「Visual Studio Code」でAWSのコード管理サービス「CodeCommit」のリモートリポジトリにコミットしてみます。
Git for Windowsでコミット
Visual Studio Codeを使って、リモートリポジトリを操作するには「Git for Windows」などのインストールや設定が必要になるので事前に準備する必要があります。
詳しい手順などは別記事をご覧ください。
CodeCommitでリポジトリ作成
Gitでソースコード管理をするサービスでは「GitHub」が有名ですが、AWSにも同様のサービス「CodeCommit」があります。事前にAWSアカウントの作成を行う必要がありますが、既にAWSにアカウントがある場合、実質無料で使うことが出来ます。
無料枠の条件は公式ホームページをご覧ください。
CodeCommitでリポジトリを作成する場合は次のように操作を行います。
1. AWSにサインインして、利用するサービスから「CodeCommit」を選択します。
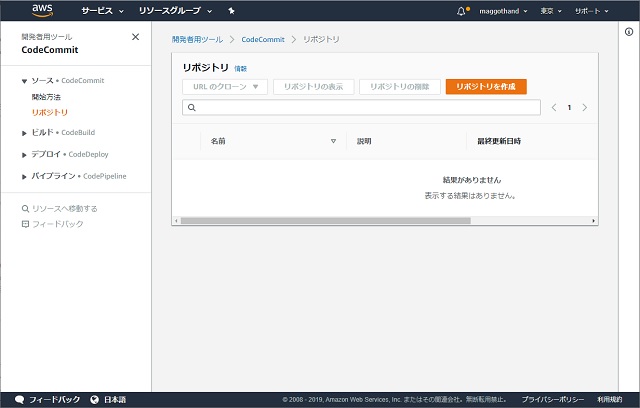
2. 左側メニューの「ソース|リポジトリ」を選択し、右側に表示された「リポジトリを作成」ボタンをクリックします。

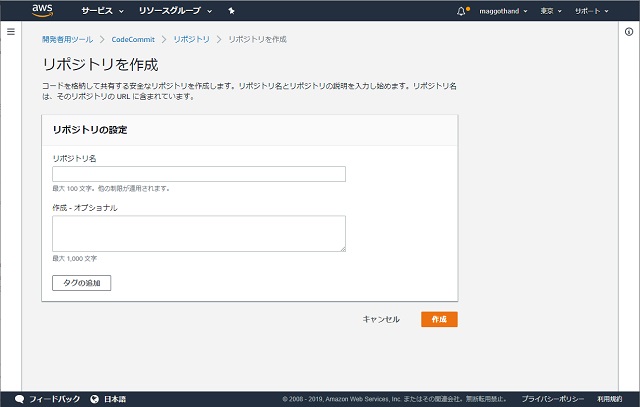
3. 「リポジトリを作成」画面で「リポジトリ名」を入力して「作成」ボタンをクリックします。

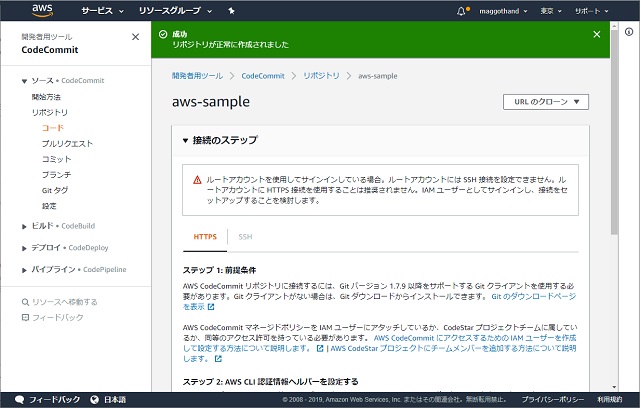
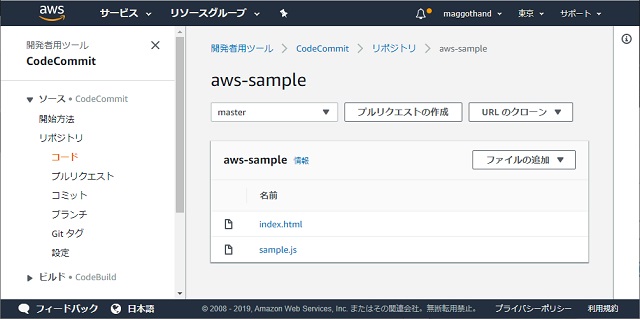
4. 新しくリポジトリが作成されます。

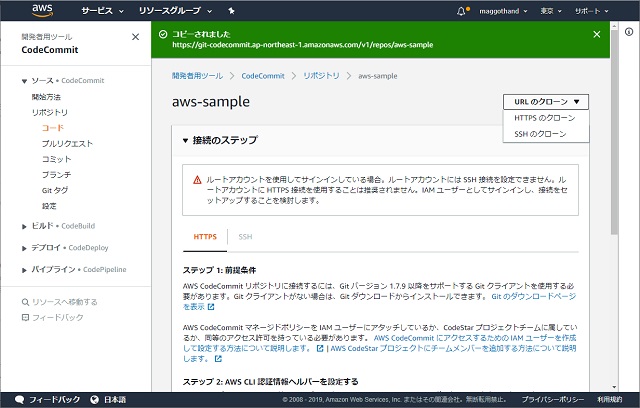
5. 画面右にある「URLのクローン」から「HTTPSのクローン」を選択します。

6. リモートリポジトリの操作に必要なURLがクリップボードにコピーされます。
コミット操作用のアカウント作成
リポジトリ作成時の警告表示にあるように、AWSコンソールにサインインするアカウントは他サービスへのアクセス権限が集中しているので、コミット作業用のアカウントを作成が勧められます。
AWSのコンソールアカウントを使ってコミット用のアカウントを作成する方法は、別記事をご覧ください。
リモートリポジトリにプッシュ
実際にVisual Studio Codeで編集したファイルをCodeCommitに更新するには「プッシュ」という操作を行います。
※ 既にコミット用のコードが作成されローカルリポジトリへの操作が完了している前提です。
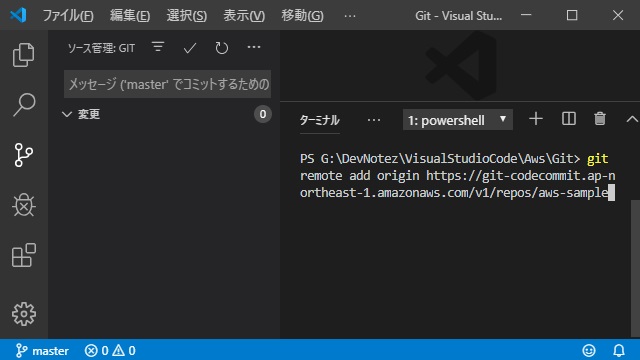
1. 「表示|ターミナル」メニューを選択して、表示された「ターミナル」画面に次のように入力します。
git remote add origin <リポジトリを作成した時に表示されたURL>

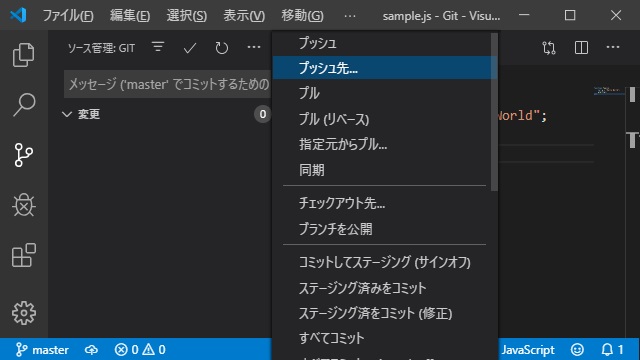
4. 「ソース管理」画面を表示して「…」をクリックして表示された「プッシュ先」メニューをクリックします。

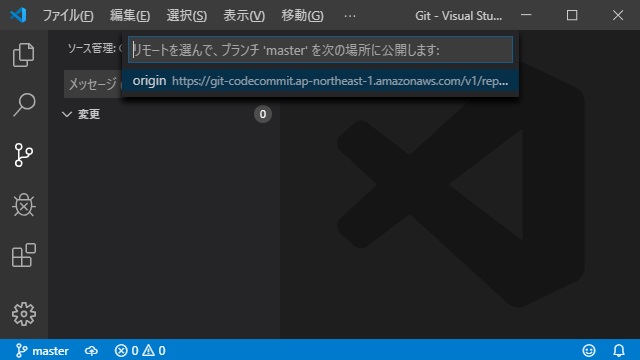
5. 「リモートを選んで、ブランチ ‘master’ を次の場所に公開します」に表示されているGitHubのURLを選択します。

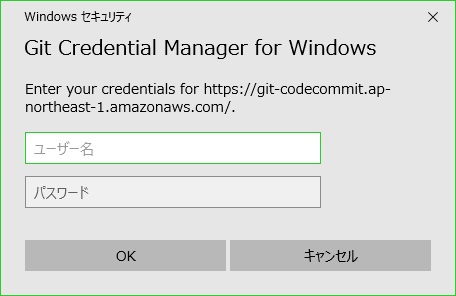
6.「Windows セキュリティ」画面が表示された場合にはAWS側で作成したアカウントのユーザ名とパスワードを入力してログイン操作を行います。

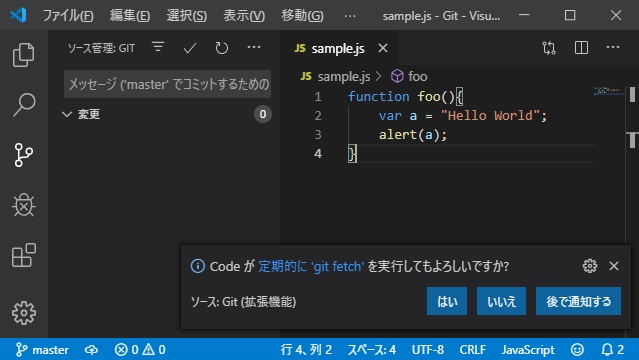
7. 「Codeが定期的に ‘git fetch’ を実行してもよろしいですか?」メッセージが表示され場合は「はい」(または「後で通知する」)をクリックします。

8.「CodeCommit」の「リポジトリ|コード」画面を更新すると、編集したコードが追加されています。

以降は、ローカルリポジトリでコミット操作後に「ソース管理」画面で「プッシュ」操作をすることでコードを更新した内容が「CodeCommit」上に反映されます。
まとめ
「Git for Windows」などの管理ソフトと「CodeCommit」のようなクラウドサービスを利用することで「ソース管理」画面を使って、編集したソースコードのバージョン管理をリモートリポジトリを使って簡単に行うことが出来ます。
ローカルリポジトリの場合は、記憶デバイスの障害などでソースコードを失ってしまう可能性がありますが、AWSのようなクラウドサービスを使うことで、万一の事態でもソースコードが消失してしまうことを防ぐことができます。
その他に、自分のソースコードを公開することが容易になります。
「CodeCommit」を使ったの操作に迷っている方の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。
