何度やっても、しばらく時間が経つと忘れてしまう「Git for Windows」の使い方を備忘録的な記事として登録しておきます。今回はリモートリポジトリにコミットしてみます。
Git for Windowsでローカルコミット
リモートリポジトリを操作する前にソースコードの編集をローカルでコミットしておく必要があります。
詳しい手順などは別記事をご覧ください。
GitHubでリポジトリ作成
GitHubが有名ですが、Gitは分散型バージョン管理なのでソースコードの編集とコミットなどは一旦、ローカルで行い、その後に結果を集中管理しているサーバーなどに更新する方式をとります。
このソースコードを管理する単位が「リポジトリ」と呼ばれ、対象のプロジェクト毎には「ローカルリポジトリ」が作成されています。コードを編集後にはローカルでコミットを行い、その後にリモートに更新を書けるような手順で行います。
GitHubの場合は次のように操作を行います。
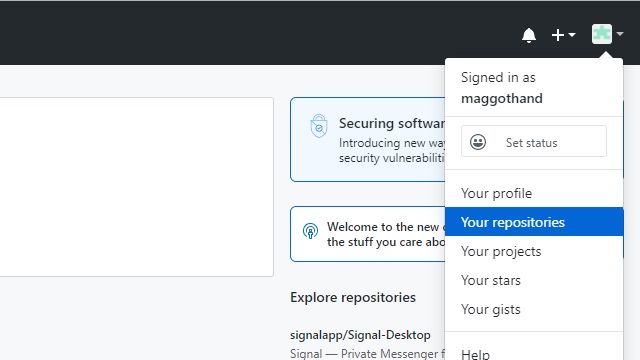
1. GitHubにサインインして、右上メニューから「Your Repositories」を選択します。

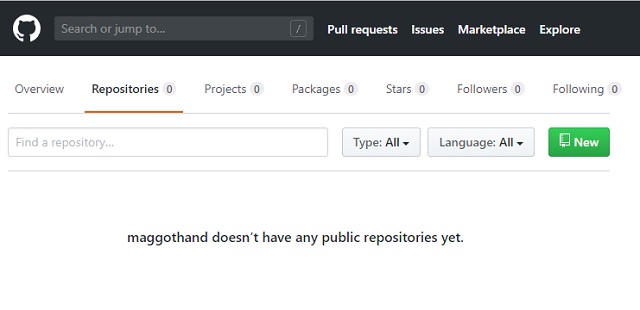
2. 表示された「Repositories」画面で「New」ボタンをクリックします。

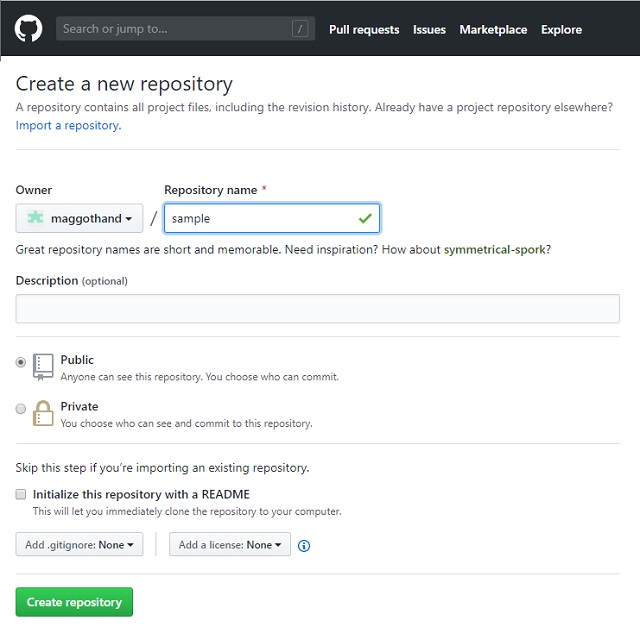
3. 「Create a new repository」画面で「Repository name」に適当な名前を付けて「Create repository」ボタンをクリックします。

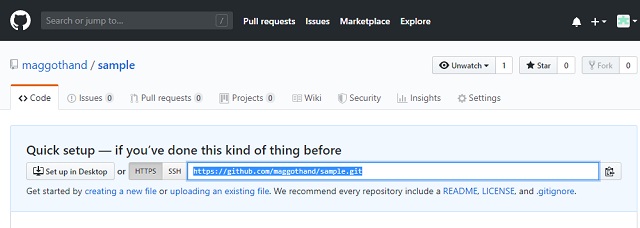
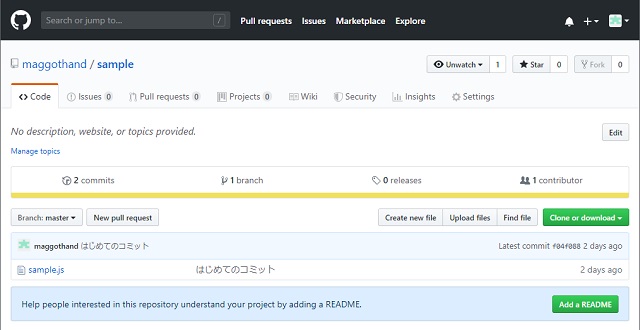
4. 新しくGitHub上にリポジトリが作成されます。
「Quick setup」に表示されているURLは後で使うのでメモしておきます。

リモートリポジトリにプッシュ
実際にVisual Studio Codeで編集したファイルをGitHubに更新するには「プッシュ」という操作を行います。
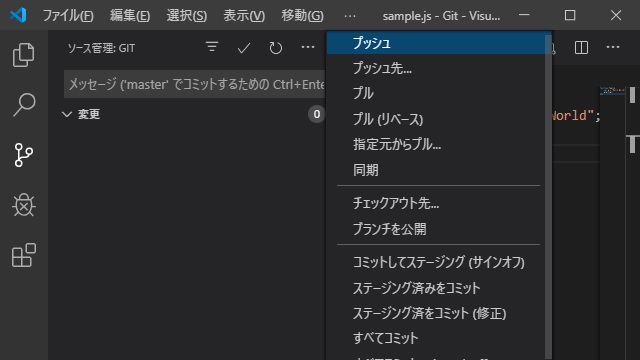
1. 「ワークスペース」を開いた状態で、「ソース管理」画面で「…」ボタンをクリックして表示されたメニューから「プッシュ」を選択します。

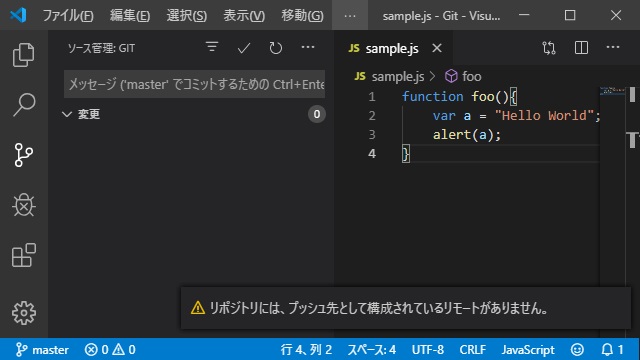
2. 「リポジトリには、プッシュ先として構成されているリモートがありません」とエラーになります。

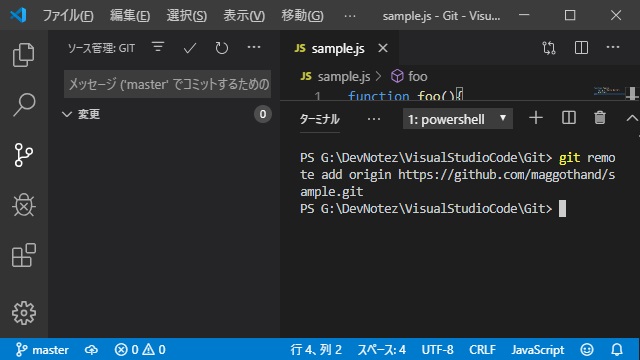
3. 「表示|ターミナル」メニューを選択して、表示された「ターミナル」画面に次のように入力します。
git remote add origin <リポジトリを作成した時に表示されたURL>

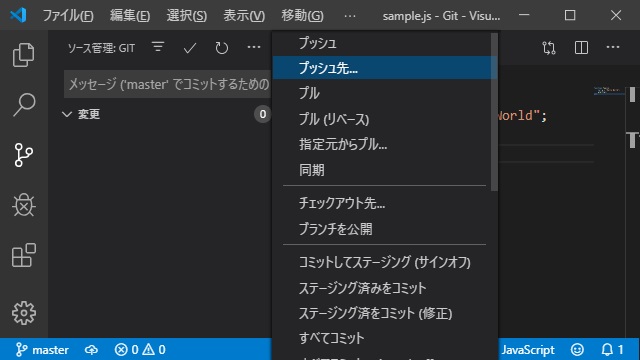
4. 「ソース管理」画面を表示して「…」をクリックして表示された「プッシュ先」メニューをクリックします。

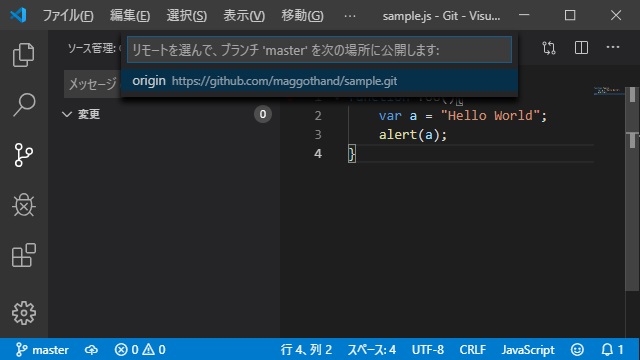
5. 「リモートを選んで、ブランチ ‘master’ を次の場所に公開します」に表示されているGitHubのURLを選択します。

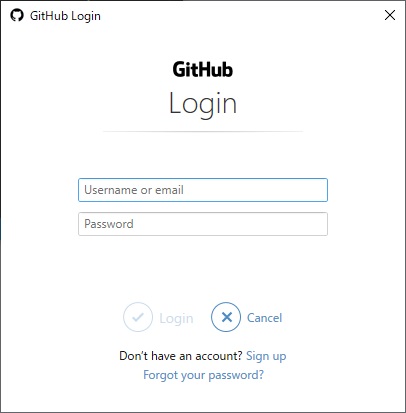
6. GitHubの画面が表示された場合にはユーザ名とパスワードを入力してログイン操作を行います。

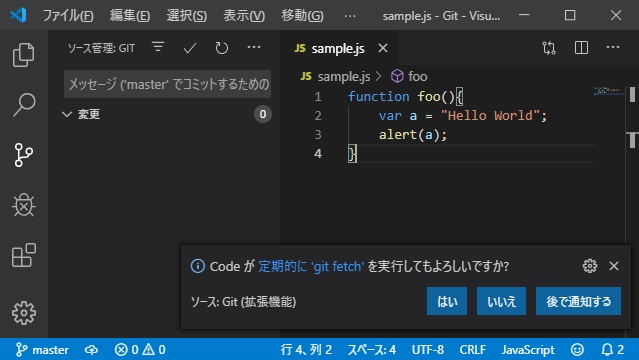
7. 「Codeが定期的に ‘git fetch’ を実行してもよろしいですか?」メッセージが表示され場合は「はい」(または「後で通知する」)をクリックします。

8. GitHubの「Repository」画面を更新すると、編集したコードが追加されています。(ローカルリポジトリにコミットした先に入力したコメントも反映されています)

以降は、ローカルリポジトリでコミット操作後に「ソース管理」画面で「プッシュ」操作をすることでコードを更新した内容がGitHub上に反映されます。
まとめ
「Git for Windows」などの管理ソフトと「GitHub」のようなクラウドサービスを利用することで「ソース管理」画面を使って、編集したソースコードのバージョン管理をリモートリポジトリを使って簡単に行うことが出来ます。
ローカルリポジトリの場合は、記憶デバイスの障害などでソースコードを失ってしまう可能性がありますが、GitHubのようなクラウドサービスを使うことで、万一の事態でもソースコードが消失してしまうことを防ぐことができます。
その他に、自分のソースコードを公開することが容易になります。
Visual Studio Codeで「GitHub」を使ったの操作に迷っている方の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。
