OneDriveやGoogleドライブのように、メジャーなサービスではないですが、クラウド上のストレージサービス[Box]のAPI記事の第2弾です。先回は認証(OAuth2)でした。今回はアカウント情報を取得するサンプルです。
OAuth認証
外部サービスの認証をアプリのログインに使うことは最近では一般的になってきました。
今回紹介するBoxにもFacebookやTwitterなどのサービスのユーザー情報(パスワードなど)を使って認証を行うAPIが用意されていて、認証後にアカウントに関連した情報を取得することができます。
BOX APIの戻り値(JSON)
最近のWebAPIでは標準的になっていますが、JSON形式がBox APIにも採用されています。
このJSON形式は文字列としてやり取りされるので、Visual C#の内部で利用するオブジェクト形式に変換しておくと、後々プログラムで再利用する際に便利になります。
.NET Frameworkには、[System.Runtime.Serialization.Json]アセンブリがあるので、その中の[DataContractJsonSerializer]を利用すると簡単にJSON→Object、Object→JSONで変換することができるようになっています。
詳しくは別記事「JSON形式のシリアライズとデシリアライズ」をご覧ください。
DataContractの追加
今回もVisual C#を使ってアカウント情報を取得する手順を紹介していきます。先回作成した認証サイトの続きで追加を行っていきます。
最初に、APIから取得されるJSON形式の情報を保持するための変数を用意しておきます。後で[DataContractJsonSerializer]で変換する際に利用できる構造体のような[DataContract]クラスが用意されているので、追加します。
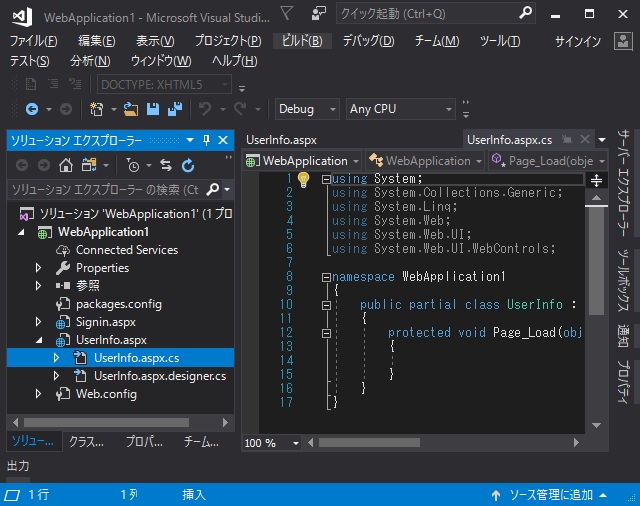
- プロジェクトに、新しい[Web Form]を追加します。(名前は分かりやすく[UserInfo.aspx]にしています)

- [ソリューション エクスプローラー]内に追加された[UserInfo.aspx]を展開して[UserInfo.aspx.cs]を選択します。
- 表示された[UserInfo.aspx.cs]の先頭に次のコードを追加します。
using System.Runtime.Serialization;
using System.Runtime.Serialization.Json;
[DataContract] public class BoxAccessToken
{
[DataMember]
public string access_token { get; set; }
[DataMember]
public string expires_in { get; set; }
[DataMember]
public object[] restricted_to { get; set; }
[DataMember]
public string refresh_token { get; set; }
[DataMember]
public string token_type { get; set; }
[DataMember]
public string username { get; set; }
}
[DataContract] public class BoxUserInfo
{
[DataMember]
public string type { get; set; }
[DataMember]
public string id { get; set; }
[DataMember]
public string name { get; set; }
[DataMember]
public string login { get; set; }
[DataMember]
public string created_at { get; set; }
[DataMember]
public string modified_at { get; set; }
[DataMember]
public string language { get; set; }
[DataMember]
public string space_amount { get; set; }
[DataMember]
public string space_used { get; set; }
[DataMember]
public string max_upload_size { get; set; }
[DataMember]
public string status { get; set; }
[DataMember]
public string job_title { get; set; }
[DataMember]
public string phone { get; set; }
[DataMember]
public string address { get; set; }
[DataMember]
public string avatar_url { get; set; }
}
[System.Runtime.Serialization.Json]が追加できない場合は次の手順でアセンブリを追加します。
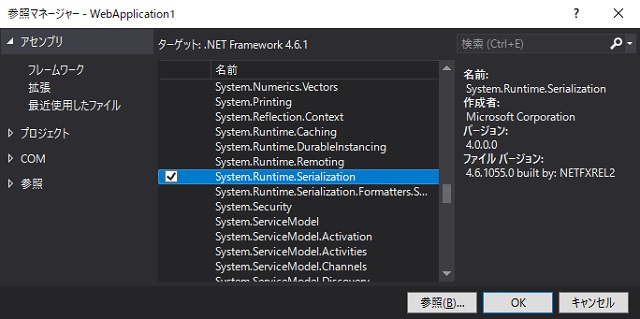
- [ソリューション エクスプローラー]内の[参照]をマウスの右ボタンでクリックして表示されたポップアップメニューから[参照の追加]メニューを選択します。
- 表示された[参照マネージャー]から[System.Runtime.Serialization]を探して左側のチェックを付けて[OK]ボタンをクリックします。

[DataContract]は取得した情報を受け取る受け皿です。APIからJSON形式で受信したアカウント情報を[DataContractJsonSerializer]で変換して、構造体のような変数のメンバー情報のように成型してくれます。
“BoxUserInfo.avatar_url”みたいな呼び出し方でC#からアクセスできるようになります。
アクセストークンの取得
[DataContract]が追加できたら、次に必要なのがアクセストークンと呼ばれる文字列です。
APIを利用するためにサインインのセッションが継続していることをサービス側に伝える識別子のようなもので、有効期限が設定された文字列として取得できます。
次のようなプロシージャを[UserInfo.aspx.cs]内に追加します。
string sBoxClientId = "クライアントID";
string sBoxClientSecret = "クライアント機密コード";
private bool GetAccessToken(ref string token)
{
string sUrl = "https://www.box.com/api/oauth2/token";
string sPostData = "grant_type=authorization_code&code=" + Request.QueryString["code"].ToString() + "&client_id=" + sBoxClientId + "&client_secret=" + sBoxClientSecret;
try
{
System.Text.Encoding enc = System.Text.Encoding.GetEncoding("utf-8");
byte[] postDataBytes = System.Text.Encoding.ASCII.GetBytes(sPostData);
System.Net.WebRequest req = System.Net.WebRequest.Create(sUrl);
req.Method = "POST";
req.ContentType = "application/x-www-form-urlencoded";
req.ContentLength = postDataBytes.Length;
System.IO.Stream reqStream = req.GetRequestStream();
reqStream.Write(postDataBytes, 0, postDataBytes.Length);
reqStream.Close();
System.Net.WebResponse res = req.GetResponse();
System.IO.Stream resStream = res.GetResponseStream();
System.IO.StreamReader sr = new System.IO.StreamReader(resStream, enc);
string js = sr.ReadToEnd();
sr.Close();
byte[] bJson = System.Text.Encoding.UTF8.GetBytes(js);
DataContractJsonSerializer jsr = new DataContractJsonSerializer(typeof(BoxAccessToken));
System.IO.MemoryStream ms = new System.IO.MemoryStream(bJson);
BoxAccessToken bat = (BoxAccessToken)jsr.ReadObject(ms);
ms.Close();
token = bat.access_token; Response.Clear();
}
catch (Exception ex)
{
Response.Clear();
return false;
}
return true;
}
}
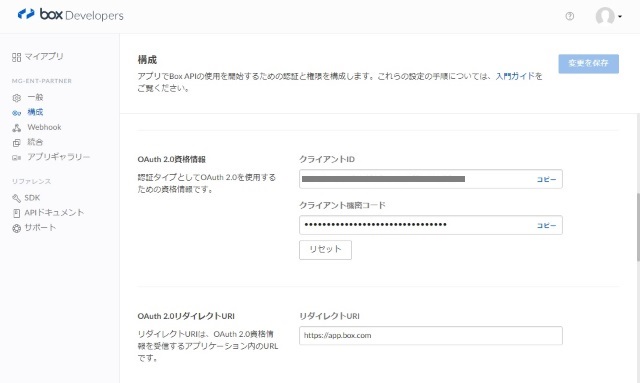
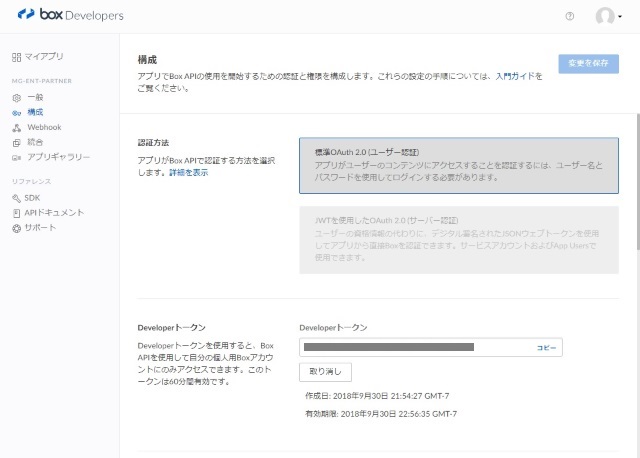
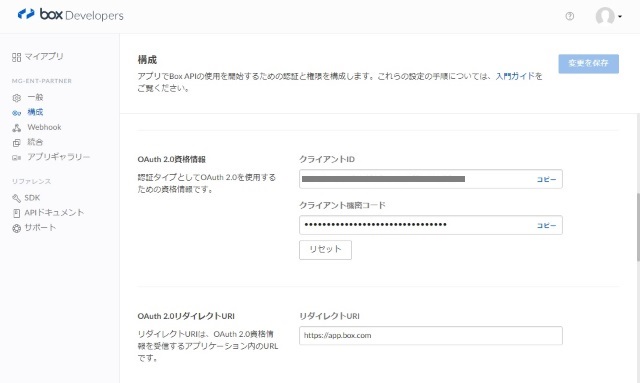
“クライアントID”と”クライアント機密コード”はBoxの開発者サイトに表示されるアプリの構成画面で表示されます。

トークンの取得に成功すれば、戻り値”token”に文字列が受け渡される仕組みです。
アカウント情報の取得
準備が出来たので、いよいよアカウント情報の取得が行えます。
[UserInfo.aspx.cs]内の[Page_Load]プロシージャに以下のコードを追加します。
string token = "";
if (GetAccessToken(ref token) == true)
{
System.Text.StringBuilder sb = new System.Text.StringBuilder();
byte[] ba = System.Text.Encoding.UTF8.GetBytes(sb.ToString());
System.Text.Encoding enc = System.Text.Encoding.GetEncoding("utf-8");
string sUrl = "https://api.box.com/2.0/users/me";
System.Net.HttpWebRequest req = System.Net.HttpWebRequest)System.Net.WebRequest.Create(sUrl);
req.Method = "GET";
req.ContentType = "application/x-www-form-urlencoded";
req.ContentLength = ba.Length;
req.Headers.Add("Authorization: Bearer " + token);
System.Net.WebResponse res = req.GetResponse();
System.IO.Stream resStream = res.GetResponseStream();
System.IO.StreamReader sr = new System.IO.StreamReader(resStream, enc);
string js = sr.ReadToEnd();
byte[] bJson = System.Text.Encoding.UTF8.GetBytes(js);
DataContractJsonSerializer jsr = new DataContractJsonSerializer(typeof(BoxUserInfo));
System.IO.MemoryStream ms = new System.IO.MemoryStream(bJson);
BoxUserInfo bui = (BoxUserInfo)jsr.ReadObject(ms);
ms.Close();
string sAvatorUrl = bui.avatar_url;
Response.Clear();
}
[ビルド|ソリューションのビルド]メニューを選択してプロジェクト全体をビルドしてエラーが無いか確認します。
ユーザ情報が取得するには、OAuth認証後に、[UserInfo.aspx]を表示す必要があります。この設定は[Box]の開発者サイトの[構成]画面から行うことができます。
- [Box]開発者サイトにサインインします。
- 認証に利用するアプリの[構成]画面を表示します。

- 画面をスクロールして[OAuth 2.0 リダイレクトURI]の部分を[UserInfo.aspx]が表示されるURLに変更します。

[OAuth 2.0資格情報]は、SSLサイトのみが設定できますが開発用に[localhost]を設定する場合には、非SSLのURLを設定することができます。
例えば、Visual Studioでデバッグする際に表示されるURLを次のように設定します。
http://localhost:54321/userinfo.aspx
“:54321″の部分は、実際に表示されるURLと読み替えてください。
まとめ
クラウドサービスが準備しているAPIを使ったサイト構築は難しそうに感じますが、やりだしてみると結構簡単です。
同じような要領で、保存されているフォルダーやファイル情報なども取得することができるので、実際にファイルをアップロードしたりダウンロードするようなアプリケーションを構築することも可能です。
次回は、ファイルのダウンロードなどを行うサンプルについて紹介していきます。
スポンサーリンク
最後までご覧いただき、ありがとうございます。