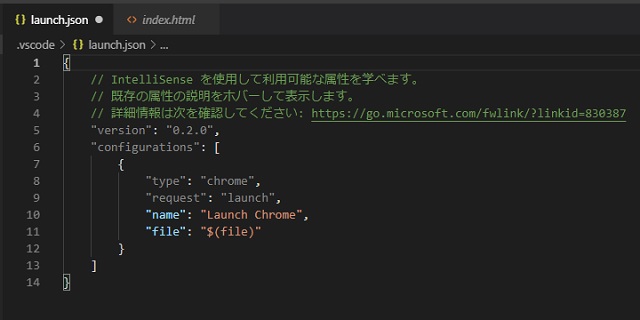
先回は、ローカルで保存されているHTMLファイルと「Debugger for Chrome」でブレイクポイントを設定してデバッグする場合の設定方法について紹介しましたが、今回はWebサーバー上で動作する場合の設定方法です。
続きを読む VSCodeでIIS上のJavaScriptのブレイクポイントを設定するタグ: Visual Studio Code
VSCodeとGit for Windowsでソースコード管理(リモートリポジトリ編)
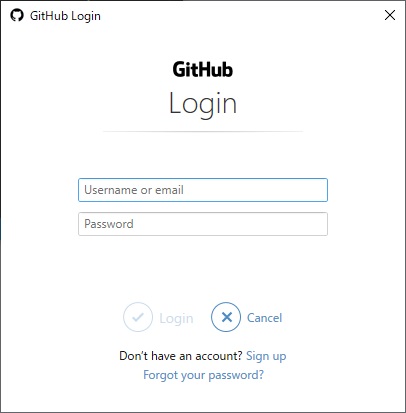
何度やっても、しばらく時間が経つと忘れてしまう「Git for Windows」の使い方を備忘録的な記事として登録しておきます。今回はリモートリポジトリにコミットしてみます。
続きを読む VSCodeとGit for Windowsでソースコード管理(リモートリポジトリ編)VSCodeとGit for Windowsでソースコード管理(ローカルリポジトリ編)
何度やっても、しばらく時間が経つと忘れてしまう「Git for Windows」の使い方を備忘録的な記事として登録しておきます。今回はローカルリポジトリでステージングとコミットしてみます。
続きを読む VSCodeとGit for Windowsでソースコード管理(ローカルリポジトリ編)VSCodeで「ソース管理プロバイダーが登録されていません」と表示された時の対処法
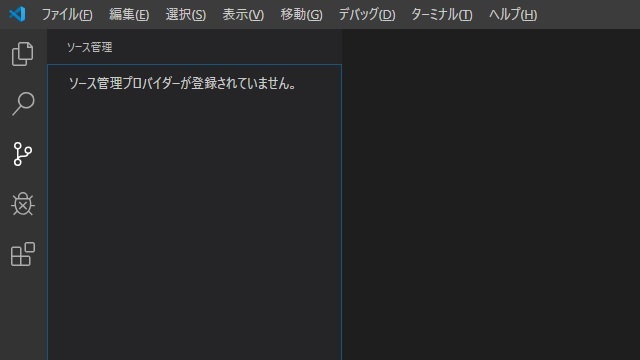
VisualStudioCodeでソース管理の画面を表示した時に「ソース管理プロバイダーが登録されていません」と表示されて、その先に進めない時の対処方法を紹介します。
続きを読む VSCodeで「ソース管理プロバイダーが登録されていません」と表示された時の対処法VSCodeでローカルHTMLのJavaScriptのブレイクポイントを設定する
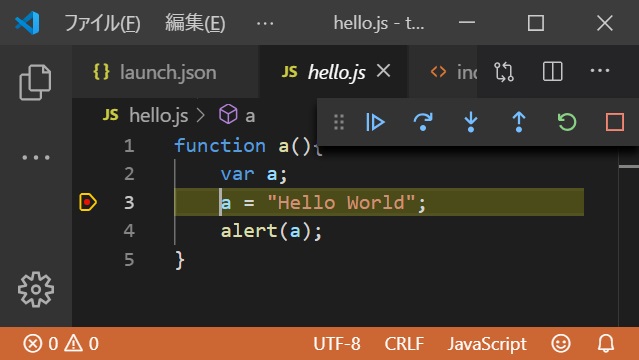
「Visual Studio Code」の機能拡張「Debugger for Chrome」でHTMLやJavaScriptをローカルファイルでブレイクポイントを設定してデバッグする場合の設定方法について紹介します。
続きを読む VSCodeでローカルHTMLのJavaScriptのブレイクポイントを設定するDebugger for Chromeで「このサイトにアクセスできません」が表示される場合の対処法
「Visual Studio Code」の機能拡張「Debugger for Chrome」でHTMLやJavaScriptをデバッグする際に表示されたChromeで「このサイトにアクセスできません」が表示される場合の対処法を紹介します。
続きを読む Debugger for Chromeで「このサイトにアクセスできません」が表示される場合の対処法VisualStudioCode 1.39 気になった機能レビュー
2019年9月にリリースされた「Visual Studio Code」の新しいバージョン1.39に追加された機能で気になった部分のレビューを投稿してみます。
続きを読む VisualStudioCode 1.39 気になった機能レビューVisualStudioCode 1.38 気になった機能レビュー
2019年8月にリリースされた「Visual Studio Code」の新しいバージョン1.38に追加された機能で気になった部分のレビューを投稿してみます。
続きを読む VisualStudioCode 1.38 気になった機能レビューVisualStudioCode 1.37 気になった機能レビュー
2019年7月にリリースされた「Visual Studio Code」の新しいバージョン1.37に追加された機能で気になった部分のレビューを投稿してみます。
続きを読む VisualStudioCode 1.37 気になった機能レビューVisual Studio Codeの簡単に日本語化する方法
Visual Studio Code(以下VSC)を簡単に日本語化する手順について紹介します。
続きを読む Visual Studio Codeの簡単に日本語化する方法