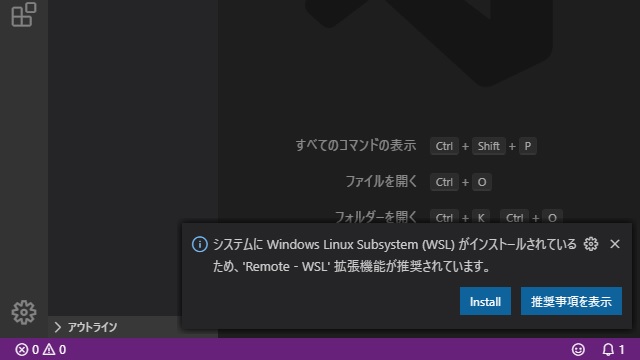
Windows10の機能として追加されているWSL(Windows Subsystem for Linux)をインストールするとVisual Studio Codeを起動した際に「システムに Windows Linux Subsystem (WSL) がインストールされているため、’Remote – WSL’ 機能拡張が推奨されます」メッセージが表示されます。
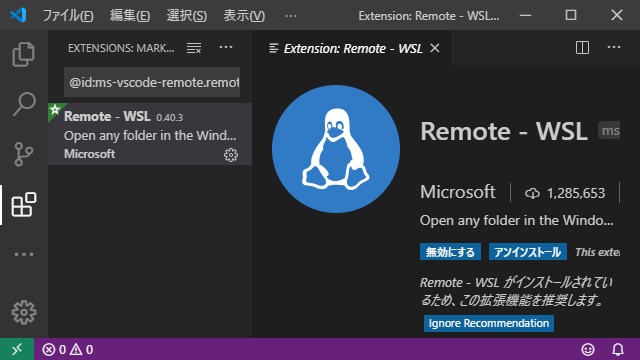
Remote – WSL 拡張機能

Visual Studio Codeの拡張機能としてインストールされる「Remote – WSL」は編集中のコードをデバッグする際の環境をWindows側にセットアップされているWSL(Windows Subsystem for Linux)で構築されたUbuntuなどで実行してくれるようになります。
とりあえずセットアップ
難しいことは後回しにして、セットアップをしてみます。
WSLをセットアップ後に、VSCを起動すると自動でインストールを促す「システムに Windows Linux Subsystem (WSL) がインストールされているため、’Remote – WSL’ 機能拡張が推奨されます」メッセージが表示されます。

このメッセージで「Install」をクリックすると拡張機能として「Remote – WSL」がセットアップされます。

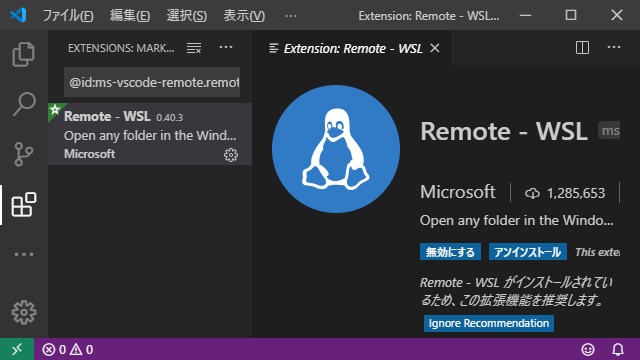
表示されない場合には、VSCの左側にあるメニューから「Extension(拡張機能)」を選択して、「Remote – WSL」を検索してインストールを行います。
Remote – WSLの使い方
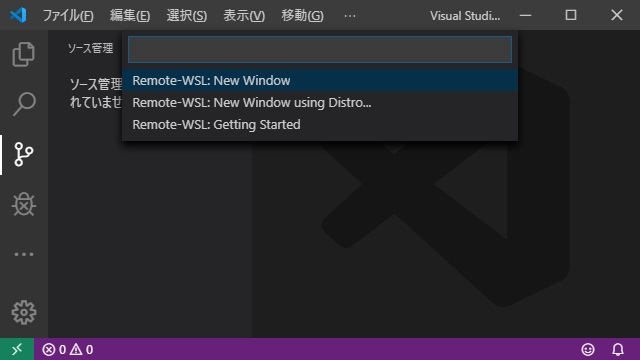
使い方は簡単です。画面左下の緑色「><」をクリックすると、コマンド画面に「Remote-WSL」に関連したコマンドが一覧で表示されます。

表示された一覧から「Remote-WSL: New Window」を選択します。

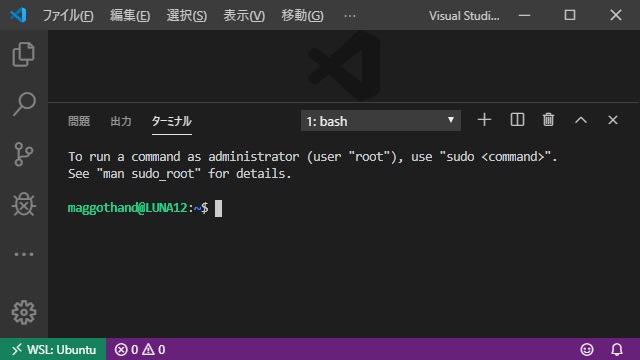
新しい画面でVSCが表示されます。左下の緑色部分が「WSL: Ubuntu」などの表示であれば、WSLのUbuntu環境になっています。
「ターミナル|新しいターミナル」メニューなどで表示すると、プロンプトがUbuntuになっていることが分かります。
まとめ
Remote-WSL拡張機能を使うことで、VSCからWSLで構築したLinux環境を呼び出すことが簡単になります。
Linux向けのコードを編集してデバッグするような際には、ターミナルなどで直接WSL環境にアクセスできるため、デバッグが効率的に行えるメリットもあります。
次回は、Remote-WSLを利用してUbuntu環境を使ったデバッグ方法を紹介していきます。
スポンサーリンク
最後までご覧いただき、ありがとうございます。
