C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、[Button]コントロールにテキストとアイコン(イメージ)を表示したい場合の対処法です。
ボタンにアイコンとテキストを表示
[Button]コントロールにアイコン(イメージ)とテキストを表示したい場合には、次の様に[StackPanel]コントロールを追加してから[FontIcon]や[Image]と[TextBlock]を追加します。
<Button Width="80" Height="80">
<StackPanel>
<FontIcon FontFamily="Segoe MDL2 Assets" Glyph=""/>
<TextBlock Text="再生" />
</StackPanel>
</Button>
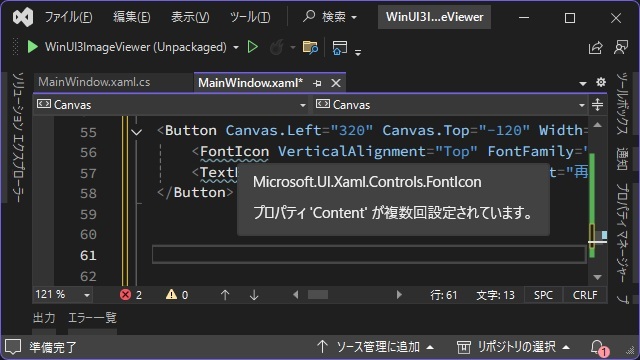
[StackPanel]コントロールを入れないとビルド時に[プロパティ ‘Content’ が複数回設定されています。]エラーが発生します。
<Button Width="80" Height="80">
<FontIcon FontFamily="Segoe MDL2 Assets" Glyph=""/>
<TextBlock Text="再生" />
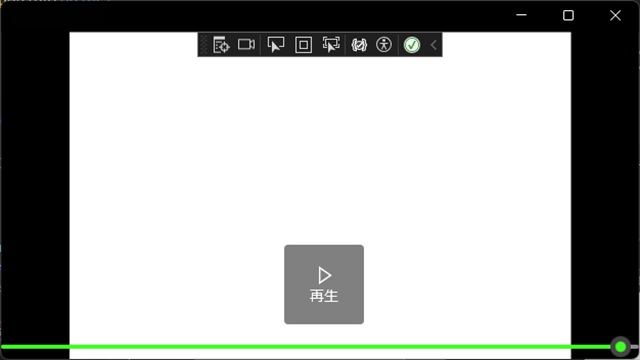
</Button>[StackPanel]コントロール内に[FontIcon]と[TextBlock]コントロールを追加すると実行時に、こんな感じでボタン内にアイコン(イメージ)とテキストが表示できます。
C# コードからアイコンやテキストにアクセスしたい場合には、各コントロールに名前を追加しておきます。
<Button Width="80" Height="80" Click="Button_Click">
<StackPanel>
<FontIcon Name="ButtonIcon" FontFamily="Segoe MDL2 Assets" Glyph=""/>
<TextBlock Name="ButtonText" Text="再生" />
</StackPanel>
</Button>
イベントプロシージャーの[sender]引数から次のコードで取得や設定が可能です。
private void Button_Click(object sender, RoutedEventArgs e)
{
Button btn = sender as Button;
FontIcon btnIcon = btn.FindName("ButtonIcon") as FontIcon;
TextBlock btnText = btn.FindName("ButtonText") as TextBlock;
btnIcon.Glyph = "\xE769";
btnText .Text = "停止";
}実行して、[Button]コントロールをクリックすると、アイコン(イメージ)とテキストが変更されます。
まとめ
今回は短い記事ですが、Visual StudioのWinUI3プロジェクトで[Button]コントロールにアイコン(イメージ)とテキストを表示したい場合の手順について紹介しました。
WinUI 3アプリでアイコン(イメージ)付きのボタンを表示したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。