新しくリリースされた、.NET MAUI プロジェクトでアプリをメッセージボックスを表示する手順を備忘録的に投稿します。
この記事は、公式ドキュメントの[Build your first app .NET MAUI app]を参考にして書いています。
.NET MAUI プロジェクト
Windows・Android・iOSアプリを一度に開発するための仕組みです。Xamarin で実現していたことをもっと簡単にしたような感覚です。
[WinUI3]プロジェクトと同じで、ユーザーインターフェイスはXamlにタグを利用してデザインを行い、処理コードはcsファイルに記載する形を踏襲しています。
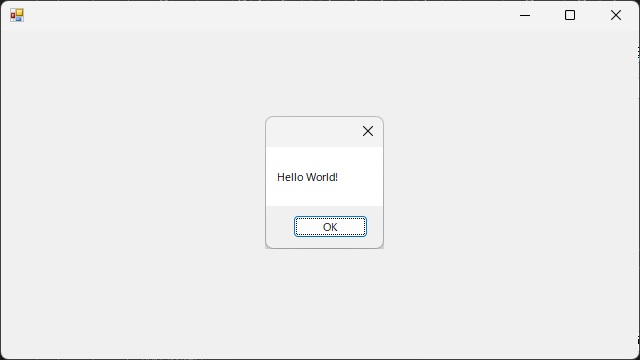
Windowsアプリのメッセージボックス
かつて主流だったWindowsアプリケーションでのメッセージボックスの表示は、こんな感じ。
Windows.Formsアセンブリを組み込んで[MessageBox.Show]で表示します。
using System.Windows.Forms;
...
public Form1()
{
MessageBox.Show("Hello World!");
}
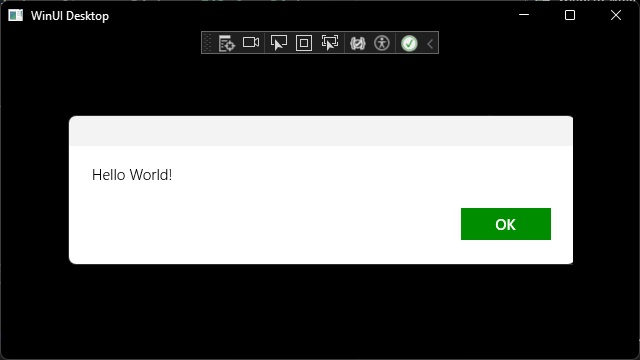
WinUI3アプリのメッセージボックス
Xamlでユーザーインターフェイスを作成するようになった、WinUIライブラリを利用するアプリの場合は[Windows.Forms]アセンブリの利用が出来なくなり、メッセージボックスの表示方法が変わりました。
var messageDialog = new Windows.UI.Popups.MessageDialog("Hello World!")
{
DefaultCommandIndex = 0,
CancelCommandIndex = 0,
};
messageDialog.Commands.Add(new Windows.UI.Popups.UICommand("OK"));
WinRT.Interop.InitializeWithWindow.Initialize(messageDialog, hwnd);
await messageDialog.ShowAsync();
個人的には、かなり難易度が上がったような気がしてました。
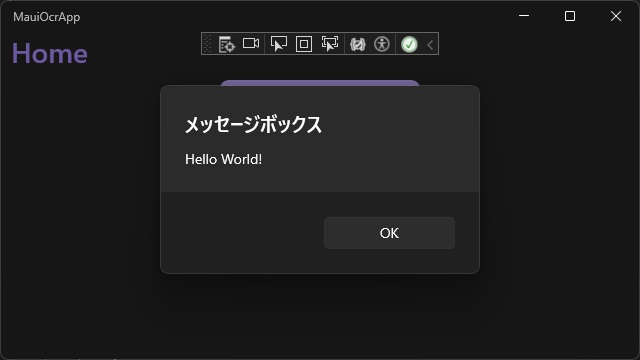
MAUIアプリのメッセージボックス
WinUI 同様に、Xamlでユーザーインターフェイスを作成するMAUIで作成するアプリの場合は、こんな感じ。
await DisplayAlert("メッセージボックス", "Hello World!", "OK");[Windows.Forms]アセンブリの利用していた時代と同じ感覚でメッセージボックスが表示できます。
まとめ
今回は短い記事ですが、.NET MAUI プロジェクトでメッセージボックスを表示する手順について書きました。
WinUI3で、表示するのが面倒だったメッセージボックスが[Windows.Forms]と同様に手軽に実装できる感覚に戻りました。
C#の.NET MAUI アプリでメッセージボックスを表示したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。