ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回はゲーム画面にテキストや画像などの新しい表示部分を追加する方法です。
新しいウィジェットを追加
ビューポートでテキストや画像など新しい表示画面を追加するには[ウィジェット]を使います。
新しくウィジェットを追加するには次の手順で行います。
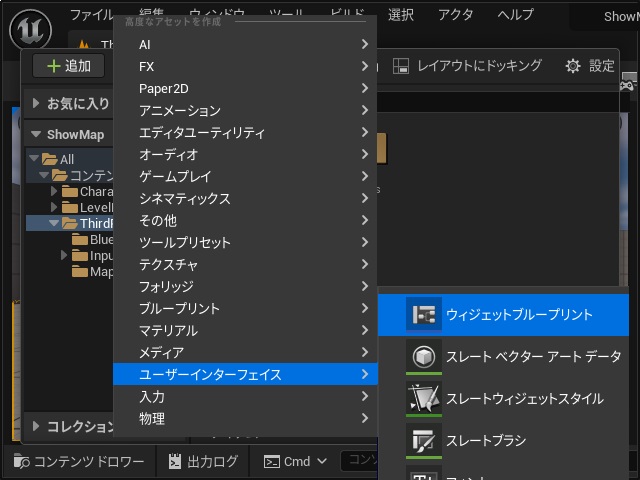
1. [コンテンツドロワー]画面の適当なフォルダーでマウスの右ボタンをクリックして表示されたポップアップメニューの[ユーザーインターフェイス|ウィジェットブループリント]を選択します。
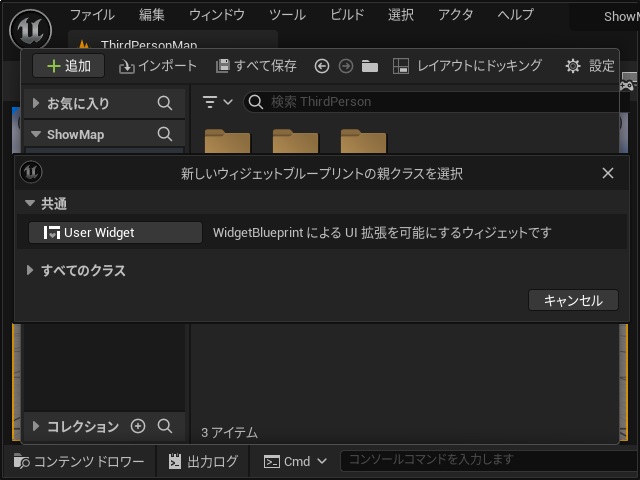
2. 表示された[新しいウィジェットブループリントの親クラスを選択]画面で[User Widget]をクリックします。
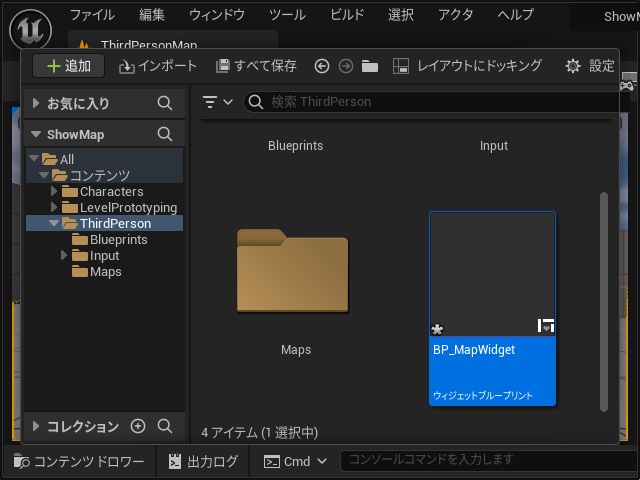
3. 追加された[ウィジェットブループリント]の名前を “BP_MapWidget” に変更しました。
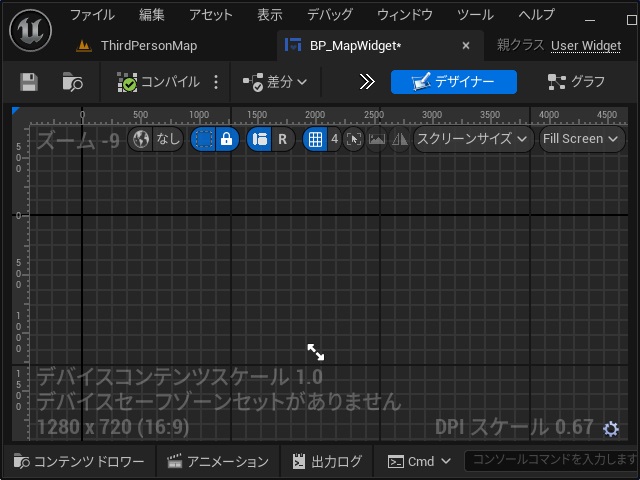
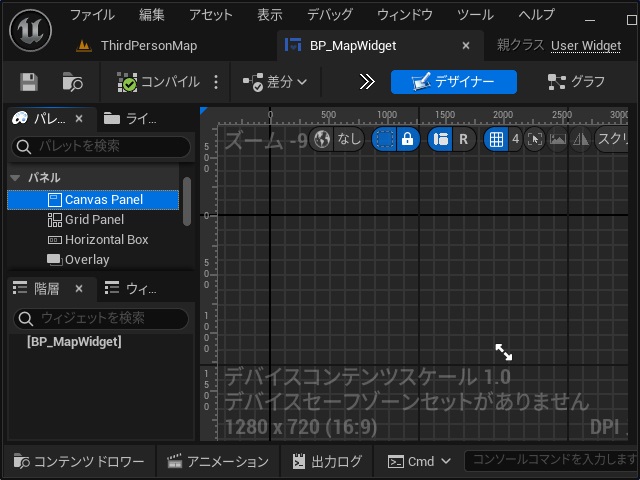
4. [BP_MapWidget]をダブルクリックしてデザイナー画面を表示します。
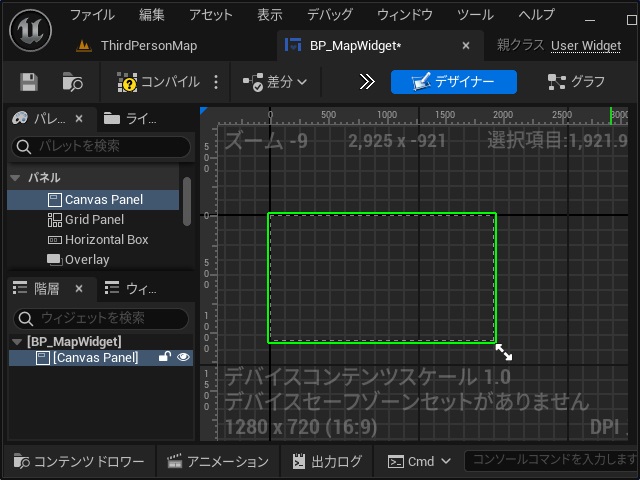
5. [パレット]画面で[パネル|Canvas Panel]をデザイナー画面にドラッグします。
6. デザイナー画面にパネル(下画像の緑枠)が追加されます。
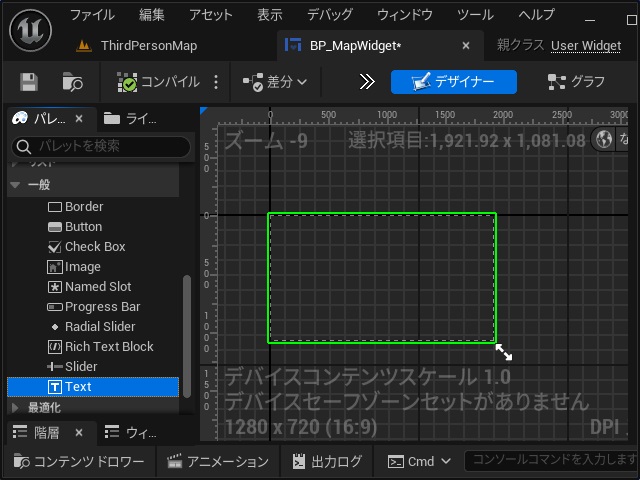
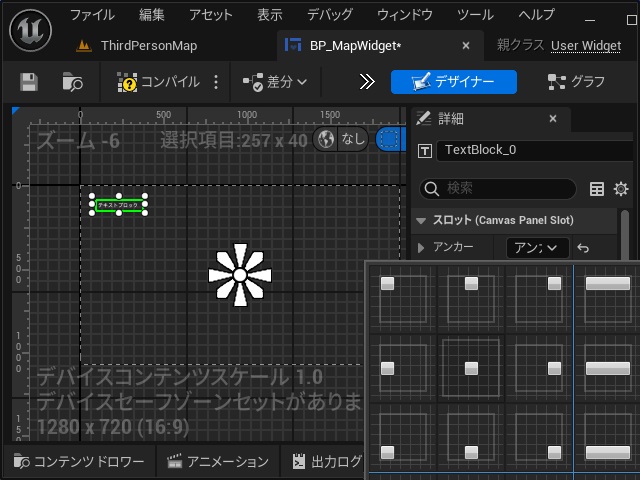
7. 同様に[一般|Text]をデザイナー画面にドラッグします。
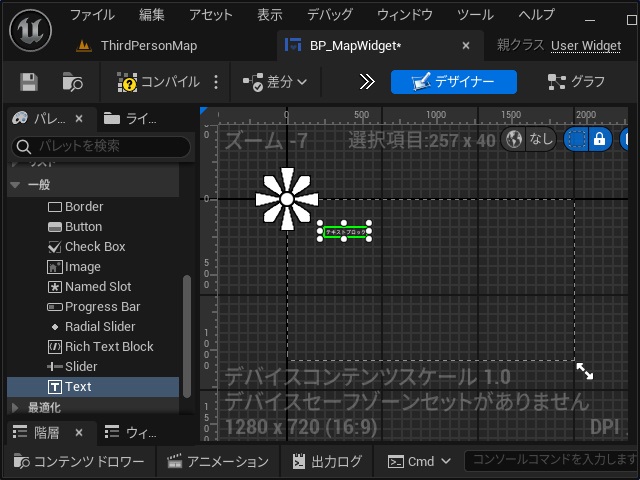
8. デザイナー画面にテキスト(下画像の緑枠)が追加されます。
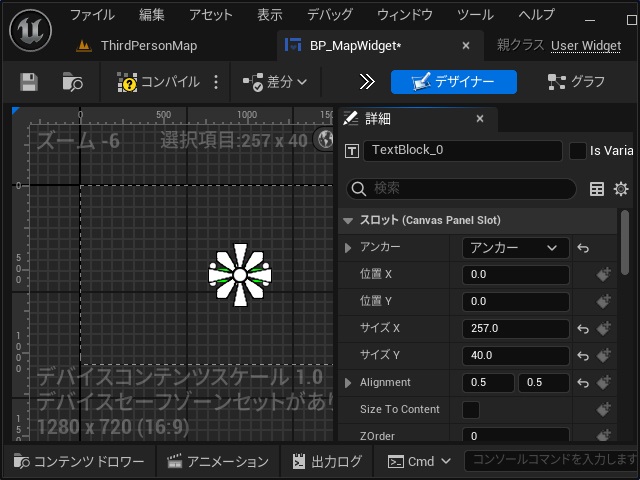
9.[詳細]画面の[スロット|アンカー]の一覧から中央表示を選択します。
10.[位置 X]と[位置 Y]を “0” に、[Alignment]を “0.5” に設定します。
11.[コンテンツ|Text]に適当なウィジェットに表示する文字を入力します。
ビューポートで表示
追加したウィジェットをビューポートで表示できるようにイベントを追加していきます。
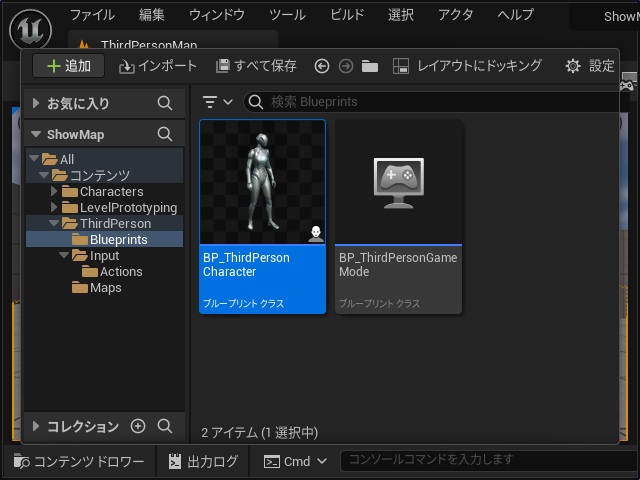
1.[コンテンツドロワー]の[All\コンテンツ\ThirdPerson|Blueprints]フォルダー内の[BP_ThirdPersonCharacter]をダブルクリックして開きます。
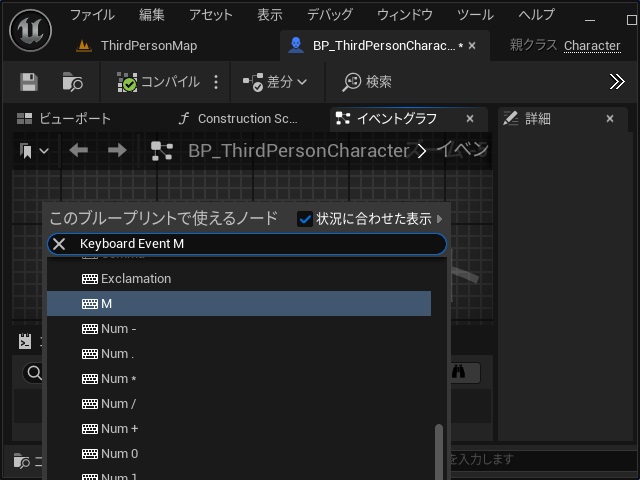
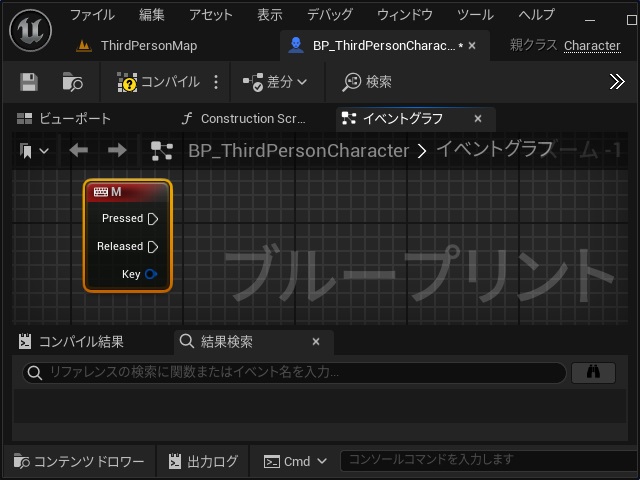
2. 表示された[イベントグラフ]の空いている部分で右クリックして表示されたポップアップメニューで “Keyboard Event” を検索して表示する際に入力するキーを選択します。(下画像では[M]キーを指定)
3.[イベントグラフ]にイベントが追加されます。
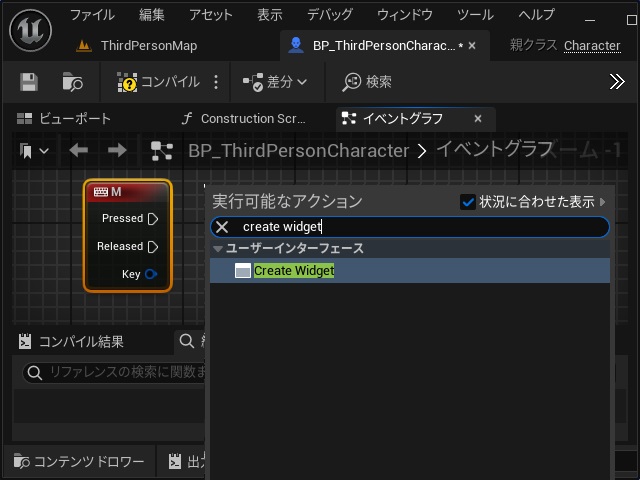
4.[Pressed] からピンを伸ばして表示された[実行可能なアクション]画面で “Create Widget” を検索して追加します。
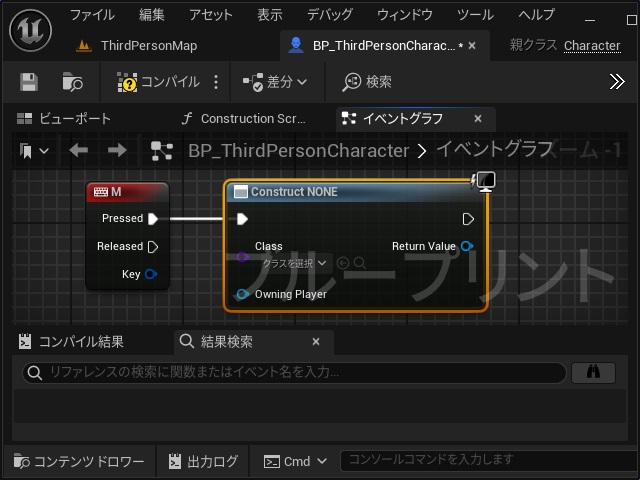
5. 追加された[Construct NONE]の[クラスを選択]をクリックします。
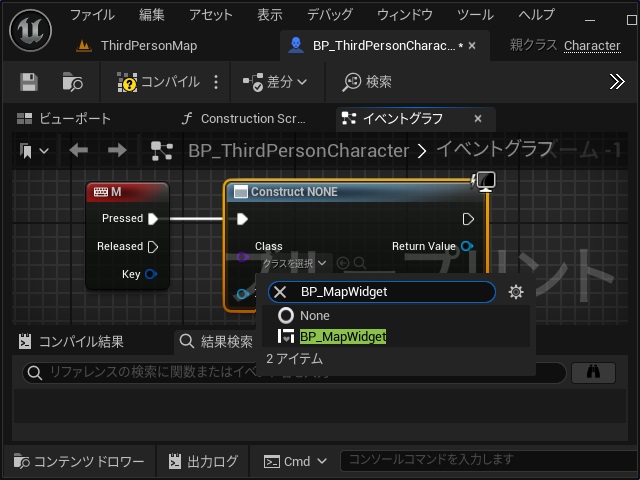
6. 表示されたポップアップ画面で “BP_MapWidget” を検索して設定します。
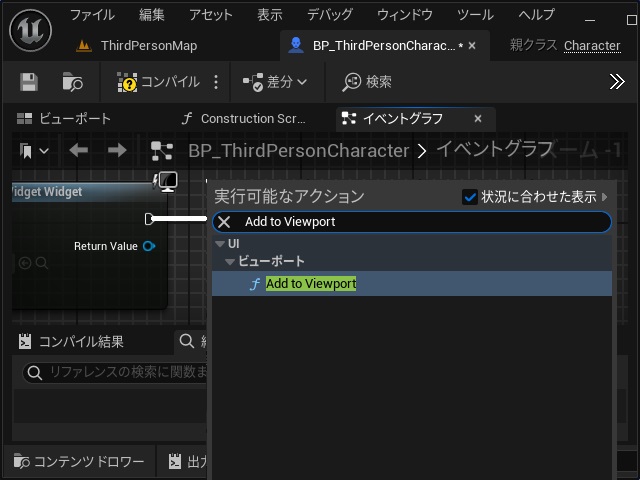
7.[Create BP Map Widget Widget]の実行ピンを伸ばして表示された[実行可能なアクション]画面で “Add to Viewport” を検索して追加します。
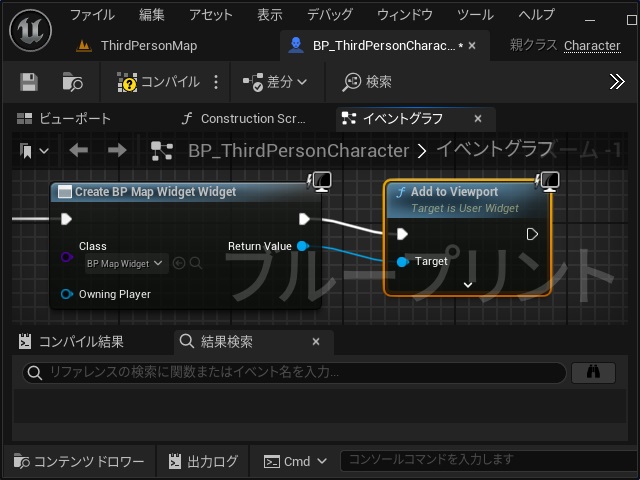
8. イベントグラフに追加された[Add to Viewport]の[Target]ピンと[Create BP Map Widget Widget]の[Return Value]ピンを接続します。
9. 実行画面で、キーボードの[M]を押すと追加したウィジェット画面が表示されます。
まとめ
今回は、Unreal Engineで実行画面にテキストや画像を表示する方法ついて書きました。
新しく[ウィジェットブループリント]を追加してパネル上にテキストや画像を追加することで、実行画面の任意の場所に表示が可能です。
また任意のキーにイベントを追加して表示するタイミングを追加も可能でした。
Unreal Engineのゲーム開発で任意の文字や画像を実行画面に追加したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。