
自由なカスタマイズが可能なWordPressのテーマですが、テーマの更新を行うと、カスタマイズが初期化されてしまう欠点があります。その度毎に、スタイルシートを編集するのも面倒です。WordPressのヒントによると、「子テーマ」化することで、テーマの更新でもカスタマイズした内容が消失しないということなので、やってみました。
子テーマにすると
「子テーマ」というからには「親テーマ」があります。「子テーマ」とは、「親テーマ」を継承したテーマという表現になります。プログラムが好きなかたはクラスの継承のような形です。
つまり、ほとんどスタイルや表示形式は「親テーマ」の部分で行われ、「子テーマ」のスタイルなどで変更した部分のみが優先して利用されるということになります。「親テーマ」に変更が加えられても、「子テーマ」で編集した部分は生き残るというイメージです。
最初に言う必要がありますが、「子テーマ」を作成しても「親テーマ」でカスタマイズした部分(例えば、CSSファイルの直接編集)が反映される訳では有りません。「親テーマ」が更新されても恒久的な編集になるので、一度は編集した部分を「子テーマ」に加える必要があるのでカスタマイズした部分を思い出す必要があります。
サーバを直接見る必要があります
早速、やっていきます。まずは、「子テーマ」を保存するためのフォルダを作成します。名前は何でも良いですが、後で分かりやすくするために名前の後に、「_child」をつけておくのが推奨されていました。
サーバで直接フォルダを作っても良いですし、FTPなどのクライアントで作成しても良いです。
私のブログテーマは「twentyfifteen」が元になっているので、「twentyfifteen_child」という名前にしました。テーマが保存されているフォルダは、WordPressのインストール状況にもよると思いますが、大抵「wp-content\themes」あたりのフォルダにあると思います。
作成したフォルダに、「style.css」と「function.php」の2つのファイルを作成して保存します。
style.css
/*
Theme Name: twentyfifteen_child
Theme URI: http://janjan.net/
Description: Twenty Fifteen テーマを基にした子テーマ
Author: maggothand
Author URI: http://janjan.net/
Template:twentyfifteen
Version: 1.0
*/
@import url("../twentyfifteen/style.css");
import構文の読込先のURLは、テーマ名に応じて変更する必要があります。
function.php
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles()
{
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style') );
}
?>
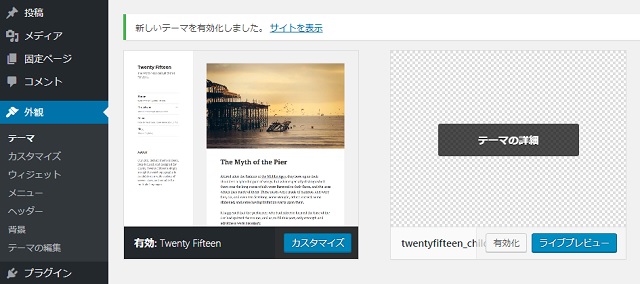
保存したら、管理画面の[外観|テーマ]メニューを選択します。

子テーマが表示されます。表示されない場合にはstyle.cssの記載を確認します。[ライブプレビュー]をクリックします。
後は編集画面を使って、カスタマイズを行います。CSSの内容や、各種PHPファイル(例えばheader.phpなど)も「子テーマ」フォルダの内容が優先されるので、「親テーマ」で利用していたファイルをコピーすることで反映されます。
CSSの内容は、この機に必要なスタイルだけをコピーすると見やすくなって後から編集が楽になると思います。長いCSSファイルを眺めるほど苦痛なものは無いですよね。(笑)
スタイルを確認したら[有効化]ボタンをクリックしてテーマを有効にします。最後にサイトを確認してカスタマイズの内容が反映されているか確認して終了です。
テーマの更新も怖くない
これでテーマの更新通知が来ても、躊躇なく更新することができます。せっかくカスタマイズした内容が更新したら消えてしまったという事故もなくなります。
皆さんも「子テーマ」活用してみたらいかがでしょうか?
スポンサーリンク
最後までご覧いただき、ありがとうございます。
