Windows10/11にはイメージビューアー「フォト」アプリがありますが。使い勝手が悪い部分もあるので、自己満足的なイメージビューアーを作ってみました。今回はフォームの左右をクリックしてフォルダー内の画像を順番に表示する機能を追加しました。
前の記事はこちら
フォームの左右をクリックして画像を順番に表示
Windows標準の「フォト」アプリにも実装されている機能です。画面の左右のクリックして、同じフォルダー内に保存されている画像ファイルを順番に表示していく機能を追加してみます。
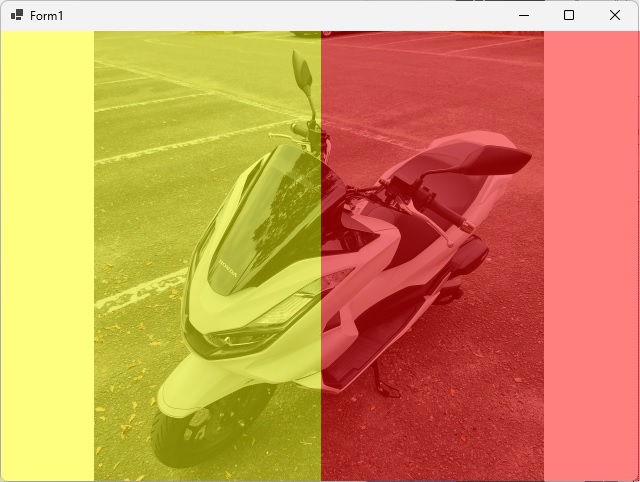
「フォト」アプリではフォームの左右に矢印のようなコントロールが配置されていますが、自分しか使わないので下の図のようにフォームを中央部分で左右に分けてクリックされた場所で画像の「前へ」と「次へ」を判断するように実装していきます。
まず、PictureBoxのクリックイベントを追加します。実行時にはPictureBoxが全画面で表示されているので、フォームよりも先にイベントが発生します。
private void mainImage_Click(object sender, EventArgs e)
{
}クリックイベント内で、マウスの位置を検出して、PointToClientでフォーム上の位置に変換します。
System.Drawing.Point sp = System.Windows.Forms.Cursor.Position;
System.Drawing.Point cp = this.PointToClient(sp);
変数cpには、フォーム上のマウスポインターの位置が取得されます。
後は、フォームの横幅を半分にした数値と比較することでマウスがクリックされた場所を特定することができます。
int center = this.Width / 2;
if (cp.x > center)
{
//フォームの右側でクリックされた
}
else
{
//フォームの左側でクリックされた
}
コードの実装
基本的な仕組みは、これで完成です。後は実際に動くようにコードを追加していきます。
最終的にクリックイベントは次のようなコードを追加します。変数などは、前の記事をご覧ください。
private void mainImage_Click(object sender, EventArgs e)
{
if(max > 0)
{
System.Drawing.Point sp = System.Windows.Forms.Cursor.Position;
System.Drawing.Point cp = this.PointToClient(sp);
int x = cp.X;
int center = this.Width / 2;
if (x > center)
{
if (current < max)
{
current = current + 1;
}
}
else
{
if (current > 0)
{
current = current - 1;
}
}
if (files is not null)
this.Text = Path.GetFileName(files[current]);
if (imageList is not null)
mainImage.Image = imageList[current];
}
}
これでフォームの中央から右側と左側をクリックしてフォルダー内の画像が順番に表示されるようになります。
フォトアプリのような機能を追加することができました。
まとめ
フォーム上でクリックされたマウスポインターの位置を検出して、「フォト」アプリのように画像を順番に表示する機能を実装することができました。
簡単な物でも、自分好みのアプリケーションを作っている際中は、結構楽しい気持ちになります。
スポンサーリンク
最後までご覧いただき、ありがとうございます。