Python + Django で利用するWebページの表示モデル(MTV)を実装する際の手順を、VSCodeを使って作業する手順を備忘録的に投稿しておきます。
MVCではなくMTV
C#などでWebアプリケーションを開発する際の駆動モデルとして「MVC」があります。Djangoの場合も同じ駆動モデルを扱うことができますが、名前が「MTV」になっています。
名前付けで混乱しそうですが、概念は同じです。単純に[View]が[Template]、[Controller]が[View]になっているだけです。
VSCodeで仮想環境とDjangoプロジェクトを作成
実際にVisual Studio Codeを使ってPython + Django の仮想環境で作成したプロジェクトのWebページを表示するには次の手順で行います。
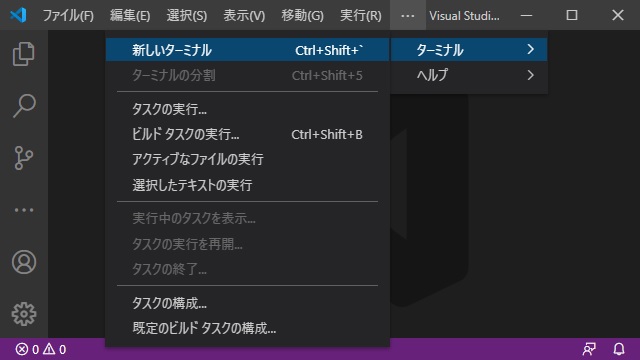
1. VSCodeを起動して[ターミナル|新しいターミナル]メニューを選択します。
2. 表示された[ターミナル]パネルでプロジェクトを作成するフォルダーに移動します。
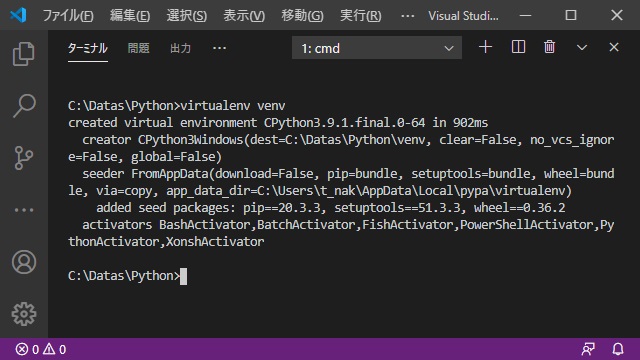
3. 次のコマンドを入力して仮想環境を作成します。
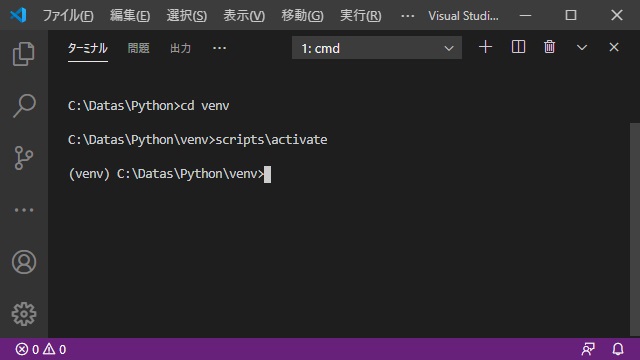
virtualenv venv4. 作成した仮想環境のフォルダー(例:[venv]フォルダー)に移動し、次のコマンドを入力します。
scripts\activateターミナルのプロンプトに[(venv)]が追加されます、
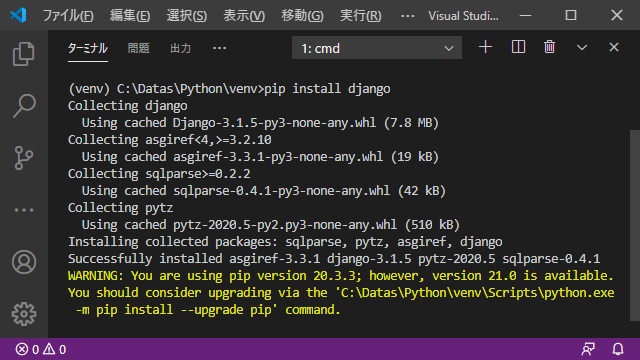
5. 次のコマンドを入力してDjangoをインストールします。
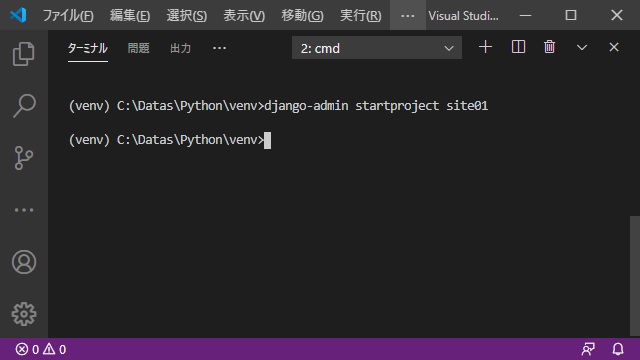
pip install django6.[ターミナル]に次のコマンドを入力してプロジェクトを追加します。
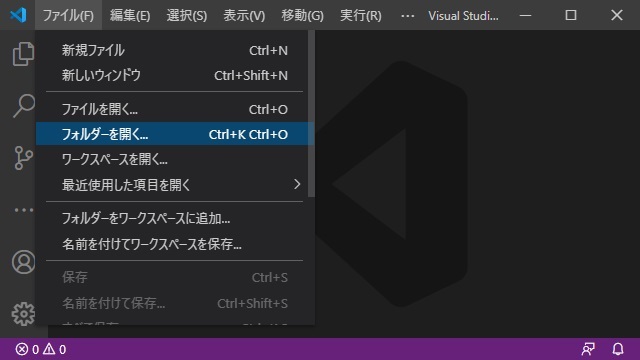
django-admin startproject site017 .[ファイル|フォルダーを開く]メニューを選択します。
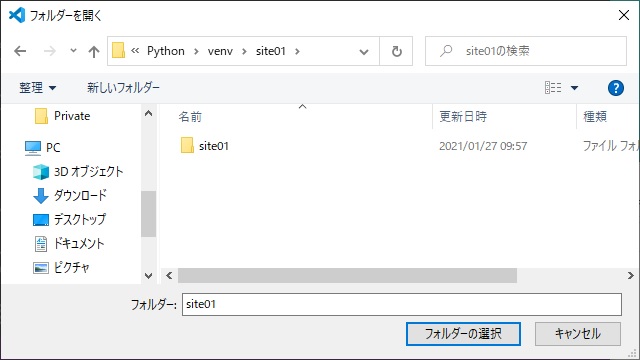
8. 表示された[フォルダーを開く]画面で作成したプロジェクトのフォルダー(例:[site01]フォルダー)を開きます。
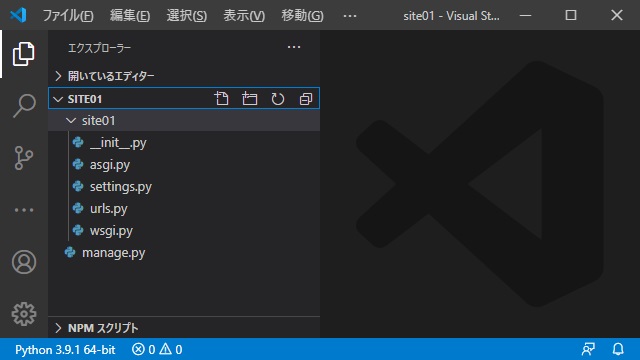
9. フォルダーの内容が[エクスプローラー]パネルに表示されます。
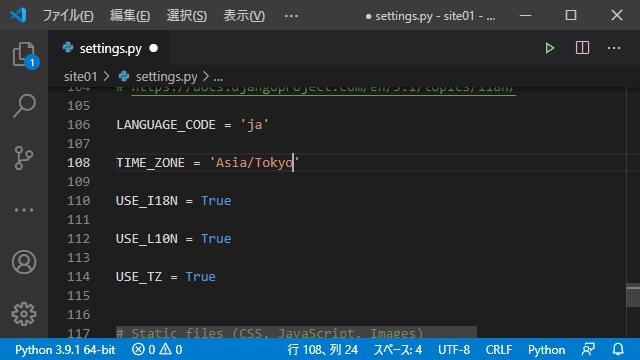
10. [setting.py]ファイルの “LANGUAGE_CODE” と “TIME_ZONE” 部分を以下のように変更して保存します。
11.[ターミナル|新しいターミナル]メニューを選択します。
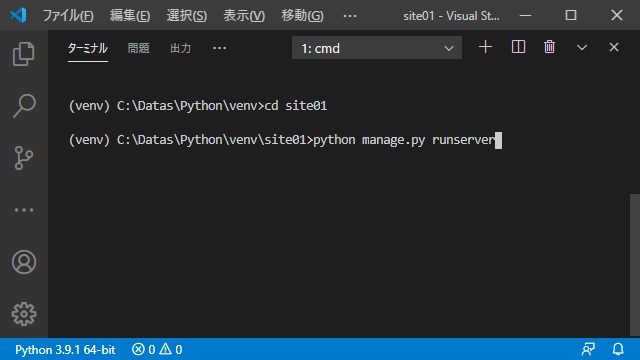
12. 表示された[ターミナル]パネルでプロジェクト(例:[site01]フォルダー)に移動し次のコマンドを入力します。
python manage.py runserver13.[ターミナル]パネルに “Quit the server with CTRL-BREAK.” が表示されるまで待ちます。
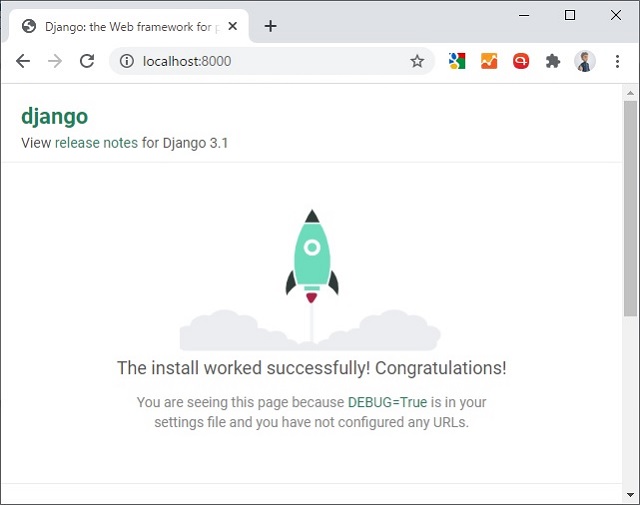
14. ブラウザのURLに “localhosta:8000” を入力して django の既定画面の表示を確認します。
VSCodeでMTVでWebページを表示する手順
下準備のプロジェクト作成が完了したら、MTV 形式でWebページを表示する仕組みを構築していきます。
具体的には次のような手順で進めます。
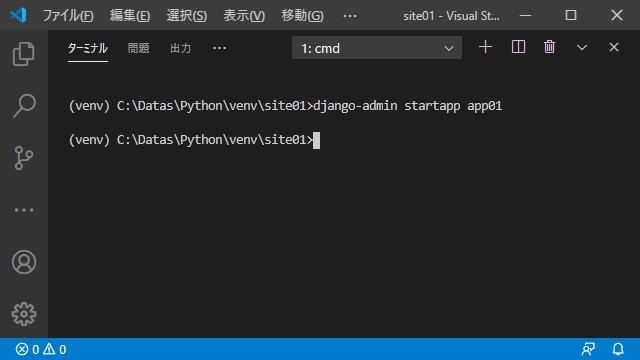
1. VSCodeの[ターミナル]パネルで次のコマンドを入力します。
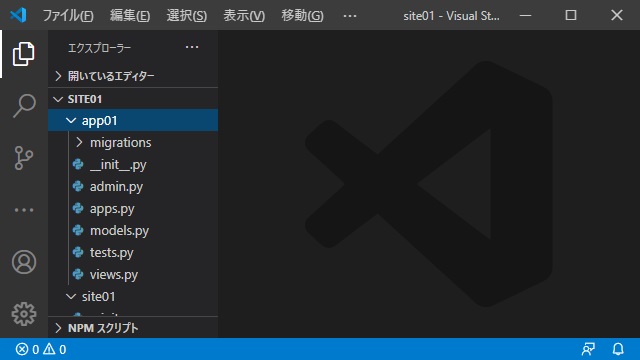
django-admin startapp app012. プロジェクト内にアプリケーション用のフォルダー(例[app01])が追加されます。
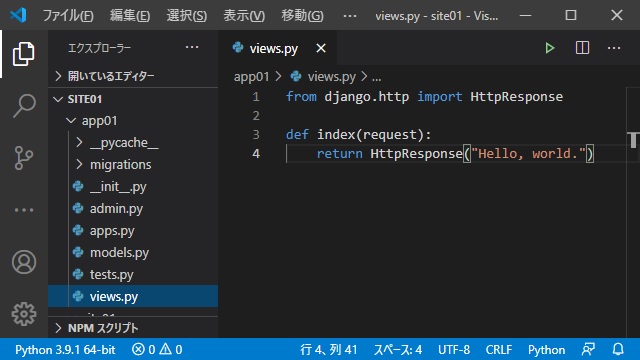
3. [view.py]ファイルを次のように編集します。
from django.http import HttpResponse
def index(request):
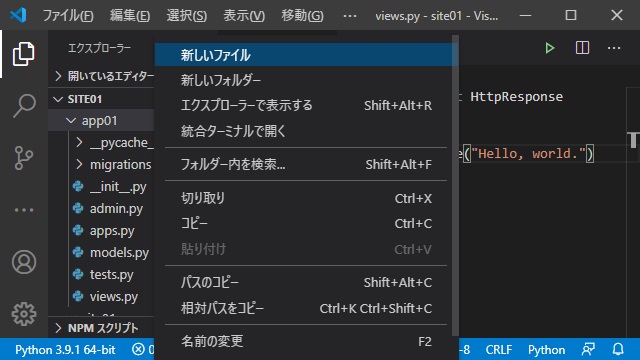
return HttpResponse("Hello World.")4. [app01]フォルダーを右クリックして表示されたポップアップメニューから[新しいファイル]メニューして[urls.py]ファイルを追加します。
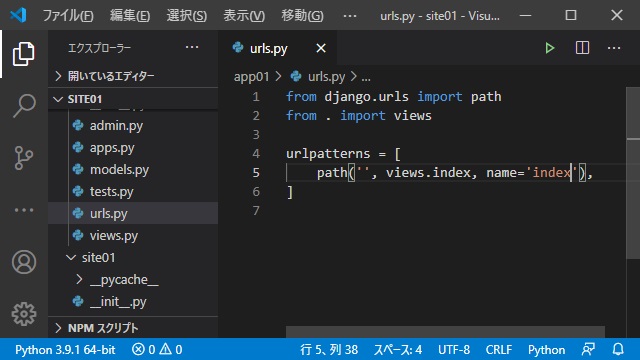
5. [urls.py]ファイルを次のように編集します。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
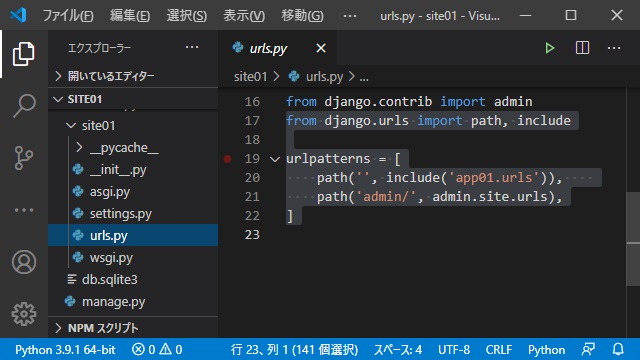
]6. [site01]フォルダー内の[urls.py]ファイルを次のように編集します。
from django.contrib import admin
from django.urls import path, include
from . import views
urlpatterns = [
path('', include('app01.urls')),
path('admin/', admin.site.urls),
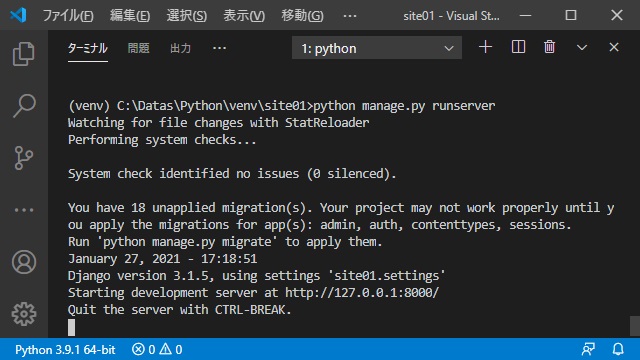
]7. [ターミナル]パネルで次のようなコマンドを入力します。
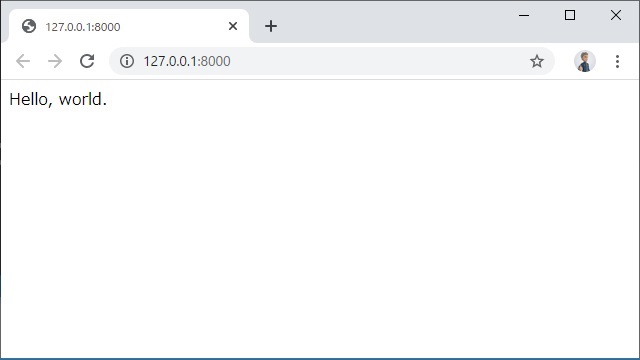
python manage.py runserver8. [Quit the server with CTRL-BREAK]が表示されたらブラウザーを表示してURLに “localhost:8000” を入力します。
9. ブラウザに”Hello World.” が表示されます。
まとめ
VSCodeでDjangoのプロジェクトにアプリケーションを追加し、[view.py]と[urls.py]ファイルを編集して、MTVに対応したWebページを表示することができます。
Python + DjangoのプロジェクトでWebページを表示したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。