Visual StudioのASP.NET CoreテンプレートとSignalRライブラリを使って簡単なチャットアプリの作成する手順を備忘録的に投稿します。
Microsoft 公式[チュートリアル: ASP.NET Core SignalR の概要]を参考にして書いています。
チュートリアルでは手順が一部が省略されていて、わかり難い表記だったので、詳細な手順と画面を追加しています。
[ASP.NET Core Web アプリ]テンプレート
Visual Studioでプロジェクトを作成するために[ASP.NET Core Web アプリ]のテンプレートが選択できる必要があります。
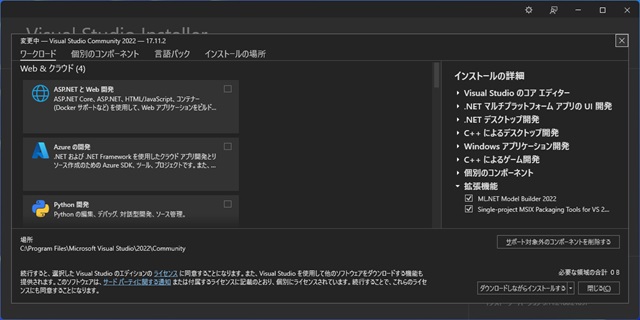
プロジェクト作成時のテンプレート一覧に[ASP.NET Core Web アプリ]が無い場合にはVisual Studio Installerの変更操作で[ASP.NET Web開発]を追加します。
ASP.NET Webアプリの作成
[ASP.NET Core Web アプリ]のテンプレートを選択してWebアプリを作成します。
具体的には次の手順で行います。
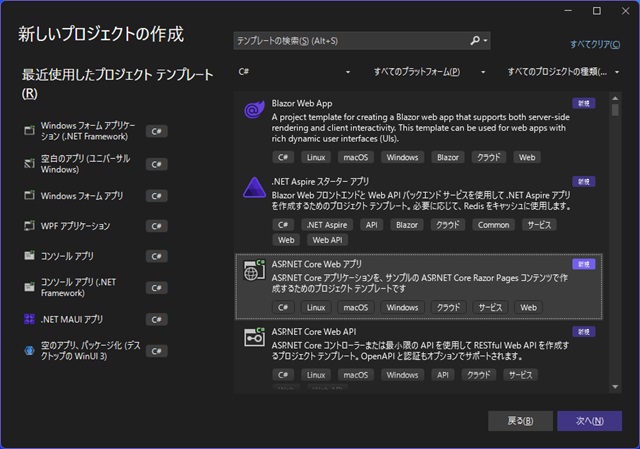
1.[新しいプロジェクトの作成]画面で[ASP.NET Core Webアプリ]を選択して[次へ]をクリックします。
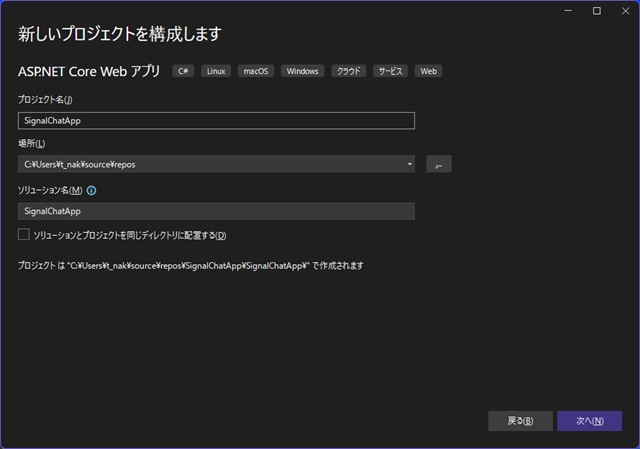
2.[新しいプロジェクトを構成します]画面で[プロジェクト名]に “SignalChatApp” を入力して[次へ]をクリックします。
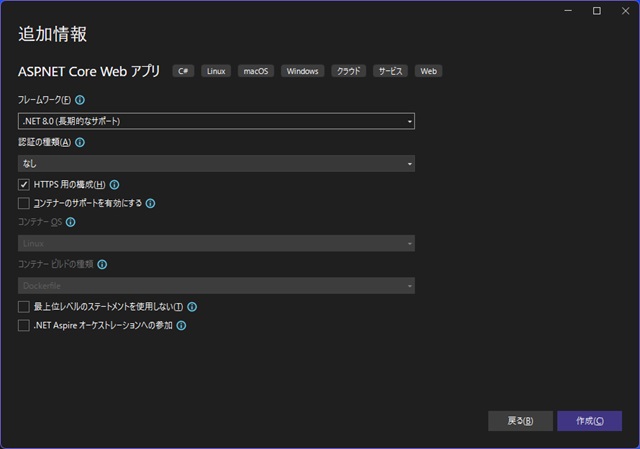
3.[追加情報]画面で[作成]をクリックします。
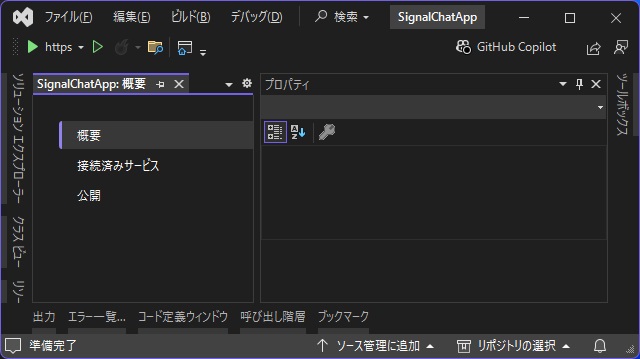
4. ASP.NET テンプレートが適用されたプロジェクトが作成されます。
[signalR]ライブラリの追加
作成されたプロジェクトに[signalR]ライブラリを追加します。
具体的には次の手順で行います。
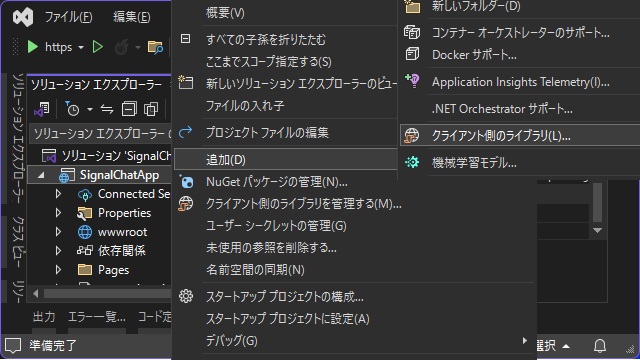
1.[ソリューション エクスプローラー]画面で <プロジェクト名> のツリーを右クリックして表示されたポップアップメニューで[追加|クライアント側のライブラリ]を選択します。
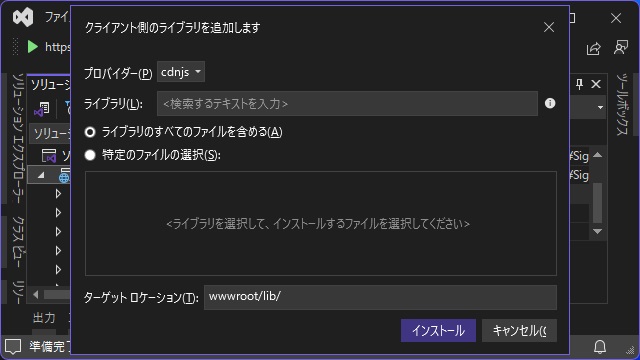
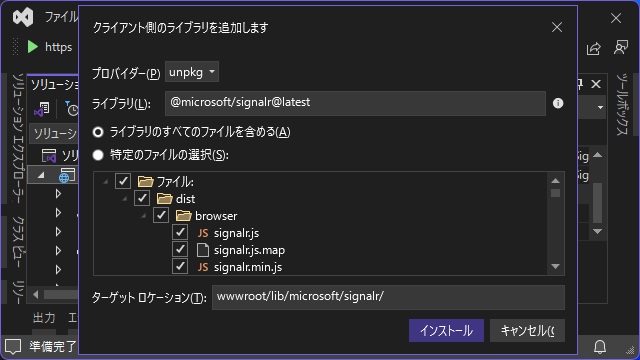
2. 表示された[クライアント側のライブラリを追加します]画面で[プロバイダー]一覧を[unpkg]に変更します。
3.[ライブラリ]に “@microsoft/signalr@latest” `を入力して[インストール]をクリックします。
[Hub]クラスの追加
アプリで利用するファイルとフォルダーを追加しています。
具体的には次の手順で行います。
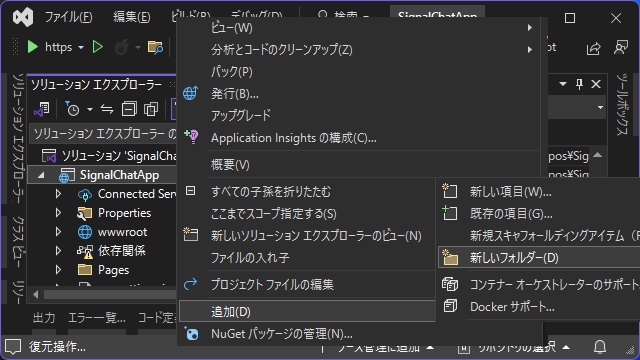
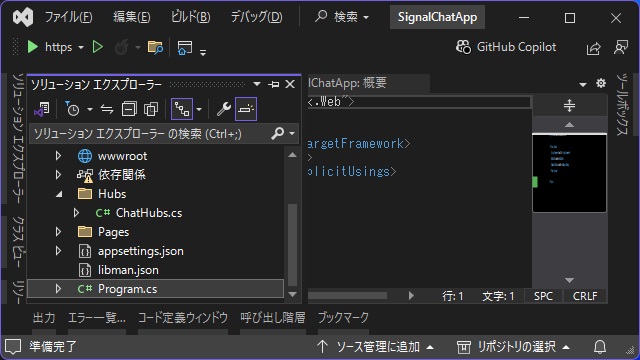
1.[ソリューション エクスプローラー]画面で <プロジェクト名> のツリーを右クリックして表示されたポップアップメニューで[追加|新しいフォルダー]を選択します。
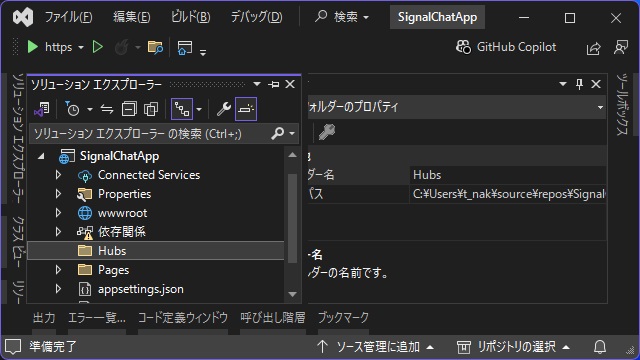
2. 追加されたフォルダーの名前を “Hubs” に変更します。
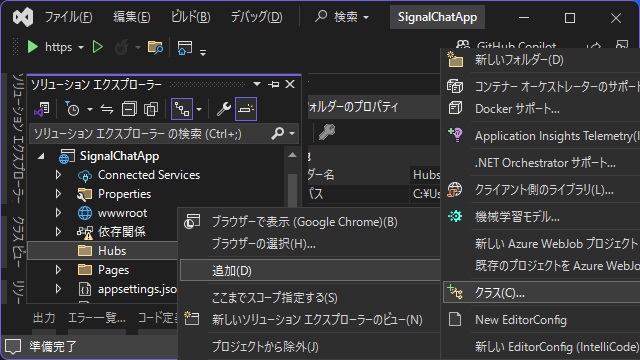
3.[Hubs]フォルダーを右クリックして表示されたポップアップメニューで[追加|クラス]を選択します。
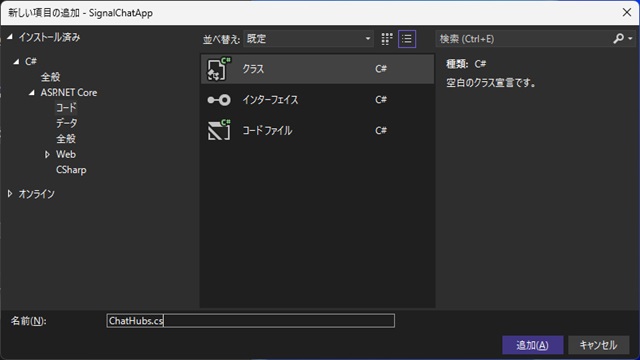
4. 表示された[新しい項目を追加]画面で[名前]に “CharHubs” を入力して[追加]をクリックします。
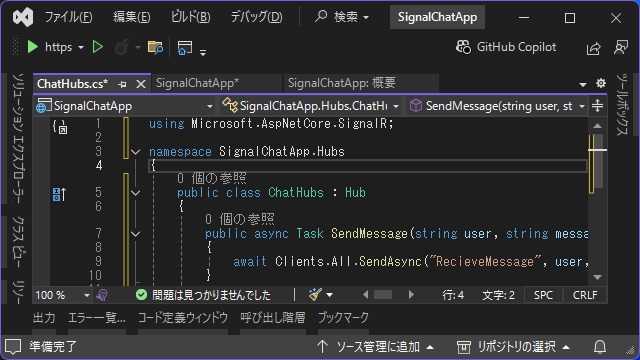
4. 追加された[ChatHubs.cs]ファイルを開いて次のコードを追加します。
using Microsoft.AspNetCore.SignalR;
using System.Diagnostics;
namespace SignalChatApp.Hubs
{
public class ChatHubs : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}[Program]クラスの編集
[ASP.NET Core Web アプリ]テンプレートで生成された[Program]クラスを編集します。
具体的には次の手順で行います。
1.[ソリューション エクスプローラー]画面で[Program.cs]ファイルを開きます。
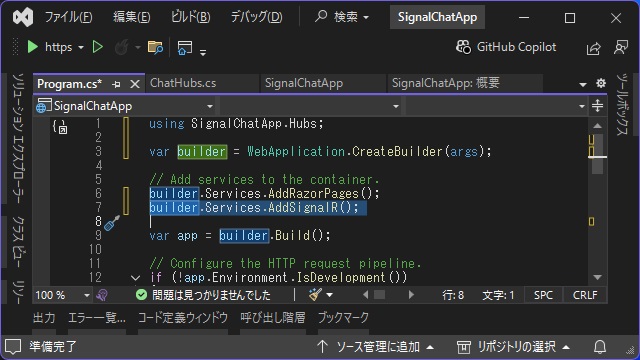
2. 表示された[Program.cs]ファイルの内容を以下のように変更します。
using SignalChatApp.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHubs>("/chatHub");
app.Run();
ホームページの編集
[ASP.NET Core Web アプリ]テンプレートで生成された[Index.cshtml]ファイルを編集します。
具体的には次の手順で行います。
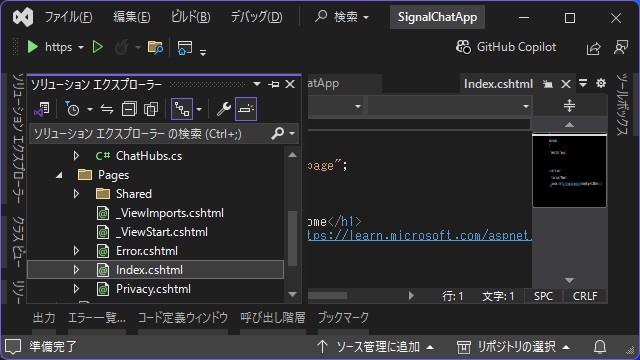
1.[ソリューション エクスプローラー]画面で[Index.cshtml]ファイルを開きます。
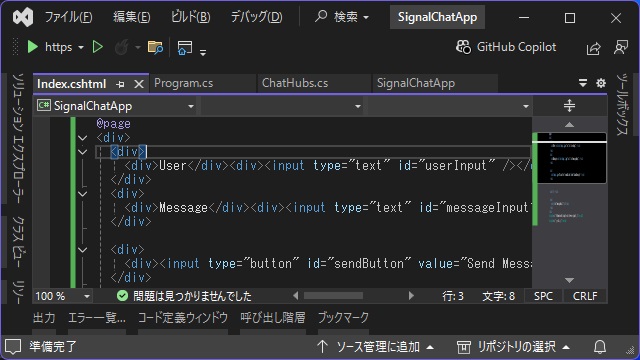
2. 表示された[Index.cshtml]ファイルの内容を以下のように変更します。
@page
<div class="container">
<div>
<div>User</div>
<div><input type="text" id="userInput" /></div>
</div>
<div>
<div>Message</div>
<div><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div>
<div>
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div>
<hr />
</div>
<div>
<ul id="messagesList"></ul>
</div>
</div>
<script src="~/lib/microsoft/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>JavaScript(.js)ファイルの追加
[Index.cshtml]のコードで追加した[chat.js]ファイルを作成して編集します。
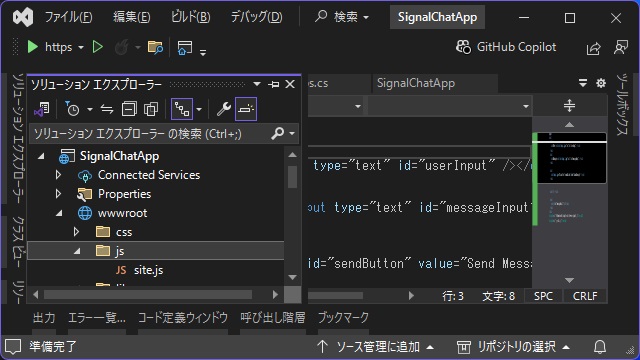
1.[ソリューション エクスプローラー]画面で[js]フォルダーを選択します。
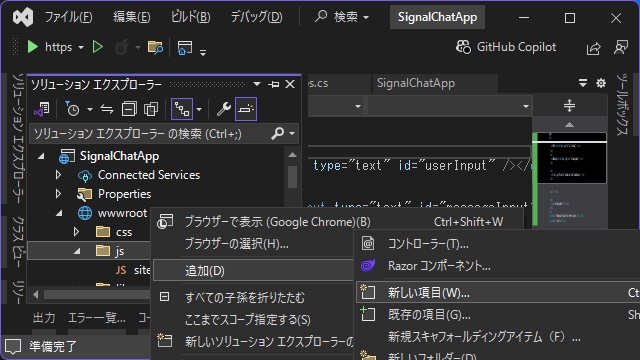
2.[js]フォルダーを右クリックして表示されたポップアップメニューで[追加|新しい項目]を選択します。
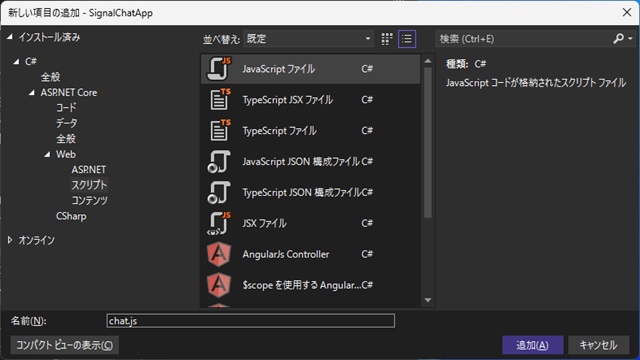
3. 下の画像のような[新しい項目の追加]画面が表示された場合は[すべてのテンプレートの表示]をクリックします。
4.[新しい項目の追加]画面の左側のツリー表示で[C#¥ASP.NET Core¥Web¥スクリプト]を選択して表示された一覧で[JavaScript ファイル]を選択し[名前]を “chat.js” に変更して[追加]をクリックします。
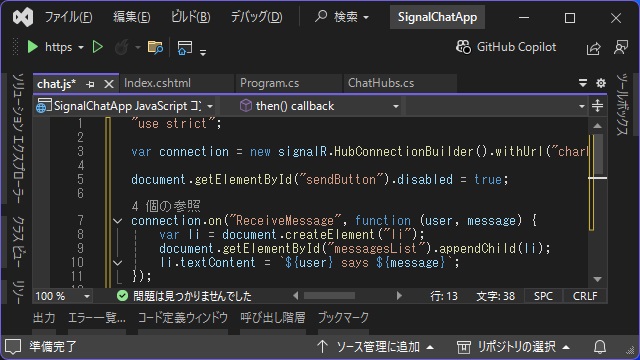
5. 追加した[chat.js]ファイルを開いて次のコードを追加します。
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
デバッグと実行
フォルダーやファイルを追加してコードを追加したら、実行します。
ASP.NETのプロジェクトのデバッグ作業を行う場合には初回のみ[セキュリティ警告]画面が表示されるので面喰います。
具体的には次の手順で行います。
1.[デバッグ|デバックなしで実行]メニューを選択します。
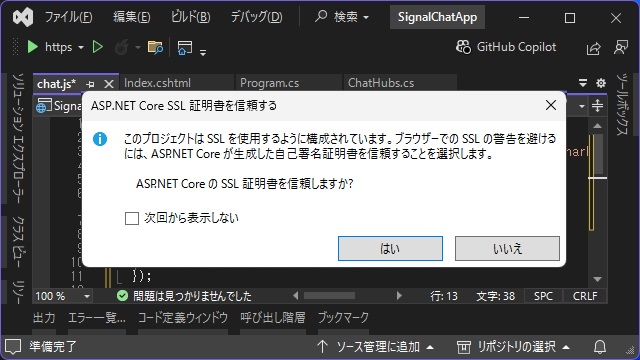
2. [ASP.NET Core SSL 証明書を信頼する]画面で[はい]をクリックします。
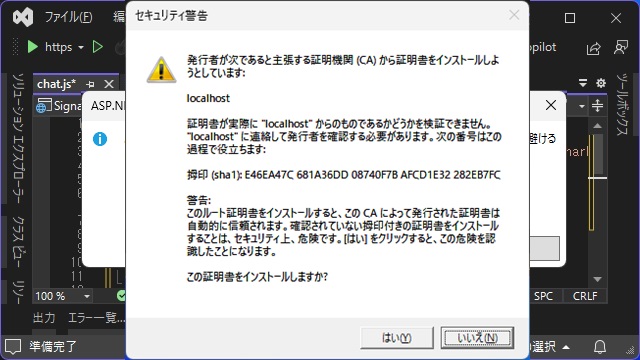
3.[セキュリティ警告]画面で[はい]をクリックして証明書をインストールします。
4.[IIS Express SSL 証明書を信頼します]画面で[はい]をクリックします。
5. 再度表示された[セキュリティ警告]画面で[はい]をクリックして証明書をインストールします。
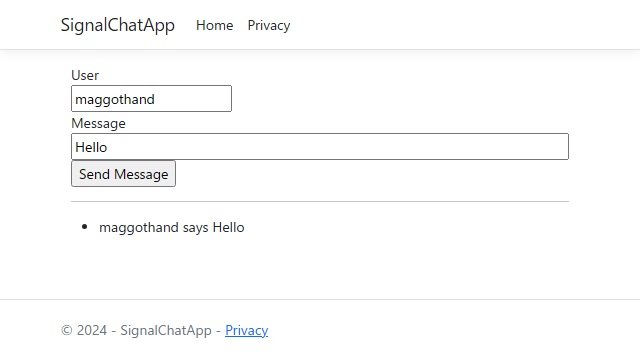
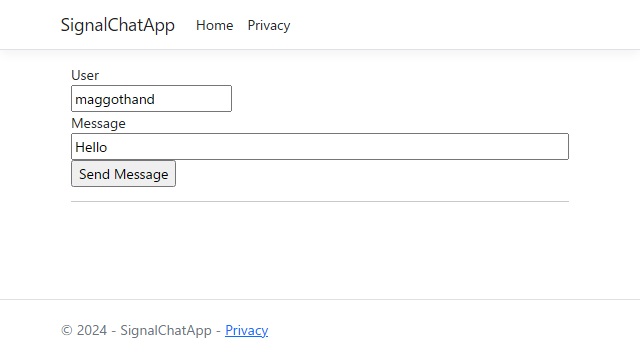
6. 既定のブラウザーが表示され、ASP.NETの[Index.cshtml]ページで追加した内容が表示されます。
7.[User]と[Message]に入力した内容が[Send Message]をクリックすると送信されます。
まとめ
Visual StudioのASP.NET Coreテンプレートと、SignalRライブラリを使って簡単なチャットアプリの作成する手順を書きました。
Microsoft 公式ページの[チュートリアル: ASP.NET Core SignalR の概要]を参考にしていますが[SignalR]ライブラリを利用することで簡単にチャットアプリが完成しました。
[SignalR]ライブラリを使ったチャットアプリに興味のある方の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。