の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。