WordPressの無料のバックアップ用プラグイン(UpdraftPlus)を使って、利用中のサイトのコピーを作成する手順を備忘録的に投稿します。
UpdraftPlusプラグイン
WordPressで利用できるプラグインで、ほとんどの機能を無料で利用できます。バックアップ用途なので、簡単操作で既存サイトのデータベースからアップロードした画像ファイルまで、復元用のコピーを作成することができます。
通常は、元のドメイン用に復元することが前提なので、そのままでは使えませんが設定ファイルを変更することで別ドメインのサイトへも復元を行うことができます。
別ドメインにサイトのコピーを作成する手順
今回はWSL2などの仮想環境で作成したWordPressサイト(localhost)に、別ドメインのサイトをコピーする手順です。
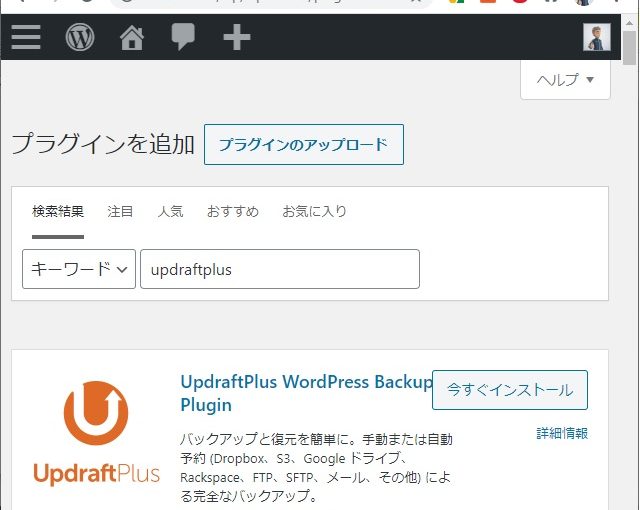
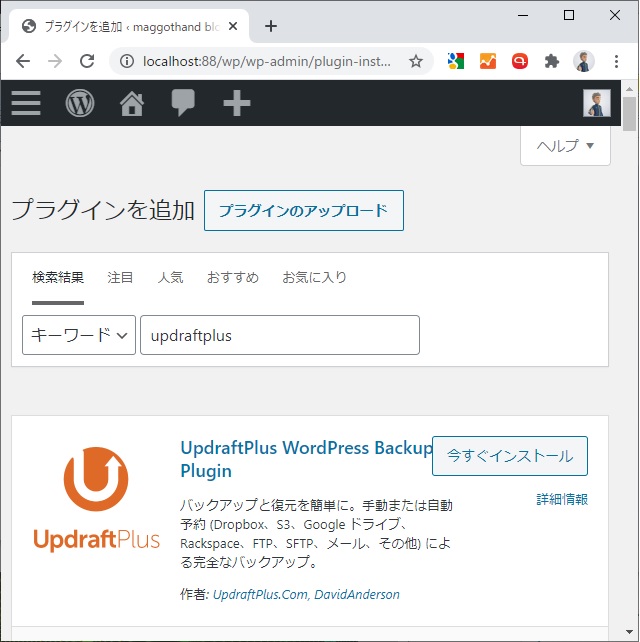
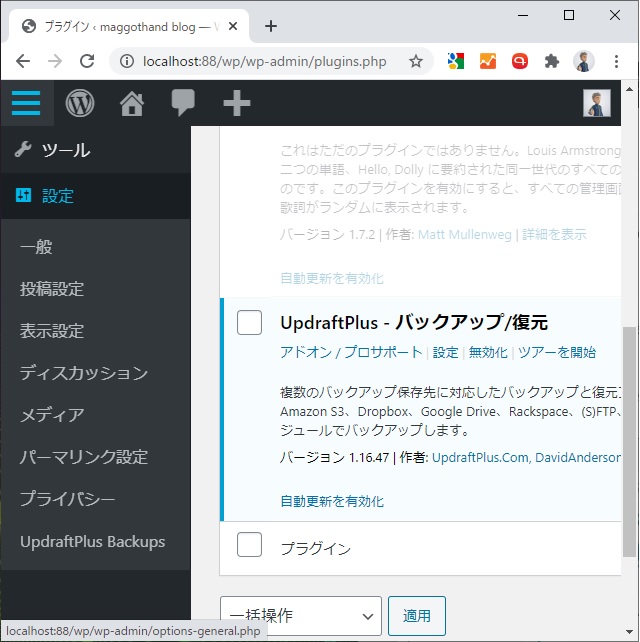
1. 既存のWordPress に[UpdraftPlus]プラグインを追加します。
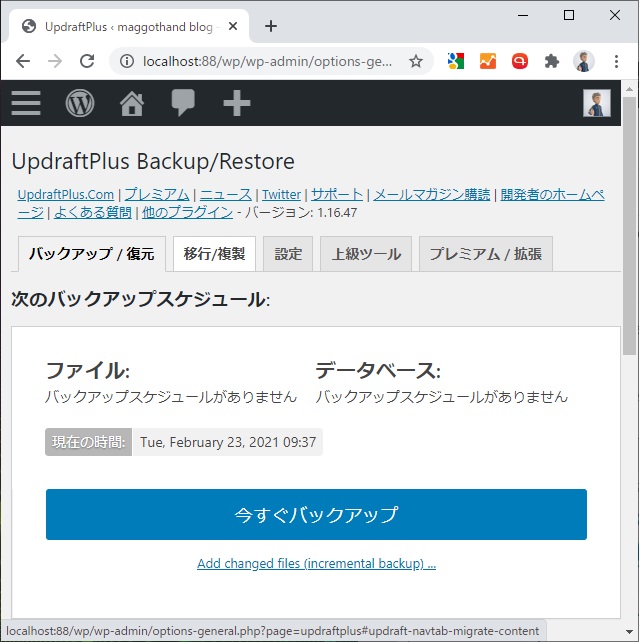
2. 管理画面の[設定|UpdraftPlus Backups]メニューを選択して表示された[UpdraftPlus Backup/Restore]画面で[今すぐバックアップ]ボタンをクリックします。
3. サイトのバックアップ用のファイルが作成されます。
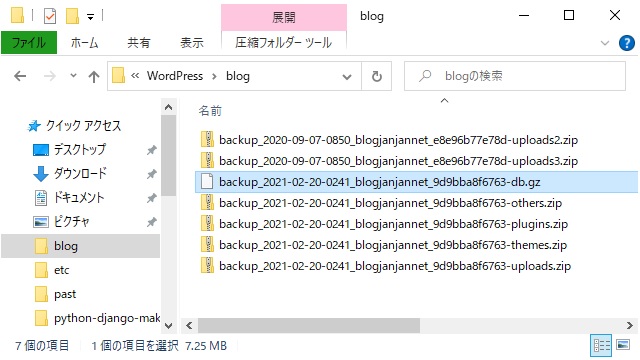
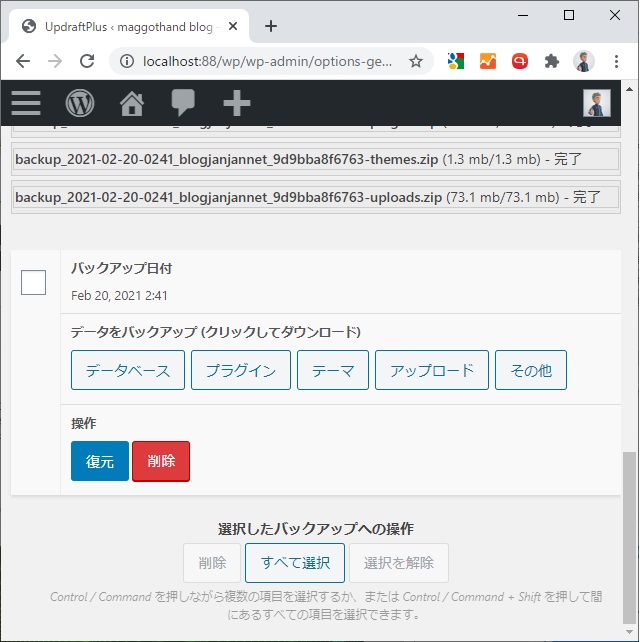
4.[データベース][プラグイン][テーマ][アップロード][その他]をクリックして、バックアップされたファイルをダウンロードします。
5. [データベース]のバックアップ用の圧縮ファイル(ファイル名の末尾が *-dbの拡張子.gz のファイル)を展開します。
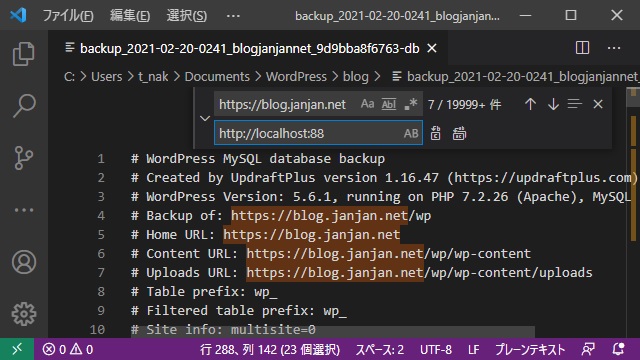
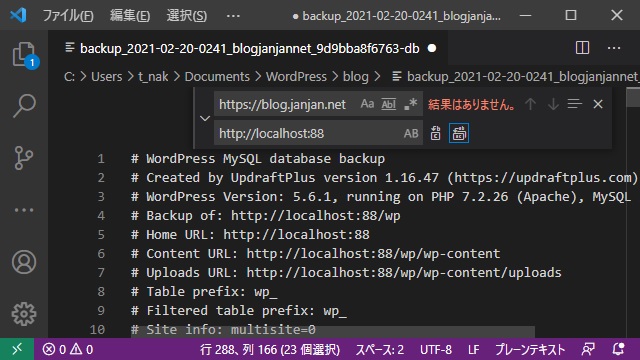
6. 展開したファイル(ファイル名の末尾が *-db のファイル)をメモ帳やVisual Studio Codeなどで開いて、ドメイン部分をコピー先のWordPressのURLに置換します。手順の例では、[https://blog.janjan.net]を[http://localhost:88]に置換しています。
7. 記事が大量にあるサイトでは、大量にありますがドメイン名以降(例えば /wp/ など)のURLがコピー先と異なる場合も置換するように注意します。
8. 置換したファイルを保存して、拡張子( .gz)に圧縮します。(元の圧縮ファイルは適当に拡張子を変更しておきます)
9. コピー先のWordPressサイトにも[UpdraftPlus]プラグインをインストールして有効化しておきます。
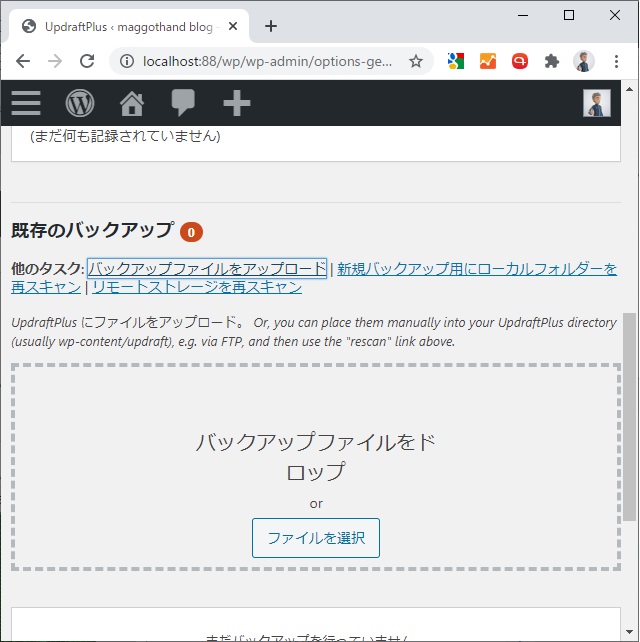
10. 管理画面の[設定|UpdraftPlus Backups]メニューを選択します。
11. 表示された[UpdraftPlus Backup/Restore]画面の[バックアップファイルをアップロード]をクリックして、ドメイン部分を置換後に圧縮した[データベース]ファイルを含むバックアップ用のファイルをアップロードします。
12. 画面に追加された[復元]ボタンをクリックします。
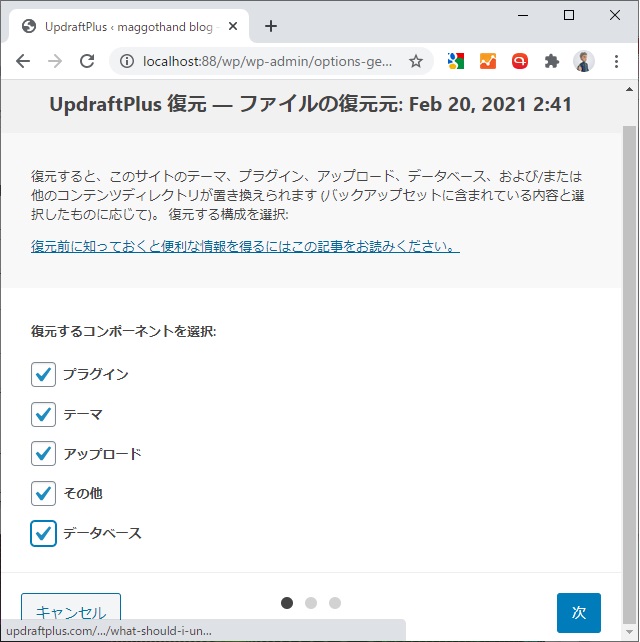
13.[復元するコンポーネントを選択]画面ですべての有効(チェックを入れる)にして[次]ボタンをクリックします。
14.[復元]ボタンをクリックします。
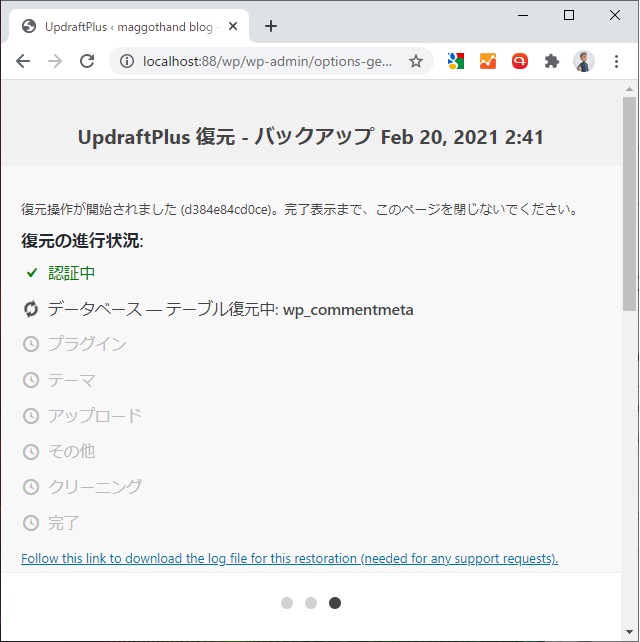
14. 復元が開始されます。
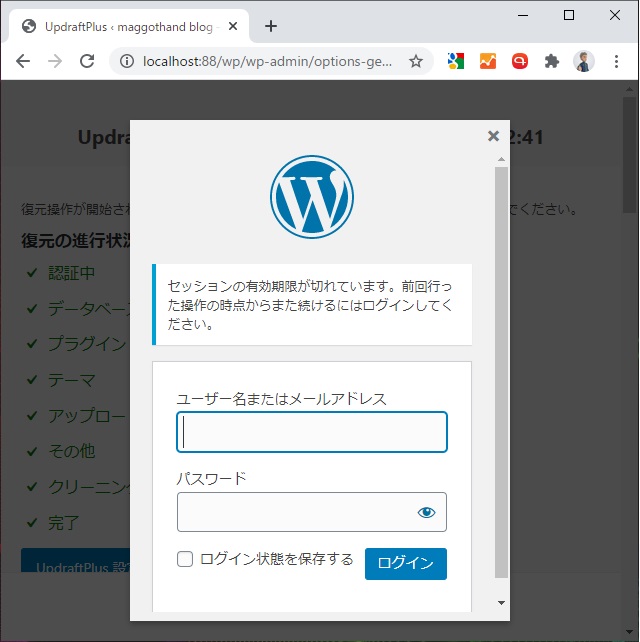
14. 途中でWordPressのセッション復元の画面が表示された場合には右上の[×]で閉じておきます。(ログインすると復元が途中で終了してしまうので注意)
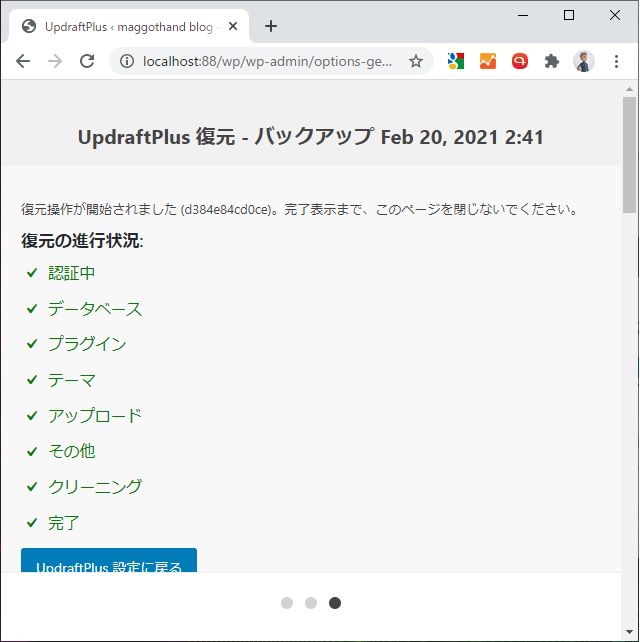
15. 復元が完了したら[UpdraftPlus 設定に戻る]ボタンをクリックします。
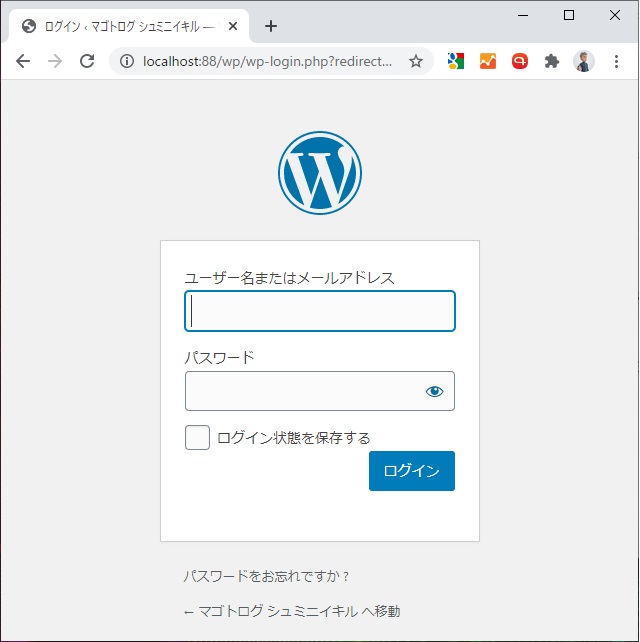
15. 管理画面のログイン画面に戻されるので、ログインします。
16. バックアップ元の管理画面が表示されたらサイトのコピーが完了します。
まとめ
WordPressのバックアップ用のプラグイン[UpdraftPlus]で作成されたファイルの一部を編集することで別ドメインにサイトの内容をコピーすることができます。
既存サイトから新しいサイトへの移行などにも使えますが、開発用途のサイトやローカルで構築されたWordPressにもサイトの内容をコピーすることができます。
WordPressのコピーを別サイトに構築したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。