Python + Django でアプリケーションで表示されたページにファイルのアップロード機能を追加する手順を備忘録的に投稿します。
ファイルのアップロード機能
Webブラウザで動作するアプリケーションでアカウントのアバター画像などのファイルをサーバー上にアップロードする機能が求められます。
Djangoには、ファイル(画像)をアップロードするクラスが用意されているので、簡単にアプリケーションに追加することができます。
実装も短期間でできるので、簡単にアプリに追加することができます。
ファイルのアップロード機能を追加する手順
具体的にブラウザで選択された画像ファイルをサーバー内のフォルダーにコピーする機能は次の手順で進めます。(djangoプロジェクト[site01]アプリケーション[app01]が作成されてサインイン機能が追加されている前提です)
1. VSCodeを起動してプロジェクト[site01]フォルダー内の[settings.py]に次の設定を追加します。
import os
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_URL = '/media/'アップロードされたファイルが保存される先をプロジェクトフォルダー内の[media]フォルダーに設定します。
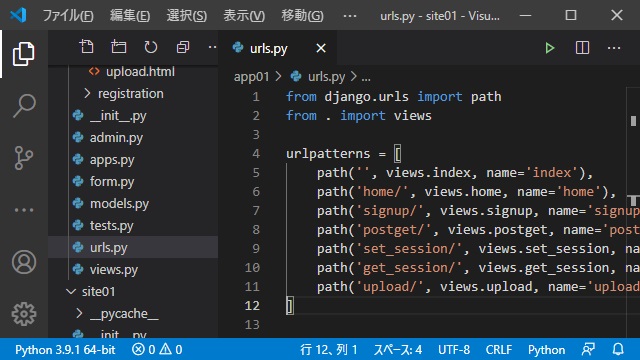
2. アプリケーション(app01)フォルダー内の[urls.py]を開き次のコードを追加します。
urlpatterns = [
path('', views.index, name='index'),
path('upload/', views.upload, name='upload'),
]
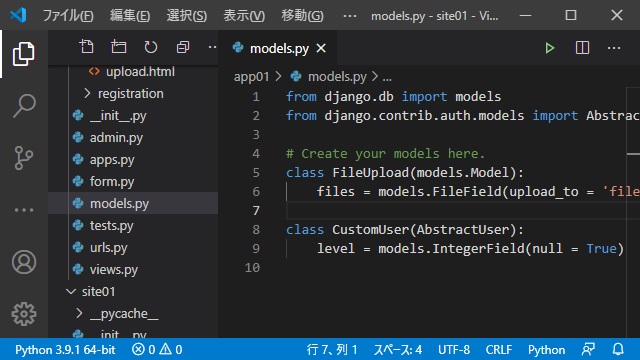
3. アプリケーション(app01)フォルダー内の[models.py]を開き次のコードを追加します。
class FileUpload(models.Model):
files = models.FileField(upload_to = 'files')
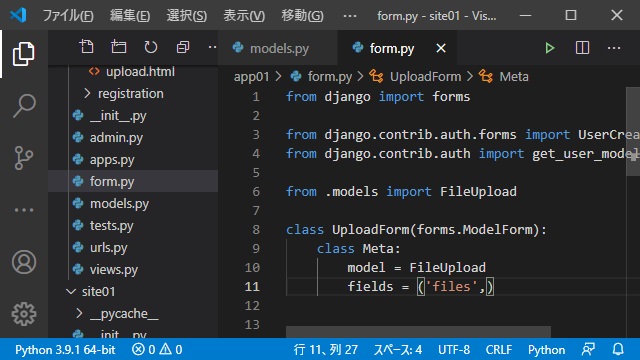
4. アプリケーション(app01)フォルダー内の[form.py]を開き次のコードを追加します。
from .models import FileUpload
class UploadForm(forms.ModelForm):
class Meta:
model = FileUpload
fields = ('files',)
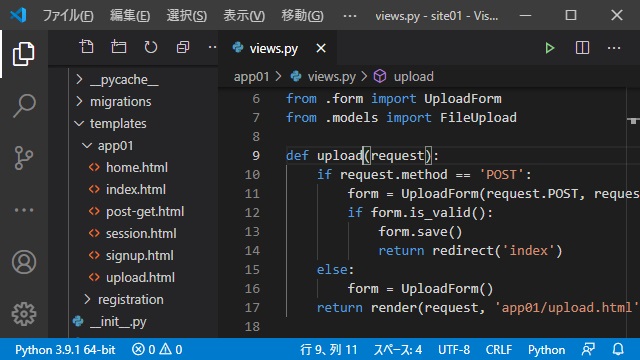
5. アプリケーション(app01)フォルダー内の[views.py]を開き次のコードを追加します。
from .form import UploadForm
from .models import FileUpload
def upload(request):
if request.method == 'POST':
form = UploadForm(request.POST, request.FILES)
if form.is_valid():
form.save()
return redirect('index')
else:
form = UploadForm()
return render(request, 'app01/upload.html', {'form':form})
6. アプリケーション(app01)フォルダー内の[templates\app01]フォルダーに新しく[upload.html]ファイルを追加して次のコードを追加します。
<html>
<head>
<title>アップロード</title>
</head>
<body>
<h1>upload.html</h1>
<form method="POST" enctype="multipart/form-data">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">アップロード</button>
</form>
</body>
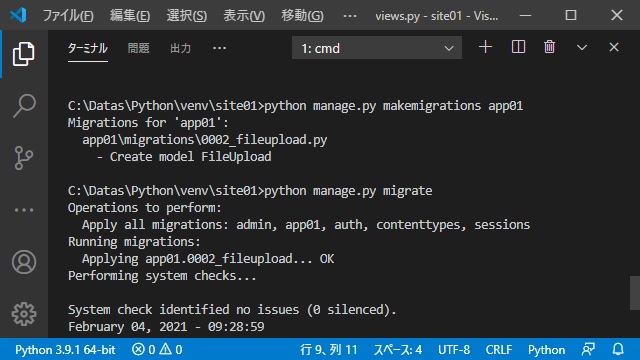
</html>7.[ターミナル]画面を開き次のコマンドを入力して実行します。
python manage.py makemigrations app01
python manage.py migrate8.[ターミナル]画面に次のコマンドを入力してサーバーを起動します。
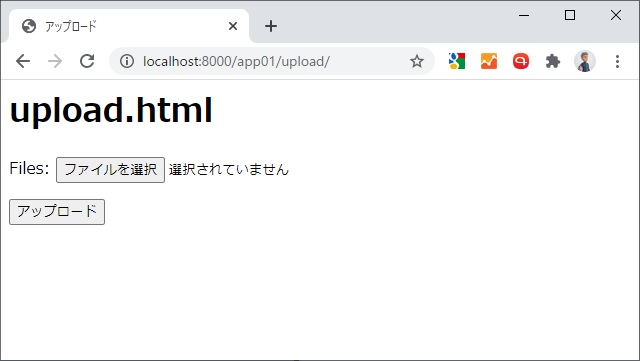
python manage.py runserver9. ブラウザのURL画面に[http://localhost;8000/app01/upload/]と入力します。
表示された画面にはファイルを選択するフォームが追加されています。
10. アップロードするファイルを選択して[アップロード]ボタンをクリックします。
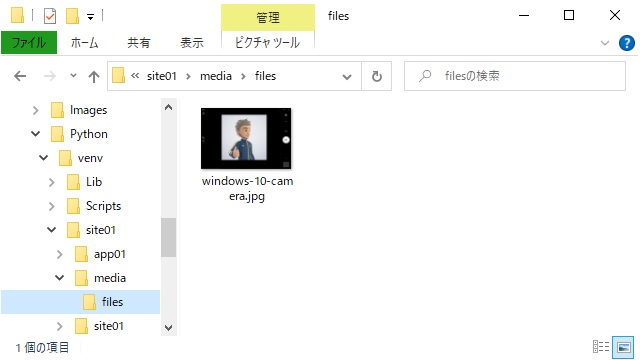
11. プロジェクト[site01]フォルダー内の[media]フォルダーにファイルがコピーされます。
まとめ
Djangoの[FileField]を使うことで、ブラウザで選択したファイルをサーバー上にアップロードする機能を追加することができます。テンプレートに追加するフォームとビューの操作を追加するだけなので、手軽にファイルのアップロードをアプリケーションに実装することが可能になります。
Python + Djangoのプロジェクトでファイルのアップロードする方法の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。