Visual StudioでASP.NETプロジェクトを実行する際に、IPアドレスを含んだURLでデバッグする方法を備忘録的に投稿します。
既定値は[localhost]に接続
ASP.NETプロジェクトを作成した際に、デバッグ時の設定には[localhost:任意のポート]という形で設定されたURLが生成されます。
そのため、実行しているパソコンやWi-Fiなどで接続したスマートフォンなどのデバイスからデバッグ用のURLにはアクセスできない場合があります。
また、HTTPS(SSL)接続をする際にはIPアドレスではアクセスできないためにHTTP接続を利用する必要もあります。
IPアドレスでデバッグする設定
デバッグ時にIPアドレスを含むURLでアクセスするためにはHTTP接続の設定を変更します。
事前に実行するパソコンのIPアドレスを取得しておく必要があります。
具体的には次の手順で行います。
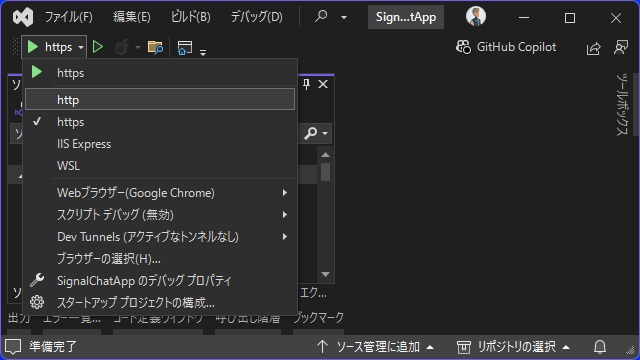
1.[デバッグ]ツールバーの一覧を開いて[http]を選択します。
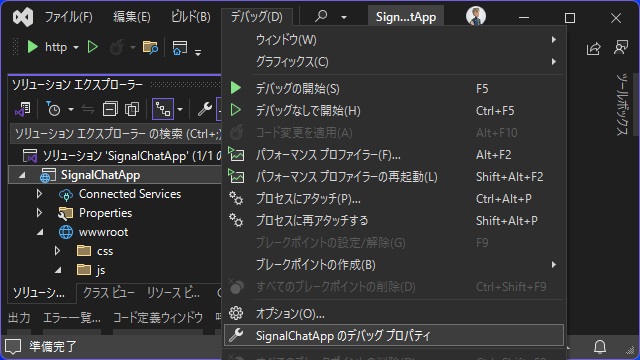
2.[デバッグ|<プロジェクト名>のデバッグ プロパティ]メニューを選択します。
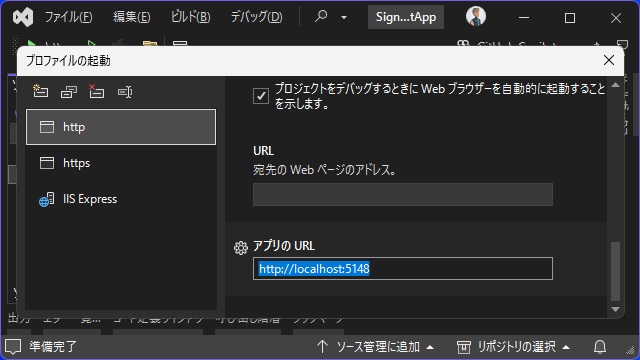
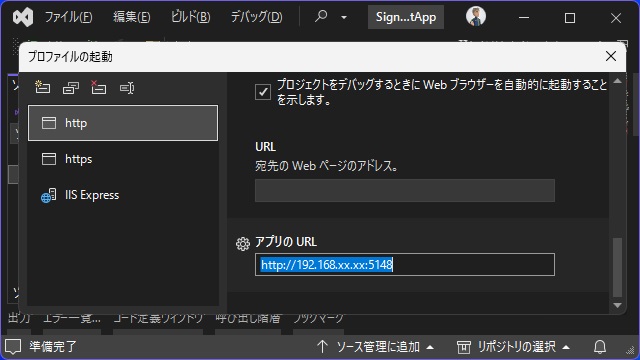
3. 表示された[プロファイルの起動]画面で[http]タブを選択して[アプリのURL]設定を選択します。
4. URLの “localhost” の部分を取得しておいたIPアドレスに置き換えて[プロファイルの起動]画面を閉じます。
以上の手順でIPアドレスを含むURLでアクセスが可能になります。
ネットワーク上の他デバイスからアクセス
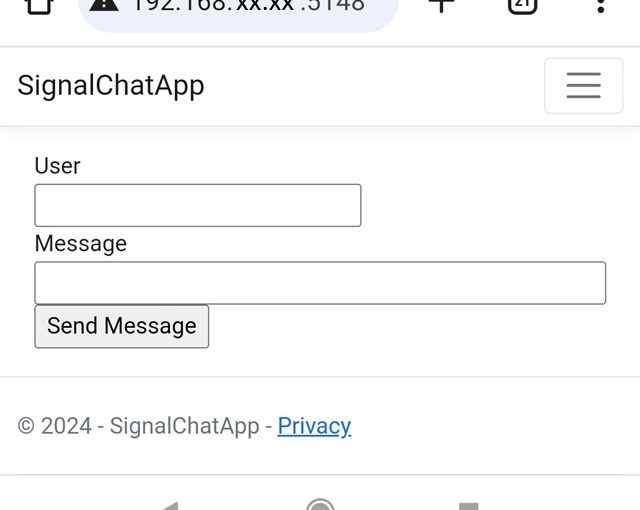
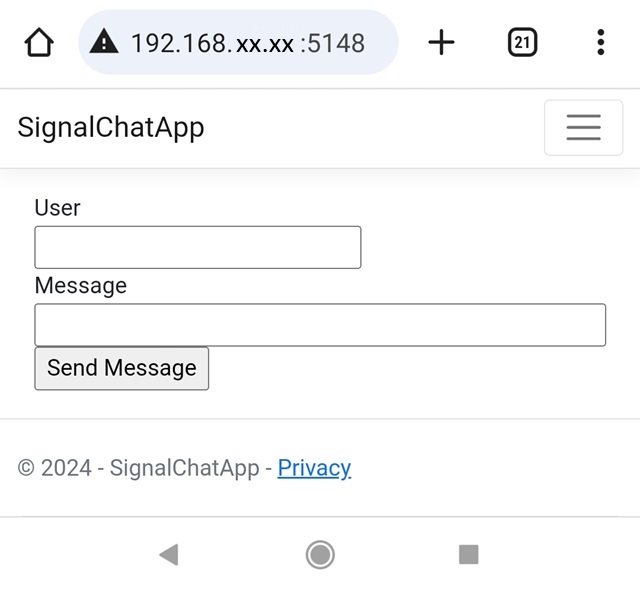
IPアドレスを含むURLで接続が可能になると実行するパソコン以外からもASP.NETプロジェクトの実行画面を表示できます。
例えば、スマートフォンのブラウザーで[プロファイルの起動|アプリのURL]で設定したURLを入力してもASP.NETの実行画面が表示されます。
まとめ
短い記事になりましたが、Visual StudioのASP.NETプロジェクトの画面をIPアドレスを含むURLで表示したい場合の対処法について書きました。
HTTP接続の[<プロジェクト名>のデバッグ プロパティ]で表示されるデバッグ時の[アプリのURL]を変更してIPアドレスからでもASP.NETの実行画面にアクセスが可能になります。
ASP.NETプロジェクトの実行画面をIPアドレスを含むURLからアクセスしたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。