Adobe Creative Cloud内で利用できる Adobe Webフォントをウェブサイトで適用するための設定を備忘録的に投稿します。今回は英字フォント編です。
日本語などダブルバイトで設定されているフォントを利用する場合は、この方法は使えません。日本語編をご覧ください。
フォントを埋め込む準備
フォントを利用する前に、Adobe Font側で次の手順で[Web プロジェクトに追加]の操作を行います。
1. サイトに表示したいフォントを選択して[Web プロジェクトに追加]をクリックします。
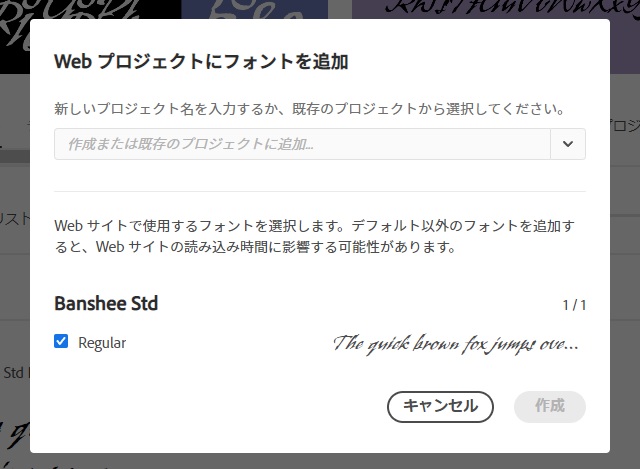
2. 表示された[Web プロジェクトにフォントを追加]画面でプロジェクトを選択(または新しく作成)して[作成](または[保存])をクリックします。
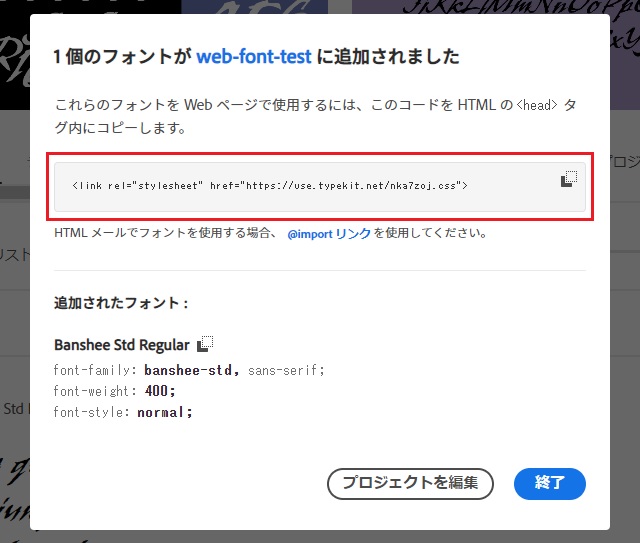
3. 表示された画面の link タグの部分をコピーします。
英字フォントはHTMLのLINKタグに追加
英字のみのフォントであれば、 HTMLファイル内にlinkタグを追加します。日本語フォントを含んでいる場合には、JavaScriptの追加を行います。
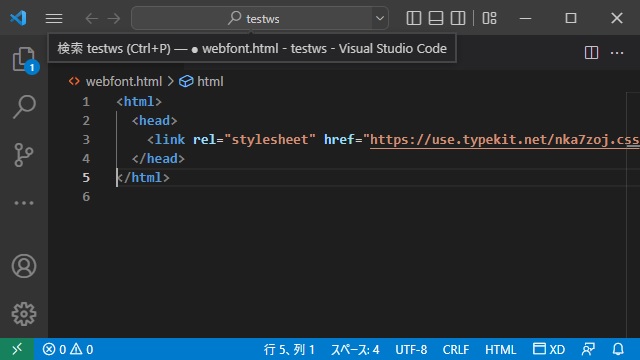
フォントを適用するページのヘッダー部分(HEADタグ内)にLINKタグを追加します。
<link rel="stylesheet" href="https://use.typekit.net/xxxxxxx.css">xxxxxxxの部分は、フォント管理画面で追加した[Webプロジェクト]のID値が入ります。
最後に、CSSファイルなどで、フォントを適用する場所に追加したフォント名を追加します。
#body {
font-family: <適用したいフォント名>;
}まとめ
英字の Adobe Font をウェブサイトに適用するためには、ヘッダー(HEADタグ内)にLINKタグを追加後に、CSSなどで font-family 属性を編集することでフォントファイルをサイトにコピーすることなく表示することができます。
日本語フォントの場合は、適用方法が異なるので注意が必要です。
Adobeフォントをサイトで利用するためにはAdobe Creative Cloudの契約が必要で、フォントによっては表示に関して細かな制限(ライセンス)がある場合があるため、フォントの詳細で確認しておくことが必要です。
Adobe Font をウェブサイトに表示する方法について参考になれば幸いです。
スポンサーリンク
最後までご覧いただき、ありがとうございます。