Google Chromeの[ダウンロード]メニューで表示されるページに使われている[#Shadow-root]要素を Selenium を使って取得する方法を備忘録的に投稿します。
#Shadow-root 要素
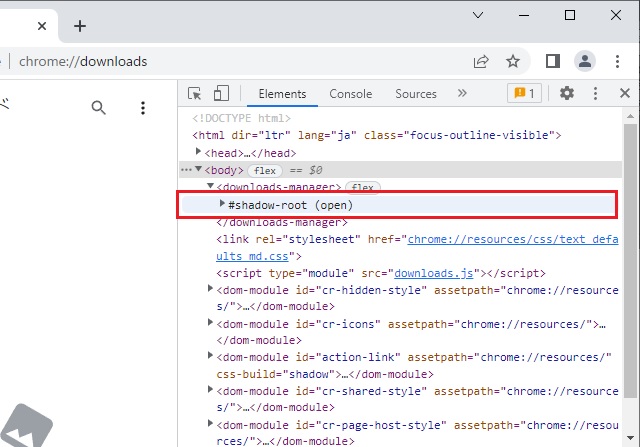
ダウンロードの進行状況を確認できる[ダウンロード]ページなどGoogle Chromeで用意されているページには[#Shadow-root]要素があります。
デベロッパーツールで表示すると、こんな感じで表示されます。ページ内の要素を取得したい場合、FindElementでは取得できないようになっているので、DOM構造を利用してコンテンツの要素を追いかけたい場合にハマりました。
専用メソッドで取得可能
最新版のSeleniumのWebElement(IWebElement)には専用のメソッドが用意されています。過去のバージョンでは、JavaScriptを使った呼び出し方が標準だったようですが、現状では、GetShadowRoot メソッドを使って取得することができます。
過去の[execute_script]を使った方法は動作しないようになっているため、注意が必要です。
具体的には次のように #Shadow-root 要素を取得します。
using (var driver = new ChromeDriver(options))
{
var wait = new WebDriverWait(driver, new TimeSpan(0, 0, 5));
driver.Url = "chrome://downloads/";
IWebElement dlmanager = driver.FindElement(By.TagName("downloads-manager"));
ISearchContext shadowroot = dlmanager.GetShadowRoot();
...
IWebElement maincontainer = shadowroot.FindElement(By.Id("mainContainer"));
}[ダウンロード]ページ内の #Shadow-root 要素は、親要素内のGetShadowRoot メソッドで取得することができます。(戻り値が ISearchContext 型なのに注意)
また、要素内の各要素は他要素と同じ様にFindElementメソッドで取得することができます。
まとめ
Google Chromeの[ダウンロード]メニューで表示されるページに使われている[#Shadow-root]要素は Selenium を使って GetShadowRoot メソッド取得することができます。
以前使われていた[execute_script]で内部的に JavaScript を使って取得する方法は動作しないようになっているので注意が必要です。
Google Chromeの[ダウンロード]ページに使われている[#Shadow-root]要素を取得で困っている方の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。