C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトでSetTitleBarでタイトルバーにTabViewを配置する方法です。
この記事は、公式ドキュメントの[TabViewコントロール]を参考にして書いています。
TabViewコントロール
最近ではWindowsのエクスプローラーもしかり、Google ChromeやEdgeなど代表的なウェブブラウザーに実装されているタブ式のユーザーインターフェイスを、表示するTabViewコントロール。
[WinUI3]プロジェクトで作成したアプリもXamlに[muxc:TabView]タグを利用することで簡単に実装できるようになっています。
例えば、WinUI3アプリのXamlにTabViewタグを追加して
<muxc:TabView HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<muxc:TabViewItem Header="ドキュメント">
<muxc:TabViewItem.IconSource>
<muxc:SymbolIconSource Symbol="Document" />
</muxc:TabViewItem.IconSource>
</muxc:TabViewItem>
<muxc:TabView.TabStripHeader>
<Grid x:Name="ShellTitlebarInset" Background="Transparent" />
</muxc:TabView.TabStripHeader>
<muxc:TabView.TabStripFooter>
<Grid x:Name="CustomDragRegion" Background="Transparent" />
</muxc:TabView.TabStripFooter>
</muxc:TabView>
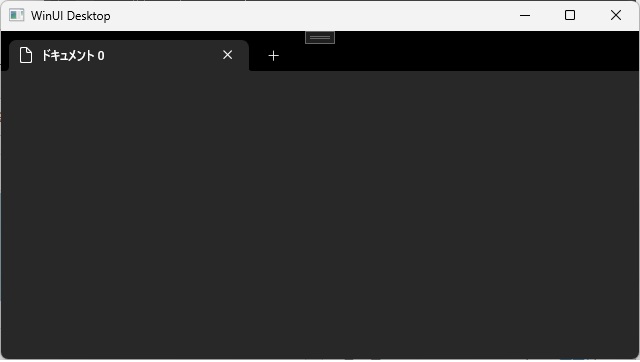
実行するとMainWindowにタブが表示されるようになります。
TabViewやTabViewItemタグに波線が表示されてエラーになる場合には
Windowタグに次の “using” 設定を追加します。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"SetTitleBarでタイトルバーをカスタマイズ
別記事でも書いたSetTitleBarメソッドを使って、Google ChromeやEdgeなどのようにタブ部分をタイトルバーの一部に設定することができました。
実装方法は、検索ボックスの時と同様で、MainWindowクラスのインスタンス部分で次の処理を追加します。
public MainWindow()
{
this.InitializeComponent();
IntPtr hWnd = WinRT.Interop.WindowNative.GetWindowHandle(this);
Microsoft.UI.WindowId windowId = Microsoft.UI.Win32Interop.GetWindowIdFromWindow(hWnd);
m_AppWindow = Microsoft.UI.Windowing.AppWindow.GetFromWindowId(windowId);
ExtendsContentIntoTitleBar = true;
SetTitleBar(CustomDragRegion);
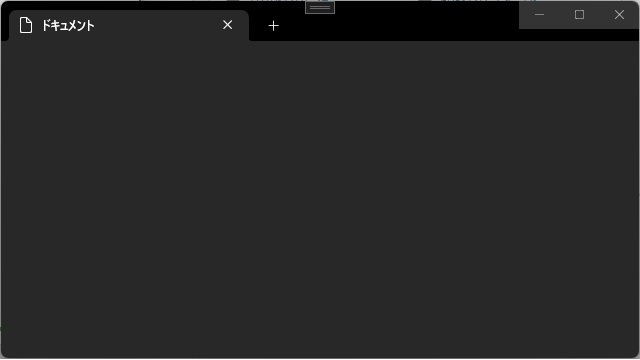
}実行すると、こんな感じでタイトルバーのアプリ名が表示されるエリアにタブが表示されます。
ただし、タイトルバーにTabViewが表示されることでタイトルバー部分をドラッグしてウィンドウの移動や、上方向の枠を使ってウィンドウのサイズ変更することができなくなりました。
WinUI3は日々更新されていくので、Microsoft.WindowsAppSDK(Ver. 1.2.221109.1)を利用した場合の動作です。
まとめ
今回は短い記事ですが、WinUI 3 プロジェクトで、Xaml上に定義したTabViewコントロールをタイトルバーをカスタマイズして表示する方法について書きました。
Google ChromeやMicrosoft Edgeのようなスタイルになるので、アプリに慣れた使い慣れた操作感を与えることができそうです。
しかし、WinUI3ではタイトルバー(部分だった場所)をドラッグしてウィンドウの移動が出来なかったり、上方向の枠を使ってウィンドウのサイズ変更ができないなど、デメリットもありました。その辺りはこれからのWindows App SDKの更新で修正されるのかもしれませんn。
C#のWinUI 3アプリで、TabViewコントロールをタイトルバーに表示するカスタマイズをしたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。