C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、Xamlに追加したボタン(button)のスタイル(マウスオーバー時に、少し青くなるなど)を変更する場合の対処方法です。
この記事は、Microsoft公式ページの「XAMLスタイル」を参考に書いています。
.Resources でスタイル変更
WinUI3プロジェクトでは、Xaml内の *.Resources タグを追加して、SolidColorBrushを利用してボタンのスタイルを変更できました。
例えば、[StackPanel]に配置されたボタンであれば[StackPanel.Resources]を追加します。
具体的なXamlコードは、こんな感じ。
<StackPanel>
<StackPanel.Resources>
<SolidColorBrush x:Key="ButtonBackground" Color="Red" />
</StackPanel.Resources>
<Button x:Name="mybutton">
</Button>
</StackPanel>
実行すると、赤い背景にボタンのスタイルが変更されます。ButtonBackground以外にも、前面は周囲の枠線も色変更ができます。
- ButtonBackground:ボタンの背景
- ButtonForeground:ボタンの前面
- ButtonBorderBrush:ボタンの周囲
マウスホバー時やクリック時のスタイル変更
表示の際のスタイル以外にも、マウスポインターをボタンに重ねた場合や、クリックした際のスタイルも変更できます。
例えば、ボタンの効果をすべて無効にする場合は次のような設定を行います。
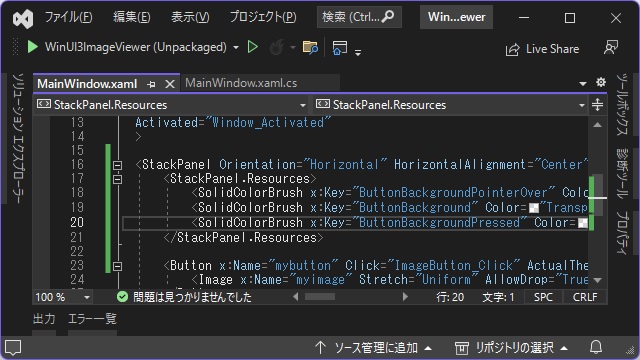
<StackPanel>
<StackPanel.Resources>
<SolidColorBrush x:Key="ButtonBackgroundPointerOver" Color="Transparent" />
<SolidColorBrush x:Key="ButtonBackground" Color="Transparent" />
<SolidColorBrush x:Key="ButtonBackgroundPressed" Color="Transparent" />
</StackPanel.Resources>
<Button x:Name="mybutton">
</Button>
</StackPanel>設定できる効果は、次のような感じになっています。
- ButtonBackgroundPointerOver:ボタンにマウスポインターが重なった場合
- ButtonForegroundPressed:ボタンがクリックされた場合
- ButtonBorderBrushDisabled:ボタンが無効になった場合
実行すると、マウスポインターを近づけてもクリックしてもスタイルが変更されないボタンになります。
まとめ
今回は短い記事ですが、WinUI3プロジェクトで、Xamlに追加したボタン要素のスタイルを変更する方法を書きました。
[.Resources]タグを使って、[ButtonBackgroundPointerOver]や[ButtonBackgroundPressed]に色設定を追加することでボタンの表示スタイルを変更できます。
C#のWinUI 3アプリのプロジェクトで、ボタンにマウスポインターが重なった際や、クリック時のスタイルを変更したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。