ゲーム開発を試してみようと思い立ち、Unreal Engine 5をインストールして開発する過程で調べてみた部分を備忘録的に投稿します。今回は先回追加したウィジェットの表示と非表示を切り替える方法です。
ウィジェットを画面に追加する方法については、別記事をご覧ください。
ウィジェットの生成部分を変更
先回はキーイベントの発生時に、ウィジェットを生成していましたが表示・非表示を切り替えるので、毎回生成するのは効率が悪いのでゲーム開始時にウィジェットを生成するように変更します。
ゲーム開始時に新しくウィジェットを生成するには次の手順で行います。
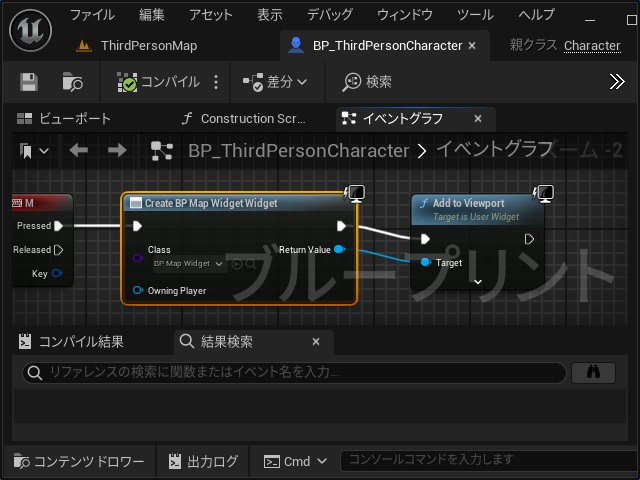
1. ウィジェットを表示するイベントグラフの[Create BP Map Widget Widget]を切り取ります。
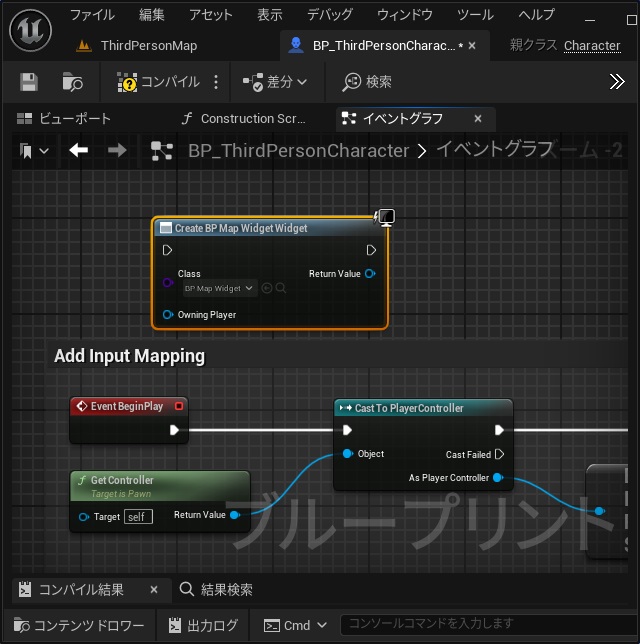
2.[Event BeginPlay]の近くで[Create BP Map Widget Widget]を貼り付けます。
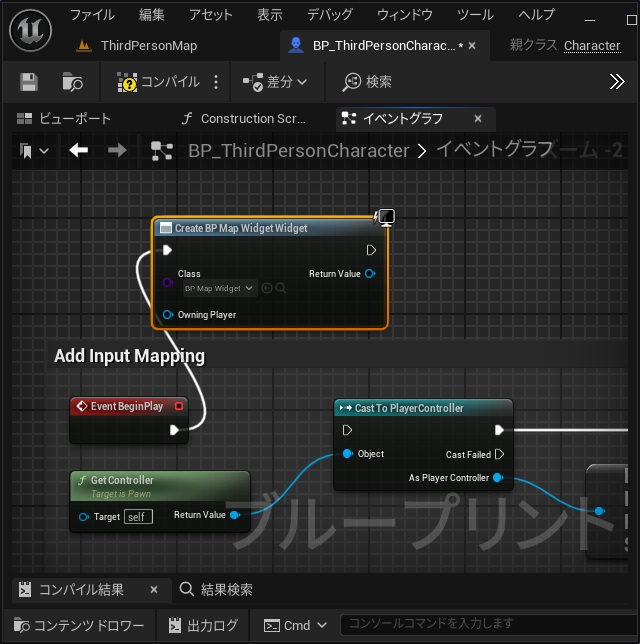
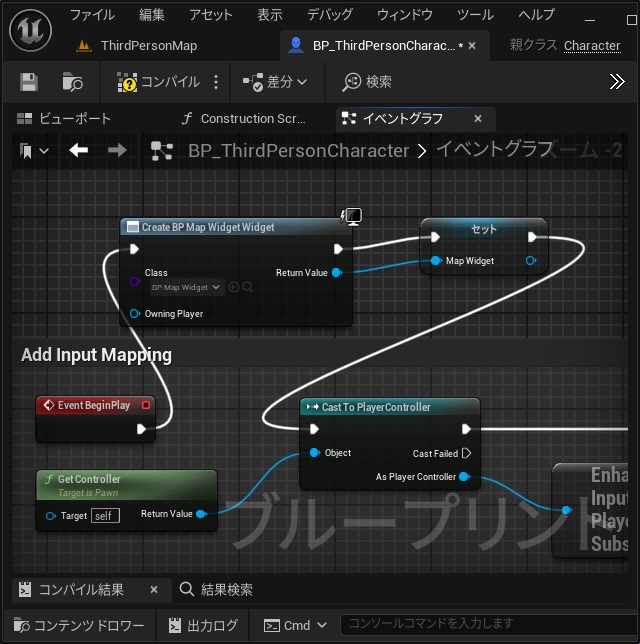
3. [Event BeginPlay]の実行ピンの接続先を[Create BP Map Widget Widget]に変更します。
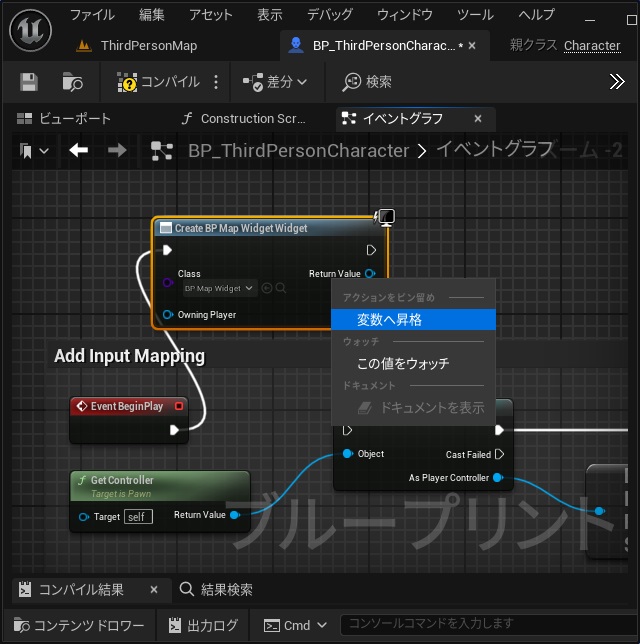
4. [Create BP Map Widget Widget]の[Return Value]を右クリックして[変数へ昇格]メニューを選択します。
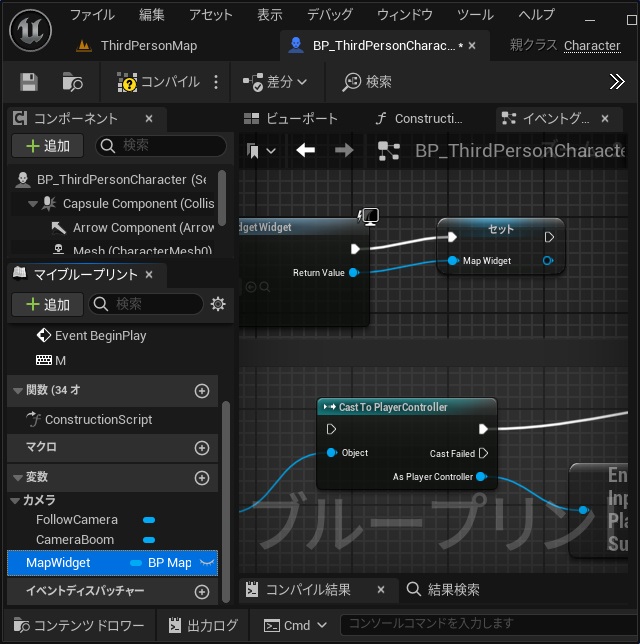
5. 追加された変数の名前を “MapWidget” に変更します。
6.[セット]の実行ピンを[Cast To PlayerController]に接続します。
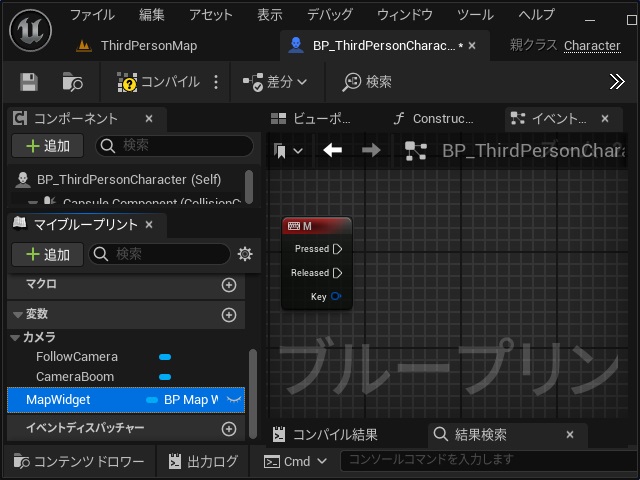
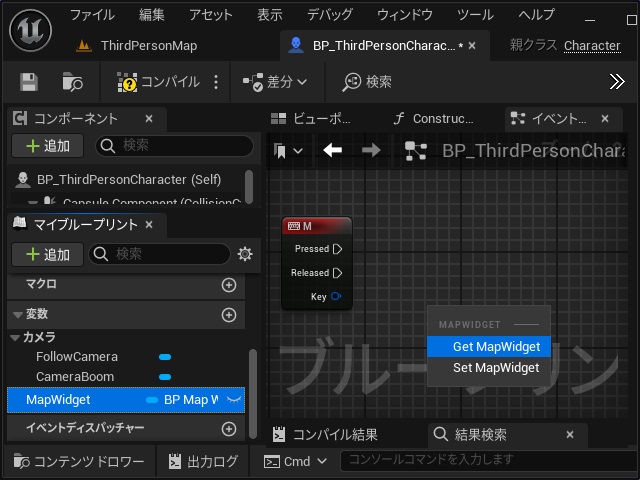
7. [M]キーの実行イベントに移動して[MapWidget]変数をドラッグします。
8. 表示されたポップアップメニューから[Get MapWidget]を選択します。
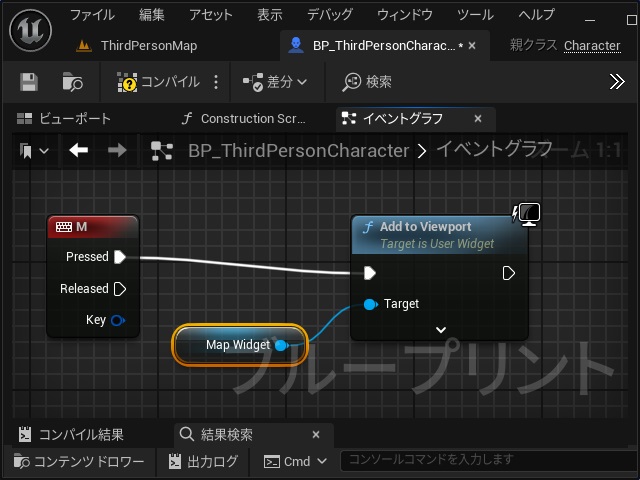
9.[M]キーの[Pressed]ピンと[Add to Viewport]の実行ピンを接続し[Target]ピンと追加して[Map Widget]変数を接続します。
10. 実行画面で[M]キーを押すとウィジェット画面を表示されます。
表示・非表示を切り替える
ウィジェットの生成タイミングを変更したイベントを修正して、表示・非表示を切り替えます。
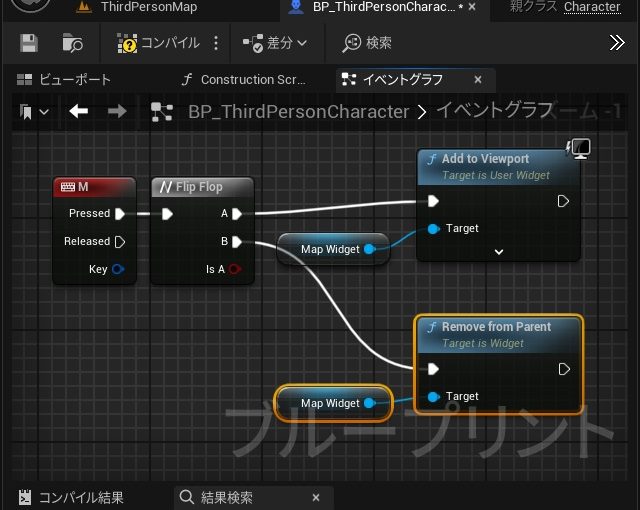
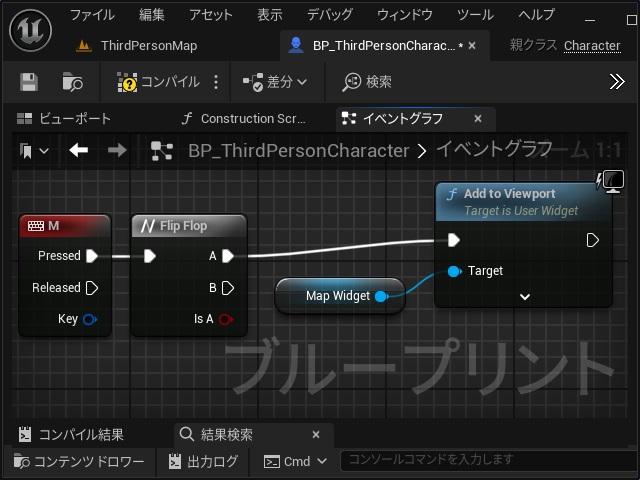
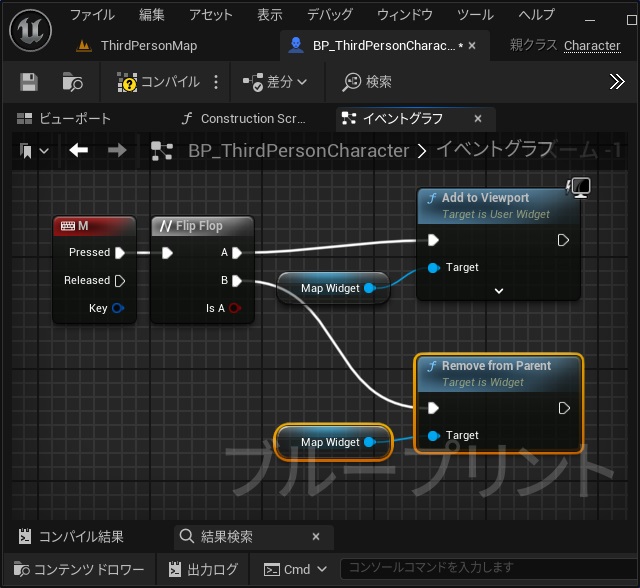
1.[M]キーイベントと[Add to Viewport`]の間に[Flip Flop]を追加し[A]ピンと接続します。
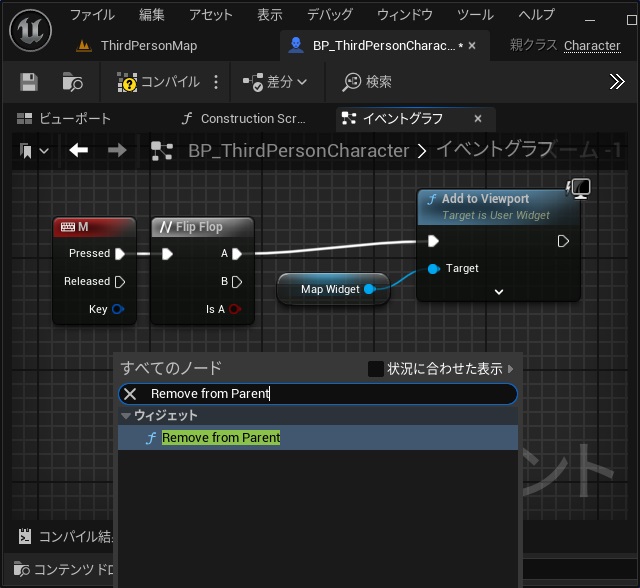
2.[イベントグラフ]の空いている場所で右クリックしてポップアップ画面で “Remove from Parent” を検索して追加します。
3.[Flip Flop]の[B]ピンと[Remove from Parent]を接続し、[Map Widget]変数をコピーして[Target]と接続します。
4. 実行画面で、キーボードの[M]を押すとウィジェット画面の表示・非表示が繰り返します。
まとめ
今回は、Unreal Engineで実行画面にテキストや画像を表示するウィジェットの表示・非表示を切り替える方法ついて書きました。
表示するキーと非表示にするキーを分けると簡単ですが、同じキーで切り替える場合には[Flip Flop]を利用すると簡単に切り替えが可能です。
また表示する度にウィジェットを生成すると効率が悪いのでゲーム開始時に生成しておくなど、生成するタイミングも変更した方が良い場合があります。
Unreal Engineのゲーム開発でウィジェット画面の表示・非表示を切り替えたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。