Visual Studio Code(以下VSCode)の拡張機能を使わずに簡単にテキストファイルの文字数を確認する方法です。
文字数確認
執筆している時に、文字数を確認する作業は必要になります。特に依頼されて原稿を書く時には、文字数などは必須な条件になるので文章を書いている途中でも気になります。
Wordなど文字数が表示される機能が標準で付いている場合には、書いている原稿をワードにコピペして確認するという技もありますが、毎回Wordを起動したりする必要があるので、作業的には面倒です。

最近では、スクリプトエディタとして使っていたVSCodeで文章を書くようになってきたので、文字数を表示する方法を調べてみました。
VSCodeの拡張機能
VSCodeで文字数表示で有名なのが「CharacterCount」拡張機能です。
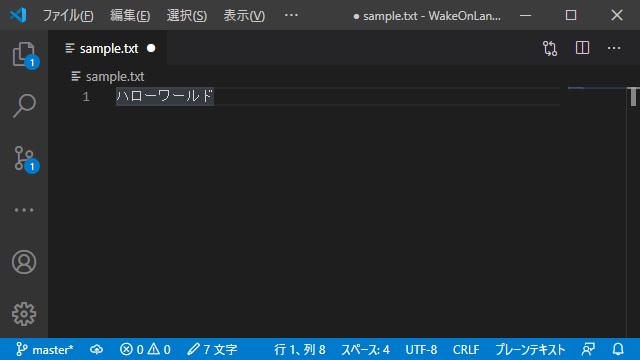
インストールすると画面下のステータスバー部分に文字数が表示されるようになります。(下の画面で”7文字”と表示されている部分)

Wordへのコピペも必要なく、書いている途中でも文字数を確認できるので、かなり有用なプラグインです。
拡張機能なしで文字数カウント
拡張機能のように正確ではないですが、実はVSCodeの文字選択するだけでも文字数を確認することができます。具体的には次のような手順で行います。
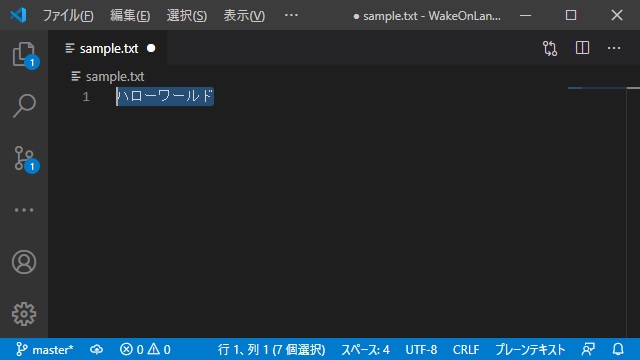
1. VSCodeでテキストファイルを開き、文字を選択します。
2. 画面したのステータスバー部分の[行、列]が表示される部分に選択された文字数が表示されます。

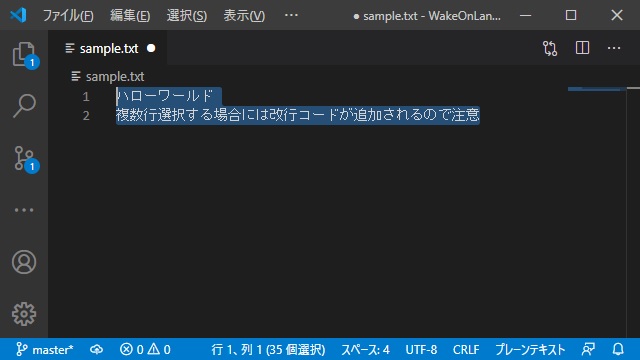
簡単に文字数を確認することができますが、複数行を選択する場合には改行文字が含まれてしまうので注意が必要です。
例えば、次のような場合には、改行文字(CR+LF)が含まれるので、33文字という具合になります。

また選択しないと文字数は表示されないので、当然、書いている途中で確認することは出来ません。
文章を書きながら文字数確認をしたい場合には拡張機能「CharacterCount」をおススメします。
まとめ
「CharacterCount」などの拡張機能をインストールしなくてもVSCodeで開いているファイルの文字を選択することで概算の文字数を表示することは可能です。
ただし複数行の文字数には改行コードが追加されてしまうので、改行文字と行数分を除外して算出する必要があります。
また文字を選択することで文字数が表示されるため、書いている途中で文字数を確認したいような場合には拡張機能「CharacterCount」などをインストールしておいた方が便利に文字数を確認することができます。
スポンサーリンク
最後までご覧いただき、ありがとうございます。



「VSCodeで拡張機能なしで文字数を確認する方法」への1件のフィードバック