C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、Xamlに追加した[BreadcrumbBar]コントロールのアイテムの間に表示されるマーク[Chevron]をクリック操作で変更する手順の続きです。
エクスプローラーの[Chevron]パーツ
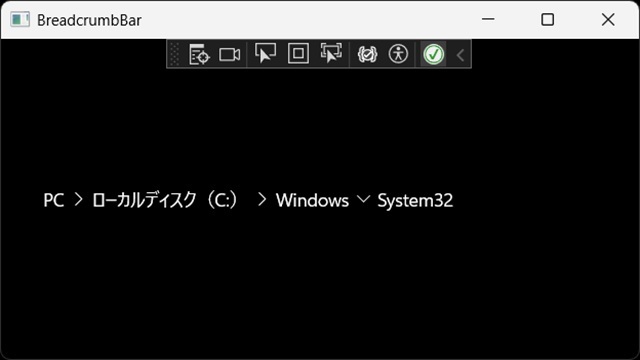
WinUI3プロジェクトに追加できる[BreadcrumbBar]コントロールがあります。
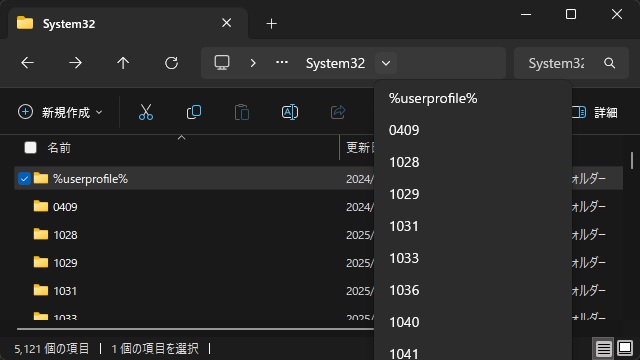
少し仕様が異なりますが、Windows11の[エクスプローラー]のアドレスバーにも階層リンクバーのようなコントロールが実装されています。
しかも[Windows エクスプローラー]に実装されているのは[Chevron]をクリックすると表示がアニメーションで変更されて一覧表示がポップアップします。
[Chevron]シェブロン
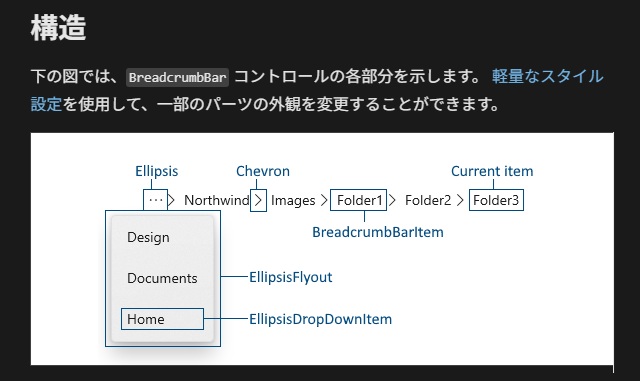
WinUI3プロジェクトに追加できる[BreadcrumbBar]コントロールのドキュメント[階層リンク バー]には次のような記載があります。
[構造]の解説によるとアイテムの間に表示されるパーツ名は[Chevron]です。
過去にもツールバーの表示領域が足りない際に、まだツールボタンが存在するのをユーザーに知らせる表示として同じ名前の機構がありました。
[Chevron]は軍服などに表示される階級章という意味のようです。
[LastItem]のスタイルを変更
今回は[軽量なスタイル設定(Lightweight styling)]で[LastItem]の状態を編集します。
[軽量なスタイル設定(Lightweight styling)]の詳しい内容は、別記事をご覧ください。
[Chevron]マークの変更
先回は、[TextBlock]で構成されている[Chevron]パーツを非表示にして[BreadcrumbBarItem]として区切りマークを追加してクリックによるイベント処理を可能にしました。
今回は追加したイベントを利用して区切りマークの変更する方法を紹介します。
具体的には、次の手順で行います。
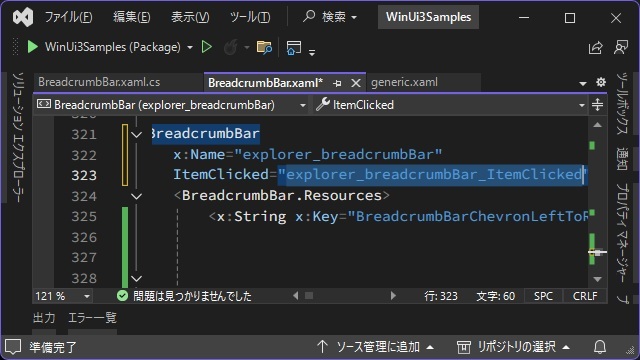
1. Xaml 編集画面で[BreadcrumbBar]コントロールに[ItemClicked]イベントを追加します。
<BreadcrumbBar
x:Name="explorer_breadcrumbBar"
ItemClicked="explorer_breadcrumbBar_ItemClicked">
<BreadcrumbBar.Resources>
<x:String x:Key="BreadcrumbBarChevronLeftToRight"></x:String>
<Style
BasedOn="{StaticResource CustomBreadcrumbBarItemStyle}"
TargetType="BreadcrumbBarItem" />
</BreadcrumbBar.Resources>
<BreadcrumbBar.ItemTemplate>
<DataTemplate x:DataType="local:StorageFolder">
<TextBlock
Text="{x:Bind DisplayName}"
FontSize="{x:Bind FontSize}"
FontFamily="{x:Bind FontFamily}" />
</DataTemplate>
</BreadcrumbBar.ItemTemplate>
</BreadcrumbBar>
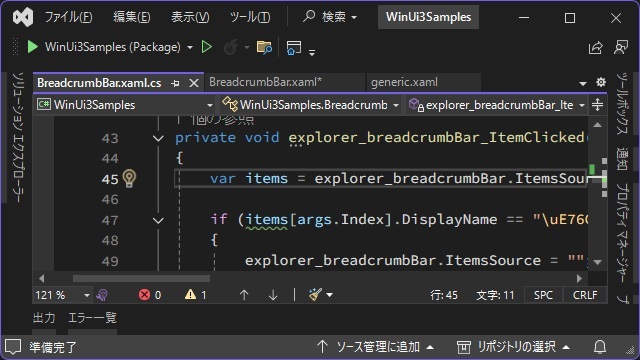
2. 追加されたイベントに次のコードを追加します。
private void explorer_breadcrumbBar_ItemClicked(Microsoft.UI.Xaml.Controls.BreadcrumbBar sender, BreadcrumbBarItemClickedEventArgs args)
{
var items = explorer_breadcrumbBar.ItemsSource as ObservableCollection<StorageFolder>;
if (items[args.Index].DisplayName == "\uE76C")
{
explorer_breadcrumbBar.ItemsSource = "";
folderlist[args.Index].DisplayName = "\uE70D";
items[args.Index].DisplayName = "\uE70D";
explorer_breadcrumbBar.ItemsSource = folderlist;
return;
}
if (items[args.Index].DisplayName == "\uE70D")
{
explorer_breadcrumbBar.ItemsSource = "";
folderlist[args.Index].DisplayName = "\uE76C";
items[args.Index].DisplayName = "\uE76C";
explorer_breadcrumbBar.ItemsSource = folderlist;
return;
}
}
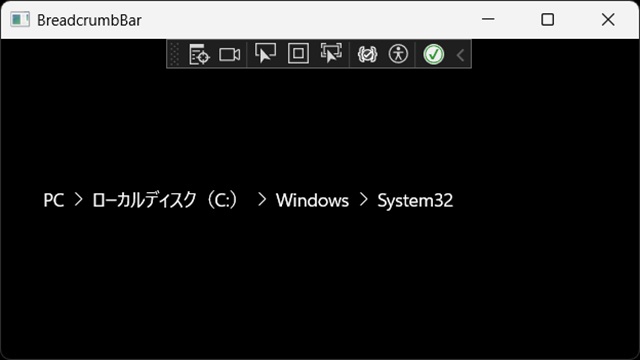
3. ビルドして実行します。
区切り文字のマーク部分をクリックすると右向きから下向きの表示に切り替わります。
Windows11のエクスプローラーのアドレスバーのようにアニメーションさせていませんが、クリックイベントで区切りマークとして用意した部分を変更できました。
まとめ
今回は短い記事ですが、Visual StudioのWinUI3プロジェクトで、Xamlに追加した[BreadcrumbBar]コントロールのアイテムの間に表示されるマークをクリック操作で変更する手順を紹介しました。
Windows11で提供されているエクスプローラーの[アドレスバー]で実装されている区切りマークに、クリックしてポップアップ画面を表示するような見映えを追加できます。
WinUI 3アプリで[BreadcrumbBar]で表示される[Chevron](区切り文字)をクリックで別のマークに変更したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。