Pythonでウェブアプリケーションを動作させるDjangoでデータベースを操作(データの追加、更新、削除)する手順を備忘録的に投稿しておきます。
データベースは直接扱わない
Djangoでは、SQLiteが標準で準備されていてデータベースを扱うことが出来ます。しかしテーブル作成などの操作は直接行わず「models.py」ファイルに追加して、「migrate」コマンドを介して操作する仕組みになっています。
例えば、データベースのテーブルなどは「models.py」にクラスとして定義を作成してから「makemigrations」コマンドで操作用の中間ファイルを作成し「migrate」コマンドで関連するデータベースを作成する形で設定を行います。
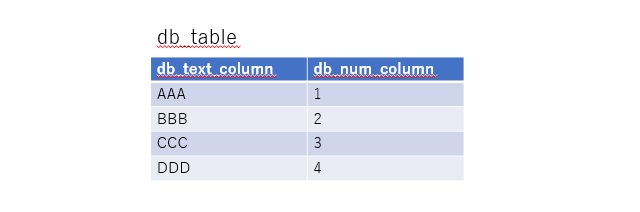
例えば、次のようなテーブルを作成する場合
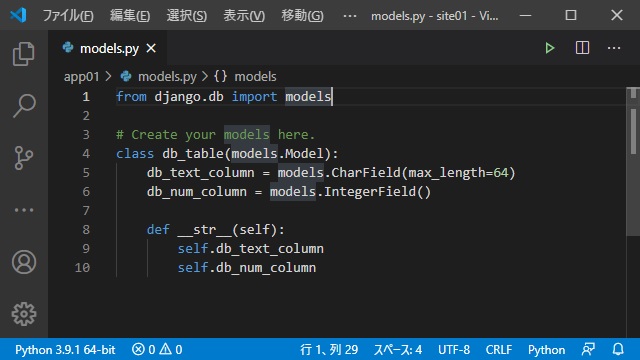
[models.py]にクラスを追加します。(末尾の def __str__ 部分は呪文のような形です)
データベースには付きものの「主キー」の部分は、自動的に[id]列が追加されるので、自前で用意する必要はありません。ほとんどお任せでテーブルが作成されます。
データベースを操作する手順
作成したテーブルは、直接SQL文を発行することなく django.db オブジェクトを操作することで、データの追加や更新、削除を行うことができるようになっています。
VSCodeでは具体的には次のコードで操作することができます。
1. VSCodeを起動し。Djangoのプロジェクト(site01)とアプリ(app01)を追加します。
2. プロジェクト(site01)内の[settings.py]ファイルに次の設定を追加します。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config',
]3. プロジェクト(site01)内の[urls.py]ファイルに次の設定を追加します。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('app01/', include('app01.urls')),
]
4. アプリ(app01)内に[urls.py]ファイルを追加して次の設定を追加します。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]5. アプリ(app01)内の[models.py]ファイルに次のコードを追加します。(クラスに追加された型でデータベースのテーブルが作成されます)
from django.db import models
class db_table(models.Model):
db_text_column = models.CharField(max_length=64)
db_num_column = models.IntegerField()
def __str__(self):
self.db_text_column
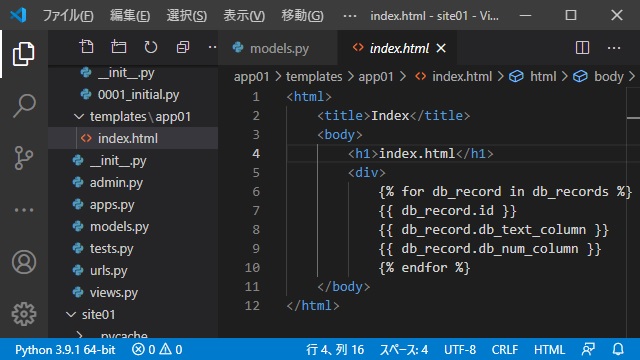
self.db_num_column6. テンプレート用の(templates\app01)フォルダー内に[index.html]ファイルを作成して次のHTMLを追加します。(データベースのデータが表示されます)
<html>
<title>Index</title>
<body>
<h1>index.html</h1>
<div>
{% for db_record in db_records %}
{{ db_record.id }}
{{ db_record.db_text_column }}
{{ db_record.db_num_column }}
{% endfor %}
</body>
</html>7. アプリ(app01)フォルダー内の[views.py]ファイルに次のコードを追加します。(データベースにデータが追加)
from .models import db_table
def index(request):
db_record = db_table(db_text_column='テスト', db_num_column=1)
db_record.save()
params = {'db_records': db_records}
return render(request, 'app01/index.html', params)
8.[ターミナル]画面に次のコマンドを入力してブラウザのURLに[http://localhost:8000/app01/]を入力します。
python manage.py runserver9. 表示されたブラウザ画面にデータベースの内容が表示されます。
その他のデータベース操作
データの追加以外の操作は次のように行います。
データの更新
次のようなコードで追加されているデータの値を変更します。
from .models import db_table
...
db_record = db_table.objects.get(pk=1)
db_record.db_text_column = 'ほげほげ'
db_record.db_num_column = -1
db_record.save()
pk=1の部分は変更するデータを選択しています。
データの削除
次のようなコードで追加されているデータを削除します。
from .models import db_table
...
db_record = db_table.objects.get(pk=1)
db_record.delete()SQL文を使ったデータ操作
次のようなコードで一般的なSQL文を使ってデータを操作することもできます。
from .models import db_table
...
db_records = db_table.objects.raw('SELECT * FROM app01_db_table')
FROM句の後のテーブル名には、アプリケーションの名前(app01)を追加する必要があるので注意
まとめ
Djangoで利用できる[django.db]を利用することで、データベースに関連したファイルを直接操作することなく、テーブル作成からデータの操作(追加や変更、削除)をオブジェクトのメソッドを利用する間隔で簡単に行うことができます。
その他にSQL文を使って操作する(.raw)メソッドもあるので、柔軟なデータベース操作を行うことができます。
スポンサーリンク
最後までご覧いただき、ありがとうございます。