Google Chromeの拡張機能の[オフスクリーン]を利用して非表示のウェブページを利用してクリップボードに文字をコピーする手順について備忘録的に投稿しておきます。
オフスクリーン権限
Chromeの[拡張機能]には[offscreen]機能がありChromeに表示されないウェブページを操作することが可能です。
見えないウェブページを作成して操作ができるため、制約もありますが表示されているタブ(ウェブページ)のコンテンツを利用しない機能を拡張機能として提供できるようになっています。
オフスクリーンの実装
実際に、オフスクリーンページを作成してページ内のコンテンツの値をクリップボードにコピーする拡張機能に実装していきます。
具体的には次の手順で行います。
1. 必要なファイルとフォルダーを作成しておきます。(拡張子が無いのはフォルダー)
[OffScreen]
|-[icons]
| |-[icon-48.png]
| |-[icon-128.png]
|-[manifest.json]
|-[background.js]
|-[offscreen.html]
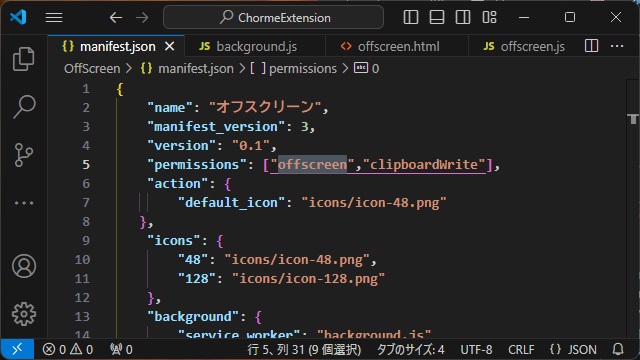
|-[offscreen.js]2.[manifest.json]を編集して次のコードを追加します。
{
"name": "オフスクリーン",
"manifest_version": 3,
"version": "0.1",
"permissions": ["offscreen","clipboardWrite"],
"action": {
"default_icon": "icons/icon-48.png"
},
"icons": {
"48": "icons/icon-48.png",
"128": "icons/icon-128.png"
},
"background": {
"service_worker": "background.js"
}
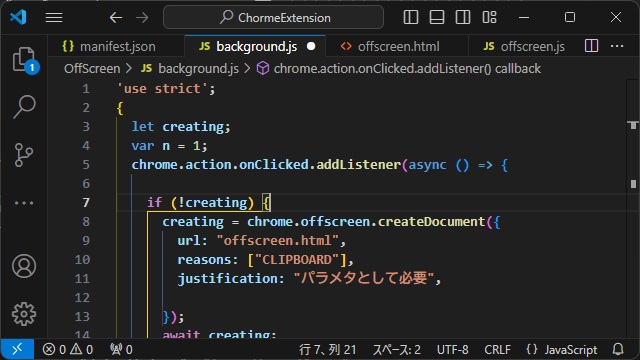
}3. 実際に動作するスクリプトを[background.js]を編集して次のコードを追加します。
ブラウザーに表示させた拡張機能のアイコンをクリックした際にオフスクリーンページを作成して、値を受け渡すメッセージを送信します。
[reason]はオフスクリーンを利用する理由を列挙型から指定する。
[justification]は理由を文字列で入力(無しでは、エラーになるので適当な文字列で大丈夫)
'use strict';
{
let creating;
var n = 1;
chrome.action.onClicked.addListener(async () => {
if (!creating) {
creating = chrome.offscreen.createDocument({
url: "offscreen.html",
reasons: ["CLIPBOARD"],
justification: "パラメタとして必要",
});
await creating;
}
chrome.runtime.sendMessage(n + "回目のテキストコピー");
n++;
});
}
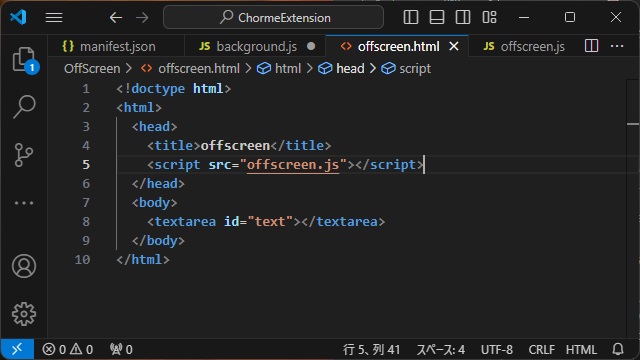
4.[offscreen.html]を編集してオフスクリーンとして作成されるウェブページを追加します。
<!doctype html>
<html>
<head>
<title>offscreen</title>
<script src="offscreen.js"></script>
</head>
<body>
<textarea id="text"></textarea>
</body>
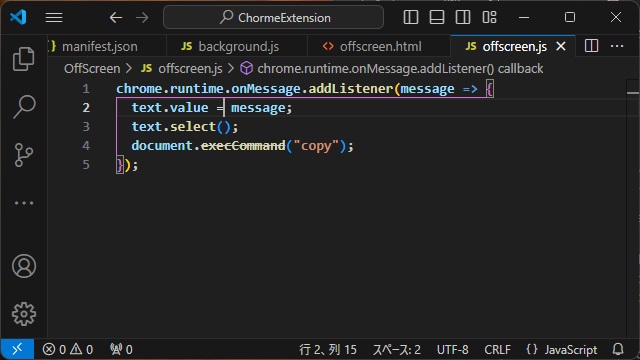
</html>5. HTML内で動作するJavaScriptを[offscreen.js]を編集して追加します。
受け渡されたメッセージを使って、テキストエリア内の文字をクリップボードにコピーする簡単なコードになっています。
chrome.runtime.onMessage.addListener(message => {
text.value = message;
text.select();
document.execCommand("copy");
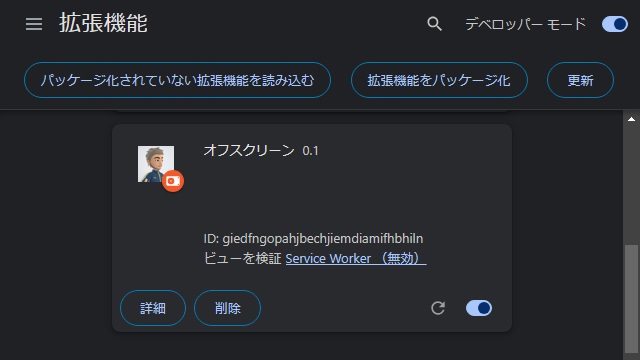
});6.[拡張機能]画面に[OffScreen]フォルダーをドラッグしてインストールします。
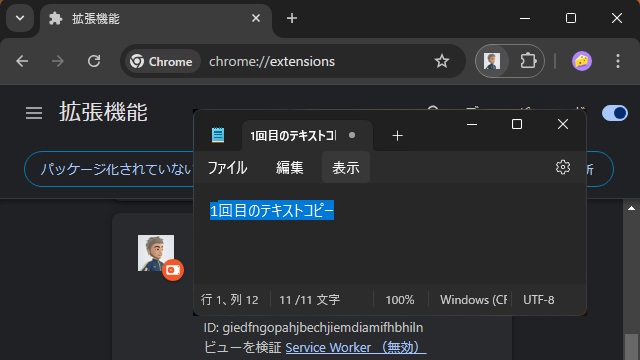
7. Chromeに表示させたアイコンをクリックするとクリップボードに “n回目のテキストコピー” がコピーされます。
まとめ
今回は、Google Chromeの拡張機能の[オフスクリーン]を利用して非表示のウェブページを利用してクリップボードに文字をコピーする手順について書きました。
[manifest.json]内に “offscreen” 権限を追加して、”chrome.offscreen.createDocument” を使用するとブラウザーに表示されないウェブページを開くことが可能になります。
また、作成されたオフスクリーンのページは通常のウェブページとしてJavaScriptなどで操作ができます。。
Google Chromeの拡張機能のオフスクリーンを利用したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただきありがとうございます。