VSCode で Python + Django を実行する際に[Import Error Couldn’t import Django. Are you sure it’s installed and available on your PYTHONPATH environment variable? Did you forget to activate a virtual environment?]が表示された場合の対処法を備忘録的に投稿しておきます。
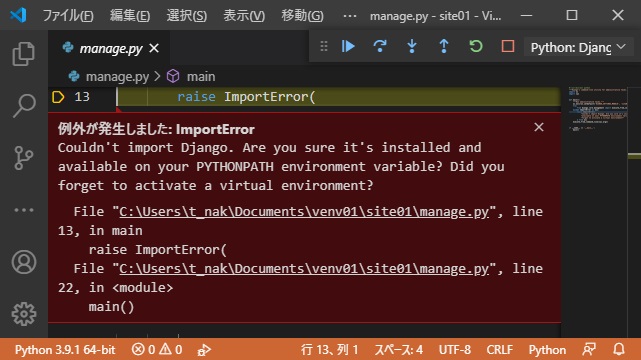
例外が発生しました:Import Error
実際にDjangoをVSCodeで実行する時に[Import Error Couldn’t import Django. Are you sure it’s installed and available on your PYTHONPATH environment variable? Did you forget to activate a virtual environment?]が表示される場合があります。
Pythonの実行パスを変更する
Visual Studio CodeでDjangoを実行する場合は、実行先に仮想環境の[python]を指定することで回避することができます。
具体的には次の手順で行います。
1. VSCodeを起動してDjangoのプロジェクトの場所を開きます。
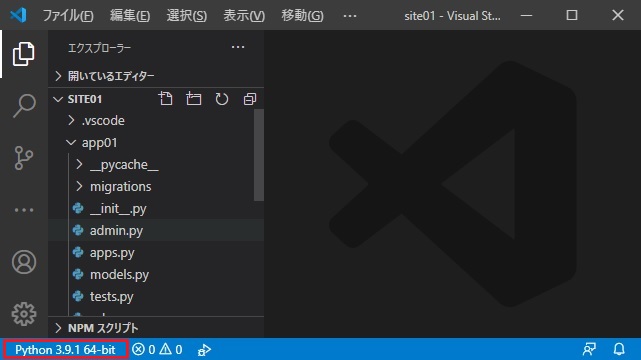
2. 画面左下の[Python](赤い囲み)部分をクリックします。
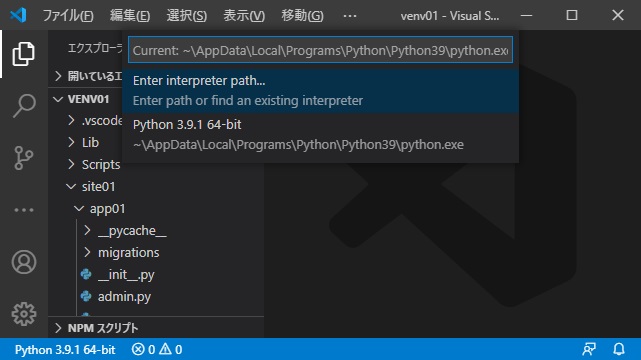
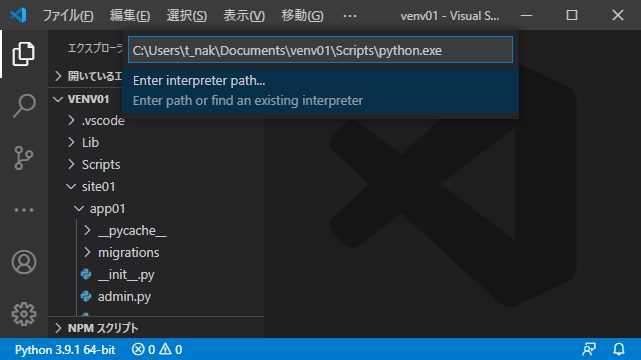
3. [コマンドパレット]が表示されPythonの場所を指定します。
4. 仮想環境内の[python.exe]の場所を入力します。(仮想環境内の[Scripts]フォルダー内にあります)
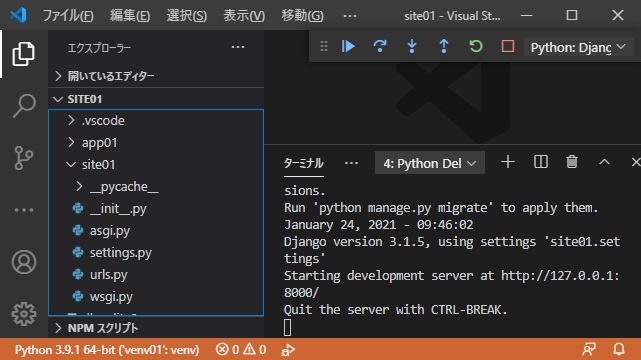
5.[実行|デバッグの開始]メニューを選択します。
6. エラーが表示されず、[ターミナル]画面に “Quit the server with CTRL-BREAK” が表示されます。
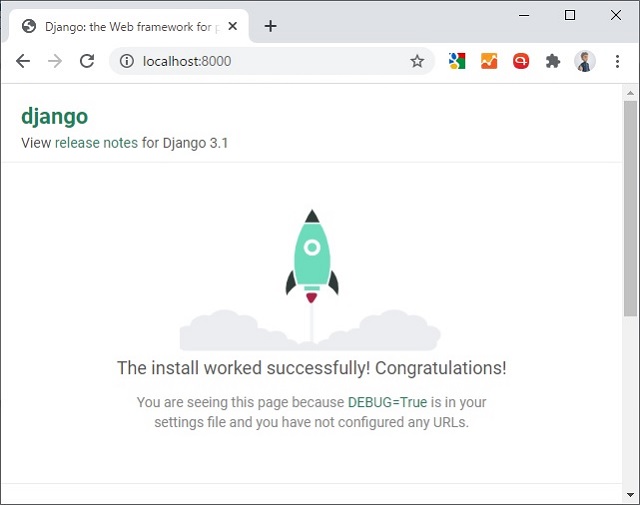
7. ブラウザーでdjangoのプロジェクトの既定画面(例 :localhost:8000)を表示してロケットが打ちあがっていれば完了です。
まとめ
VSCodeでDjangoのプロジェクトを実行する場合に[manage.py]ファイル内で[Import Error Couldn’t import Django. Are you sure it’s installed and available on your PYTHONPATH environment variable? Did you forget to activate a virtual environment?]エラーが表示される場合には、実行するPython環境をプロジェクトが作成されている仮想環境に指定しておく必要があります。
仮想環境内のPythonコードを動作させる際に通常のPythonがインストールされているパスを見つけることができないので、[Import Error]が表示されてしまうことが原因です。
Pythonの実行プログラムは、仮想環境を作成した場合に[Scripts]フォルダーに”Python.exe”がコピーされるので、Visual Stuido Codeで実行する際に、この場所を指定することで回避することができます。
Python + DjangoのプロジェクトをVSCodeから実行する際に[Import Error]が表示されて困っている人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。