Adobe Creative Cloud内で利用できる Adobe Webフォントをウェブサイトで適用するための設定を備忘録的に投稿します。
フォントを埋め込む準備
フォントを利用する前に、Adobe Font側で次の手順で[Web プロジェクトに追加]の操作を行います。
1. サイトに表示したいフォントを選択して[Web プロジェクトに追加]をクリックします。
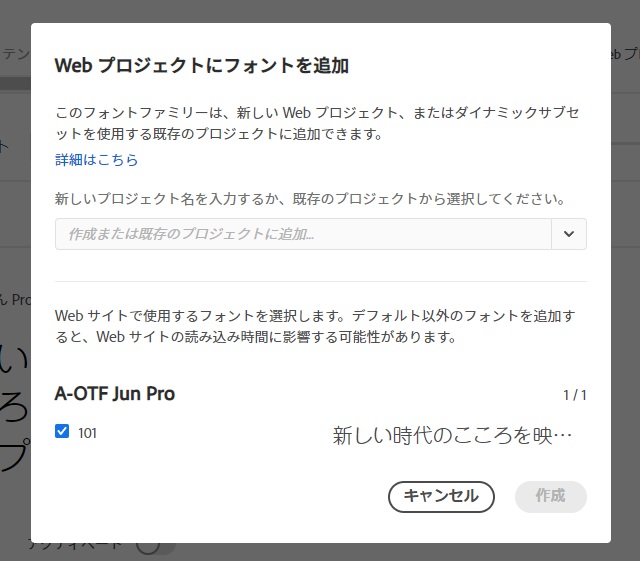
2. 表示された[Web プロジェクトにフォントを追加]画面でプロジェクトを選択(または新しく作成)して[作成]をクリックします。
日本語フォントの場合は JavaScript が必要
英字のみのフォントであれば、linkタグで適用できますが、日本語を含むフォントの場合は、JavaScript を使って埋め込む必要があります。
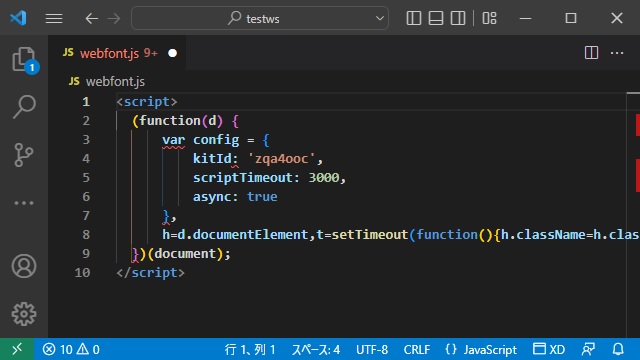
フォントを適用するページのヘッダー部分(HEADタグ内)に次のスクリプトを追加します。
<script>
(function(d) {
var config = {
kitId: 'zqa4ooc',
scriptTimeout: 3000,
async: true
},
h=d.documentElement,t=setTimeout(function(){h.className=h.className.replace(/\bwf-loading\b/g,"")+" wf-inactive";},config.scriptTimeout),tk=d.createElement("script"),f=false,s=d.getElementsByTagName("script")[0],a;h.className+=" wf-loading";tk.src='https://use.typekit.net/'+config.kitId+'.js';tk.async=true;tk.onload=tk.onreadystatechange=function(){a=this.readyState;if(f||a&&a!="complete"&&a!="loaded")return;f=true;clearTimeout(t);try{Typekit.load(config)}catch(e){}};s.parentNode.insertBefore(tk,s)
})(document);
</script>長いスクリプトですが、そのままコピペしても問題ありません。
あとはCSSファイルなどで、フォントを適用したい場所に追加したフォント名を追加します。
#body {
font-family: <適用したいフォント名>;
}まとめ
日本語の Adobe Font をウェブサイトに適用するためには、ヘッダー(HEADタグ内)にJavaScriptを追加後に、CSSなどで font-family 属性を編集することでフォントファイルをサイトにコピーすることなく表示することができます。
Adobeフォントをサイトで利用するためにはAdobe Creative Cloudの契約が必要で、フォントによっては表示に関して細かな制限(ライセンス)がある場合があるため、フォントの詳細で確認しておくことが必要です。
Adobe Font をウェブサイトに表示する方法について参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。