先回、YouTubeや動画の視聴サイトで、サムネイル画像にマウスカーソルを重ねた時にプレビューが表示されるように、JavaScriptを使って変更した部分を実際に動かしてみたら、思いもよらない部分が出てきたので、修正した部分を改良版として投稿します。
マウスオーバーでプレビューさせる
先回、アニメーションGIFを使って、こんな感じでサイトにプレビュー表示の仕組みを作ってみた訳です。
アニメーションGIFでも量があると負荷に
実際にテスト用のサイトで運用試験をしてみたところ、ブラウザーに負担がかかるようになってしまいました。
コードの実行テストレベルでは、そんなに気が付かなった所ですが、ページ内で大量のアニメーションGIFを動かすと、さすがにGoogle Chromeでも負担になるようです。
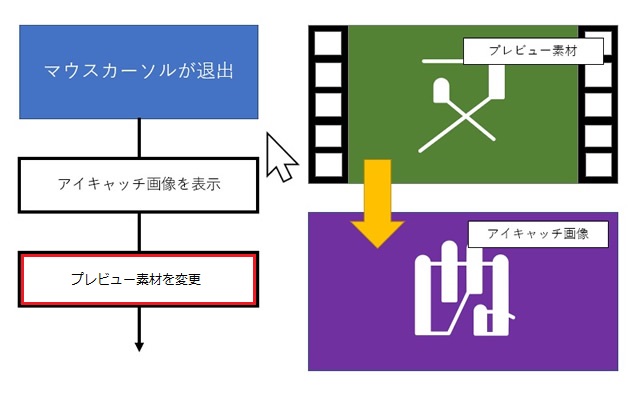
要するにマウスカーソルの重ねた時に、アイキャッチ画像を非表示にして、アイキャッチ要素の背景画像をアニメーションGIFに変更。
カーソルが離れた時に、アイキャッチ画像を表示するような仕組みを考えてみました。
しかし、この際にアニメーションGIFをそのままにしている状況がページ内で複数のアニメーションGIFが見えない状態で動いてしまい、ブラウザーの負荷の原因になっています。
そのために、マウスカーソルが離れた際のイベントで、背景画像に設定したアニメーションGIFを、普通の画像ファイルに変更する処理を加えます。
詳しいコードの内容は、先回の記事をご覧ください。
今回変更するのは、mouseleaveイベントの部分を以下のように変更します。
//mouseleaveイベント追加
_thumbs[i].addEventListener('mouseleave', function() {
var _images = _thumbs[i].getElementsByTagName("img");
_images = Array.prototype.slice.call(_images);
for (let j = 0; j < _images.length; j += 1) {
_images[j].style.visibility = "visible";
this.style.backgroundImage = "";
}
});visibilityをhiddenに設定して非表示にしていたアイキャッチ画像を、visible に設定して表示した後で、背景画像のアニメーションGIFへのURLを消去しています。
こうすることで、マウスカーソルが離れた時にアニメーションGIFが無くなるので、ページ内で動作するアニメーションGIFが、ひとつになるためブラウザーの負担が減ります。
全体的なコードは次のようになります。
window.onload = function() {
var _thumbs = document.getElementsByClassName("post-thumbnail");
_thumbs = Array.prototype.slice.call(_thumbs);
for (let i = 0; i < _thumbs.length; i += 1) {
var _images = _thumbs[i].getElementsByTagName("img");
_images = Array.prototype.slice.call(_images);
for (let j = 0; j < _images.length; j += 1) {
//mouseoverイベント追加
_images[j].addEventListener('mouseover', function() {
this.style.visibility = "hidden";
});
}
//mouseoverイベント追加
_thumbs[i].addEventListener('mouseover', function() {
var _src = "";
_images = this.getElementsByTagName("img");
_images = Array.prototype.slice.call(_images);
for (let j = 0; j < _images.length; j += 1) {
var _url = "https://sample.com/wp-content/uploads/gif/sample-1.gif";
this.style.backgroundImage = "url(" + _url + ")";
this.style.backgroundRepeat = "no-repeat";
this.style.backgroundSize = "100%";
}
});
//mouseleaveイベント追加
_thumbs[i].addEventListener('mouseleave', function() {
var _images = _thumbs[i].getElementsByTagName("img");
_images = Array.prototype.slice.call(_images);
for (let j = 0; j < _images.length; j += 1) {
_images[j].style.visibility = "visible";
this.style.backgroundImage = "";
}
});
}
}まとめ
今回は短い記事ですが、WordPressの記事で設定されているアイキャッチ画像を、JavaScriptとアニメーションGIFを使ってYouTubeのプレビューのように動作させる仕組みを実際のサイトで運用したところ、
インデックスページのような、ページ内のアイキャッチ画像が複数一覧で表示されるような場合に、アニメーションGIFの量が増えてしまいブラウザーの負担になることが分かりました。
JavaScriptで追加したコードを改良してマウスカーソルが離れた場合にアニメーションGIFを消すことで、常にページ内に1つのGIFファイルが動作するようになるため、ブラウザーの負担を減らすことが出来ました。
WordPressのアイキャッチ画像をマウスカーソルが重ねた際にプレビュー動画を再生したい人の参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。