C# WinUI 3アプリを作っていく途中で、調べたことを忘録的に投稿します。今回はWinUI3プロジェクトで、Xamlに追加した[Button]コントロールのスタイルを変更してアクセントカラーを適用する手順です。
アクセントカラー
今回、やりたいことは[Button]コントロールのスタイルに[アクセントカラー]を適用させます。
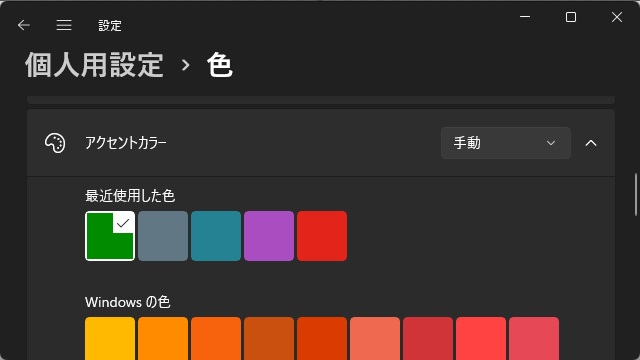
アクセントカラーは、Windows11の[個人用設定|色]で設定するユーザーが選択した色です。
WinUI3などWindowsAppで作成された標準アプリなどでは、既定値のボタンなどに適用されている場合があります。
具体的には[Windows Terminal]の設定画面などで確認できます。
[generic.xaml]で確認
[軽量なスタイル設定(Lightweight styling)]で利用するには、コントロールの既定スタイルを記載したXamlで適用するリソースの名前を確認します。
具体的には、次の場所に保存されているXamlファイルを開きます。([<Name>]の部分はサインインしているアカウント名に読み替えてください)
C:\Users\<Name>\.nuget\packages\microsoft.windowsappsdk\1.7.250310001\lib\net6.0-windows10.0.22621.0\Microsoft.WinUI\ThemesXaml内で[<!– Resources for AccentButtonStyle –>]が記載されている部分がアクセントボタンで利用するリソース名になります。
カスタムスタイルを設定
Xamlに追加した[Button]コントロールにアクセントカラーを適用していきます。
具体的には、次の手順で取得します。
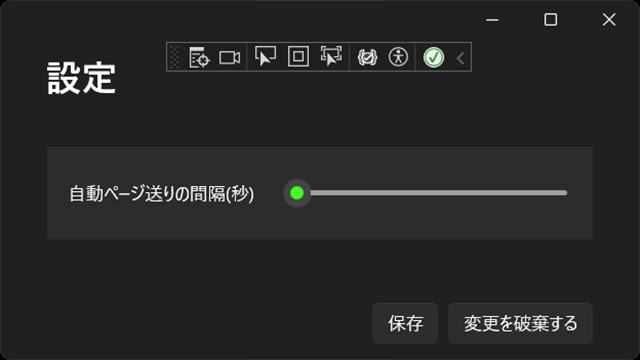
1. Xaml内の[Button]コントロールを配置します。
<Grid>
<StackPanel Orientation="Horizontal">
<Button Margin="0,0,4,0">保存</Button>
<Button Margin="4,0,0,0">変更を破棄する</Button>
</StackPanel>
</Grid>
2. 作業を保存して実行します。
3.[Button]コントロールの[Style]プロパティに “AccentButtonStyle” を設定します。
<Grid>
<StackPanel Orientation="Horizontal">
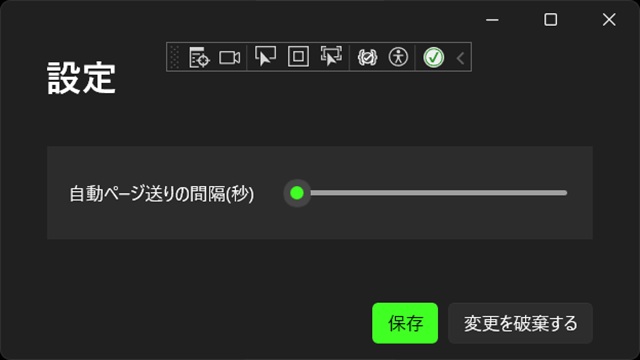
<Button Style="{StaticResource AccentButtonStyle}" Margin="0,0,4,0">保存</Button>
<Button Margin="4,0,0,0">変更を破棄する</Button>
</StackPanel>
</Grid>
4. 作業を保存して実行すると[保存]ボタンにアクセントカラーが適用されます。
マウスのホバーやクリックした際のカラーリングも通常のボタンとは変更されるので、画面内で重要なボタンに適用するとユーザーの視認性を上げられます。
まとめ
今回は、WinUI3プロジェクトで、Xamlに追加した[Button]コントロールのスタイルを変更してアクセントカラーを適用する手順を紹介しました。
Windowsにはアクセントカラーと呼ばれる、ユーザーが選んだ色が設定されています。
このカラーを[Button]コントロールに適用するには、Xamlファイル内のコントロールの[Style]プロパティに “AccentButtonStyle” を設定します。
WinUI 3アプリで[Button]コントロールをアクセントカラーで表示したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。