C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、GridViewの一覧に画像や動画のサムネイルを追加する際の対処法です。
ImageSourceに画像リソースを受け渡す
基本的にはGridViewにテキストや画像を追加する手順と同じです。
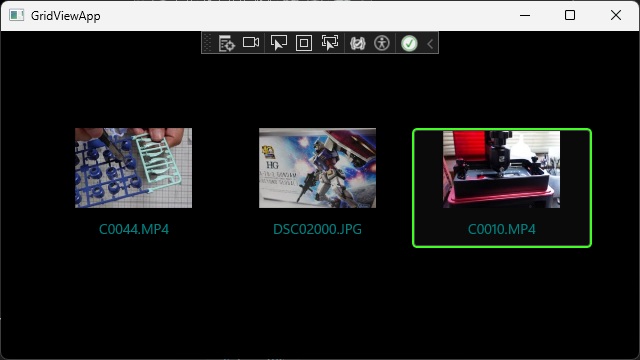
Xaml内の[GridView]内に[Image]を追加して[Source]プロパティに画像のリソースを設定すると以下のように画面にサムネイル画像が追加されます。
サムネイル画像の取得
画面に表示するためのサムネイル画像をファイルから取得します。
これは[StorageFile.GetFileFromPathAsync]を使うと、簡単に画像の取得が可能です。
private async void AddFileThumbnail(string sPath)
{
StorageFile vf = await StorageFile.GetFileFromPathAsync(sPath);
if(vf != null)
{
BitmapImage bmp = new BitmapImage();
bmp.SetSource(await vf.GetThumbnailAsync(Windows.Storage.FileProperties.ThumbnailMode.VideosView));
}
}コントロールにサムネイルを表示
サムネイル用の画像リソースが取得できれば、テキストと同様にクラスを使って、Xamlで定義したコントロールに追加していきます。
まずは、Xamlに[Image]を追加して[Source]にバインドするための設定を追加。
<GridView Name="Videos">
<GridView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Grid Name="Video_Grid" Width="180" Height="120">
<Grid.RowDefinitions>
<RowDefinition Height="80" />
<RowDefinition />
</Grid.RowDefinitions>
<Image Source="{Binding IconImage}" Width="160" Height="80" />
<TextBlock Text="{Binding Name}" Grid.Row="1" />
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>バインドするためのクラスを追加します。
class VideoClass
{
public string Name { get; set; }
public ImageSource IconImage { get; set; }
}
最後に[VideoClass]クラスを使って、GridViewにファイル名とサムネイル画像を追加していきます。
List<VideoClass> vlist = new List<VideoClass>();
public MainWindow()
{
this.InitializeComponent();
string sVideoPath = "画像や動画へのパス";
AddFileThumbnail(sVideoPath);
sVideoPath = "画像や動画へのパス";
AddFileThumbnail(sVideoPath);
sVideoPath = "画像や動画へのパス";
AddFileThumbnail(sVideoPath);
}実行するとファイル名とサムネイル画像が画面に追加されます。
まとめ
今回は短い記事ですが、Visual StudioのWinUI3プロジェクトで、GridViewに表示された一覧に画像や動画のサムネイルを追加する際の対処法ついて紹介しました。
ファイルからサムネイル画像を取得するには[StorageFile.GetFileFromPathAsync]を利用すると簡単に画像リソースが取得できます。
取得後は、クラスを利用してテキストを[GridView]に追加する場合と同じ手順で取得したサムネイル画像を追加が可能です。
WinUI 3アプリでGridViewにファイルのサムネイル画像を追加したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。