C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、Xamlに追加した[Grid]コントロールの[Column]や[Row]を動的に操作する手順です。
[Grid]レイアウトの動的追加
Xamlで表示する[Grid]コントロールには[Column]や[Row]を設定して、包含したコントロールのレイアウト表示を制御できます。
通常はXamlファイルに直接入力して設定を行いますが、実行時にコードからも追加や削除の操作が可能です。
コードから[Column]や[Row]の追加
今回は[Grid]コントロールの[Column]を動的に設定して、1カラムと2カラムのレイアウトの切り替えを行う機能を追加します。
具体的には、次の手順で行います。
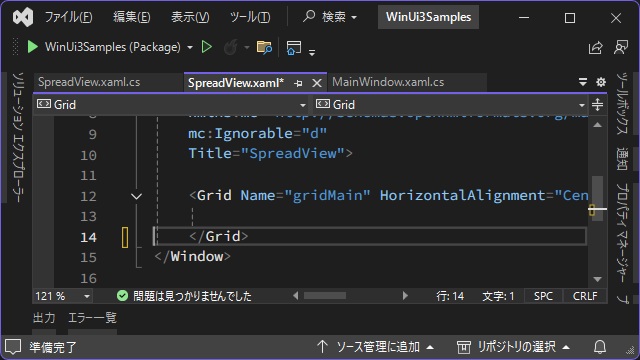
1. Xaml 編集画面で[Grid]コントロールを追加します。
<Window
x:Class="WinUi3Samples.SpreadView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUi3Samples"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="SpreadView">
<Grid Name="gridMain" HorizontalAlignment="Center" VerticalAlignment="Center">
</Grid>
</Window>
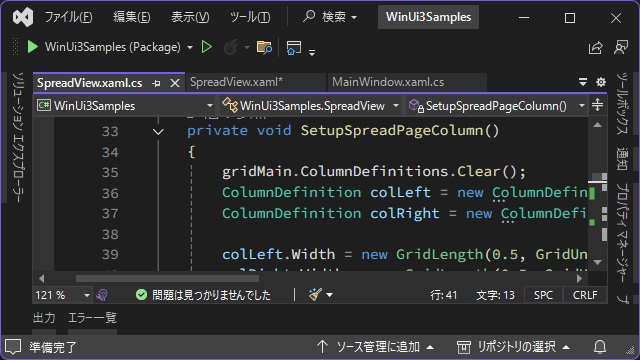
2. コード編集画面で次のコードを追加します。
public sealed partial class SpreadView : Window
{
Image imgLeft;
Image imgRight;
public SpreadView()
{
this.InitializeComponent();
imgLeft = new Image();
imgRight = new Image();
SetupSpreadPageColumn();
}
private void SetupSpreadPageColumn()
{
gridMain.ColumnDefinitions.Clear();
ColumnDefinition colLeft = new ColumnDefinition();
ColumnDefinition colRight = new ColumnDefinition();
colLeft.Width = new GridLength(0.5, GridUnitType.Star);
colRight.Width = new GridLength(0.5, GridUnitType.Star);
gridMain.ColumnDefinitions.Add(colLeft);
gridMain.ColumnDefinitions.Add(colRight);
imgLeft.Stretch = Stretch.Uniform;
imgLeft.Source = new BitmapImage(new Uri(@"aaaaa.jpg"));
imgRight.Stretch = Stretch.Uniform;
imgRight.Source = new BitmapImage(new Uri(@"bbbbb.jpg"));
gridMain.Children.Add(imgLeft);
gridMain.Children.Add(imgRight);
imgLeft.SetValue(Grid.ColumnProperty, 0);
imgRight.SetValue(Grid.ColumnProperty, 1);
}
}
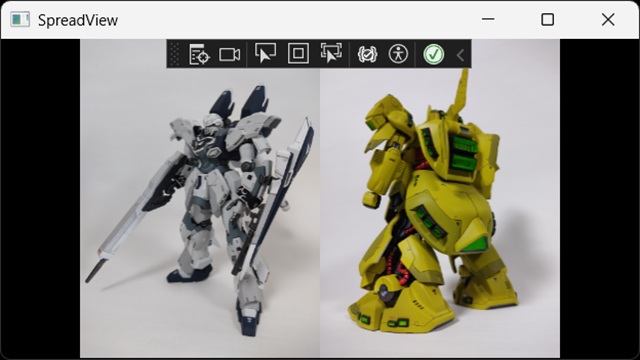
3. ビルドして実行します。
4. 動的にレイアウトを切り替えるコンテキストメニューを表示するためにXamlに[MenuFlyout]を追加します。
<Window
x:Class="WinUi3Samples.SpreadView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUi3Samples"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="SpreadView">
<Grid Name="gridMain" HorizontalAlignment="Center" VerticalAlignment="Center">
<Grid.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="1カラム" Name="singlePage" Click="singlePage_Click" />
<MenuFlyoutItem Text="2カラム" Name="spreadPage" Click="spreadPage_Click" />
</MenuFlyout>
</Grid.ContextFlyout>
</Grid>
</Window>
5. メニューを選択したイベントと、カラムを切り替えるためのコードを追加します。
public sealed partial class SpreadView : Window
{
Image imgLeft;
Image imgRight;
public SpreadView()
{
this.InitializeComponent();
imgLeft = new Image();
imgRight = new Image();
SetupSpreadPageColumn();
}
private void SetupSpreadPageColumn()
{
gridMain.ColumnDefinitions.Clear();
ColumnDefinition colLeft = new ColumnDefinition();
ColumnDefinition colRight = new ColumnDefinition();
colLeft.Width = new GridLength(0.5, GridUnitType.Star);
colRight.Width = new GridLength(0.5, GridUnitType.Star);
gridMain.ColumnDefinitions.Add(colLeft);
gridMain.ColumnDefinitions.Add(colRight);
imgLeft.Stretch = Stretch.Uniform;
imgLeft.Source = new BitmapImage(new Uri(@"aaaaa.jpg"));
imgRight.Stretch = Stretch.Uniform;
imgRight.Source = new BitmapImage(new Uri(@"bbbbb.jpg"));
gridMain.Children.Add(imgLeft);
gridMain.Children.Add(imgRight);
imgLeft.SetValue(Grid.ColumnProperty, 0);
imgRight.SetValue(Grid.ColumnProperty, 1);
}
private void SetupSinglePageColumn()
{
gridMain.ColumnDefinitions.Clear();
ColumnDefinition colLeft = new ColumnDefinition();
colLeft.Width = new GridLength(1, GridUnitType.Star);
gridMain.ColumnDefinitions.Add(colLeft);
imgLeft.Name = "imageLeft";
imgLeft.Stretch = Stretch.Uniform;
imgLeft.Source = new BitmapImage(new Uri(@"aaaaa.jpg"));
gridMain.Children.Add(imgLeft);
imgLeft.SetValue(Grid.ColumnProperty, 0);
}
private void singlePage_Click(object sender, RoutedEventArgs e)
{
SetupSinglePageColumn();
}
private void spreadPage_Click(object sender, RoutedEventArgs e)
{
SetupSpreadPageColumn();
}
}
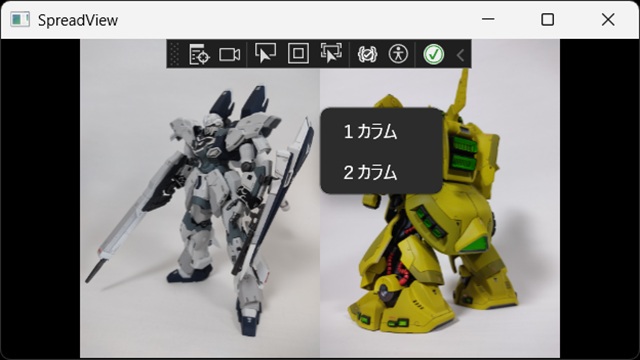
6. 実行して、画面の右クリックで表示されたメニューで[1カラム]を選択します。
7.[Grid]レイアウトが1列表示に切り替わります。
8. 同様の操作で[2カラム]メニューを選択すると2列の表示に再度切り替わります。
まとめ
Visual StudioのWinUI3プロジェクトで、Xamlに追加した[Grid]コントロールのレイアウトを動的に切り替える手順を紹介しました。
[Grid]レイアウト表示の列や行は、[Column]や[Row]などの設定を、Xaml編集画面で固定値として入力可能です。
その他にも、[Children]や[ColumnDefinitions]などのプロパティを利用して、実行時に列や行、包含するコントロールの内容なども動的に追加や削除が可能です。
WinUI 3アプリで[Grid]などのレイアウト用のコントロールを列や行などを動的に作成して切り替えたい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。