VisualStudioCodeでソース管理の画面を表示した時に「ソース管理プロバイダーが登録されていません」と表示されて、その先に進めない時の対処方法を紹介します。
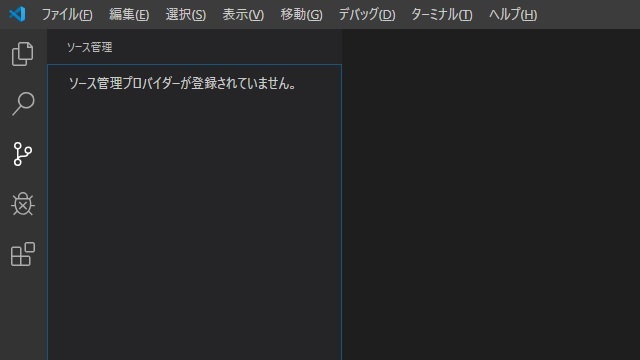
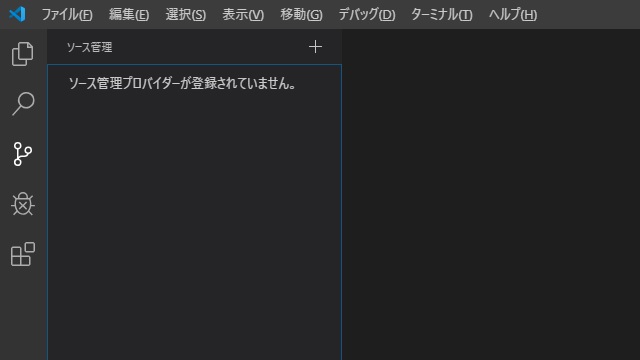
ソース管理プロバイダーが登録されていません

作成したスクリプトやプログラムコードを管理しようと「ソース管理」画面を開くと「ソース管理プロバイダーが登録されていません」と表示されます。
通常は「+」ボタンが表示されて、ソース管理プロバイダーの一覧が表示されるのですが、プロバイダーが何もインストールされていない場合「+」ボタンが表示されてくれません。
初めてVSCを操作する時は、ここからどうするのか悩みます。
とりあえずGit for Windows

必要なソース管理をインストールします。とりあえず、この記事では「Git for Windows」をダウンロードしてセットアップを行います。
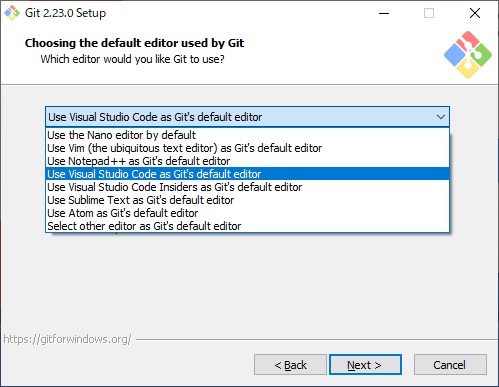
セットアップの途中で、既定のエディターを指定するオプションでは「Visual Studio Code」を選択しておくと後から設定するのが楽になります。


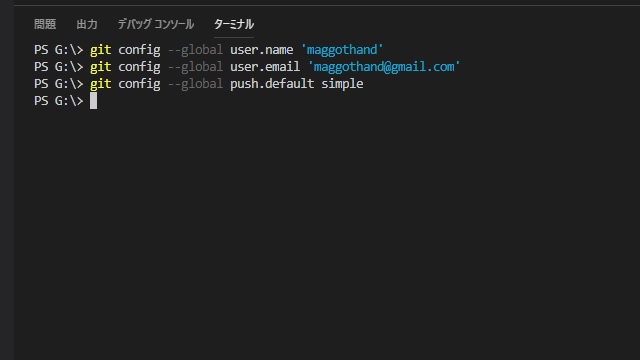
その他の初期設定はインストール後に「ターミナル」を使ってしておきます。こんな感じでコマンドを入力すれば終わりです。
ソース管理ボタンが出現
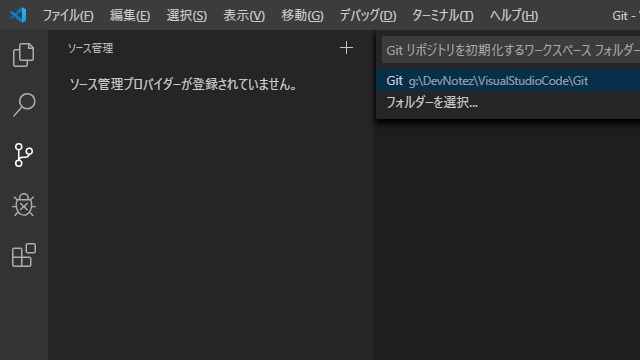
「Git for Windows」のインストールして「ソース管理」画面を表示すると、ようやく「+」ボタンが追加されます。

「+」ボタンをクリックすると、ローカルリポジトリを指定する画面が表示されるので、そのまま「Enter」キーを押して続行します。

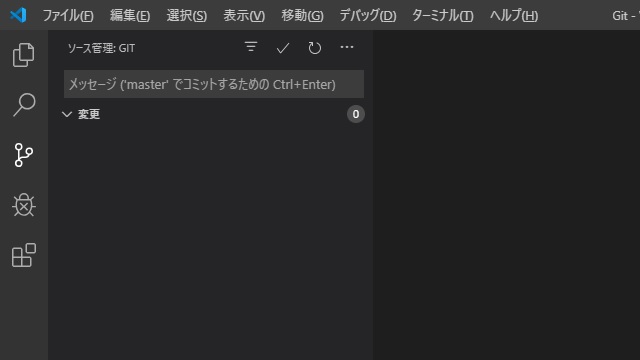
「ソース管理」画面に「変更」リストが追加されれば、Gitでソース管理を行う準備が完了します。

まとめ
「ソース管理」画面に「ソース管理プロバイダーが登録されていません」が表示された場合には「+」ボタンをクリックして、ソース管理を指定する操作を行いますが、管理ソフトが1つもセットアップされていない場合には「+」ボタンが表示されません。
「Git for Windows」などの管理ソフトをインストールすることで「ソース管理」画面に「+」ボタンが表示され操作を続行することが出来るようになります。
Visual Studio Codeで「ソース管理」画面での操作に迷っている方の参考になれば幸いです。
次回は「Git for Windows」でソース管理を行う操作について紹介していきます。
スポンサーリンク
最後までご覧いただき、ありがとうございます。
